DxToolbarItem.RenderStyleMode Property
Specifies the item’s render style.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(ToolbarItemRenderStyleMode.Auto)]
[Parameter]
public ToolbarItemRenderStyleMode RenderStyleMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| ToolbarItemRenderStyleMode | Auto | A ToolbarItemRenderStyleMode enumeration value. |
Available values:
| Name | Description |
|---|---|
| Auto | Applies the DxToolbar.ItemRenderStyleMode property value to the item. |
| Contained | The item is always filled with color and has all borders. |
| Plain | The item is filled with color on hover or click and does not have borders between items. |
Remarks
Use the RenderStyleMode property to specify the style mode for root Toolbar items. This property overrides the DxToolbar.ItemRenderStyleMode property value.
The RenderStyleMode property is not applicable to drop-down items.
Auto Mode
When the style mode is set to Auto, items’ render style is specified by the DxToolbar.ItemRenderStyleMode property:
<DxToolbar ItemRenderStyleMode="ToolbarRenderStyleMode.Contained">
@* The Info item's render style is Contained *@
<DxToolbarItem Text="Info"
RenderStyle="ButtonRenderStyle.Info"
RenderStyleMode="ToolbarItemRenderStyleMode.Auto" />
</DxToolbar>
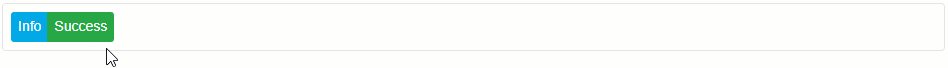
Contained Mode
In this mode, an item is filled with the color specified by the RenderStyle property and has borders:
<div class="card p-2">
<DxToolbar>
<DxToolbarItem Text="Info"
RenderStyle="ButtonRenderStyle.Info"
RenderStyleMode="ToolbarItemRenderStyleMode.Contained" />
<DxToolbarItem Text="Success"
RenderStyle="ButtonRenderStyle.Success"
RenderStyleMode="ToolbarItemRenderStyleMode.Contained" />
</DxToolbar>
</div>

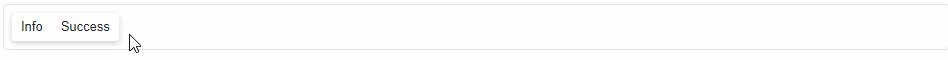
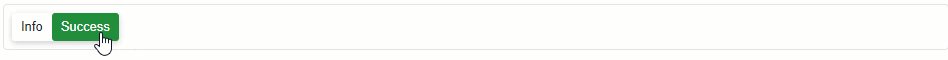
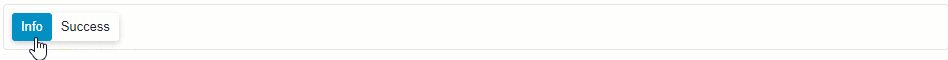
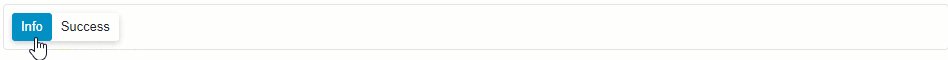
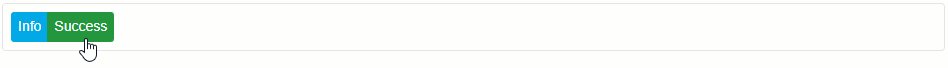
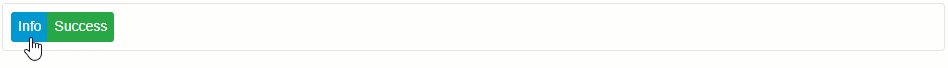
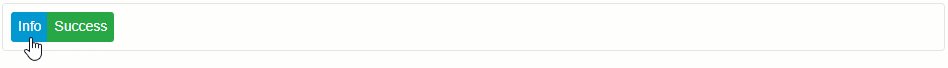
Plain Mode
In this mode, an item is filled with the toolbar’s background color but does not have borders between two items. The color specified by the RenderStyle property is applied on hover or click:
<div class="card p-2">
<DxToolbar>
<DxToolbarItem Text="Info"
RenderStyle="ButtonRenderStyle.Info"
RenderStyleMode="ToolbarItemRenderStyleMode.Plain" />
<DxToolbarItem Text="Success"
RenderStyle="ButtonRenderStyle.Success"
RenderStyleMode="ToolbarItemRenderStyleMode.Contained" />
</DxToolbar>
</div>