DxToolbarItem.GroupName Property
Specifies the name of the logical group to which the Toolbar item belongs.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(null)]
[Parameter]
public string GroupName { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| String | null | A String value that specifies the group name. |
Remarks
Use the GroupName property to specify a logical group for checked Toolbar items. To obtain an item’s checked state, use the Checked property.
To add a checked button to the Toolbar, set the item’s GroupName property to a unique value. In this case, every user click changes the item’s state (checked or unchecked).
To arrange items into a logical group that behaves as a group of radio-like buttons, set their GroupName properties to the same value. Only one item in a group can be checked at a time.
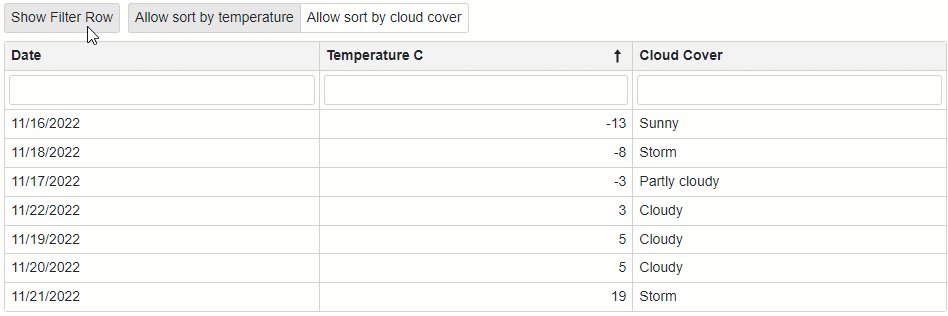
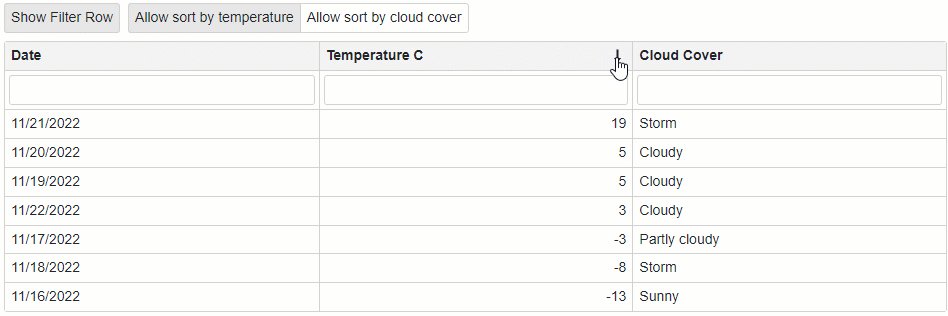
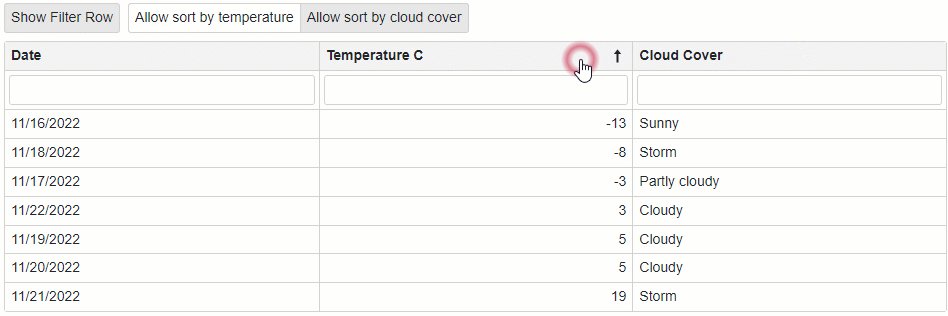
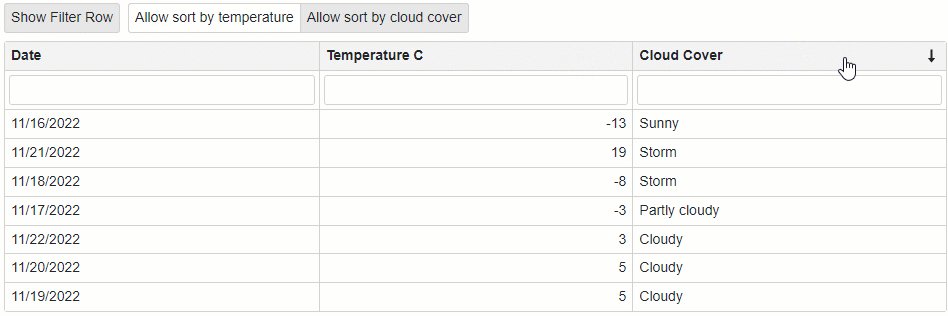
The following code snippet adds one checked button (Show Filter Row) and a group of radio-like buttons (Allow sort by temperature/Allow sort by cloud cover) to the Toolbar.
<div class="mb-2">
<DxToolbar>
<DxToolbarItem @bind-Checked="@ShowFilterRow"
GroupName="ShowFilterRow"
Text="Show Filter Row">
</DxToolbarItem>
<DxToolbarItem BeginGroup="true"
@bind-Checked="@EnableSortByCelsius"
GroupName="SortCriteria"
Text="Allow sort by temperature">
</DxToolbarItem>
<DxToolbarItem @bind-Checked="@EnableSortByCloudCover"
GroupName="SortCriteria" Text="Allow sort by cloud cover"></DxToolbarItem>
</DxToolbar>
</div>
<DxGrid Data="@Data" ShowFilterRow="@ShowFilterRow">
<Columns>
<DxGridDataColumn FieldName="@(nameof(WeatherForecast.Date))"></DxGridDataColumn>
<DxGridDataColumn FieldName="@(nameof(WeatherForecast.TemperatureC))"
AllowSort="@EnableSortByCelsius"
SortIndex="0"
SortOrder="GridColumnSortOrder.Ascending">
</DxGridDataColumn>
<DxGridDataColumn FieldName="@(nameof(WeatherForecast.CloudCover))"
AllowSort="@EnableSortByCloudCover"></DxGridDataColumn>
</Columns>
</DxGrid>
@code {
bool ShowFilterRow { get; set; } = true;
bool EnableSortByCelsius { get; set; } = true;
bool EnableSortByCloudCover { get; set; } = false;
public class WeatherForecast {
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
public string CloudCover { get; set; }
public bool Precipitation { get; set; }
}
String[] CloudCover = { "Sunny", "Partly cloudy", "Cloudy", "Storm" };
object Data;
public Task<IEnumerable<WeatherForecast>> GetForecastAsync(CancellationToken ct = default) {
var rng = new Random();
DateTime startDate = DateTime.Now;
return Task.FromResult(Enumerable.Range(1, 7).Select(index => new WeatherForecast {
Date = startDate.AddDays(index),
TemperatureC = rng.Next(-15, 20),
CloudCover = CloudCover[rng.Next(0, CloudCover.Length)],
Precipitation = Convert.ToBoolean(rng.Next(0, 2))
}).AsEnumerable());
}
protected override async Task OnInitializedAsync() {
Data = await GetForecastAsync();
}
}