DxToolbarItem.Checked Property
Specifies whether the processed item is checked.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(false)]
[Parameter]
public bool Checked { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false |
|
Remarks
The Toolbar component can display checked and unchecked buttons (items). The Checked property specifies the button’s state. To handle changes to the Checked property, use the CheckedChanged event.
To add a checked button to the Toolbar, set the item’s GroupName property to a unique value. In this case, every user click changes the item’s state.
To create a group of buttons that allow users to select one option from a group, use the same GroupName property value for all group items.
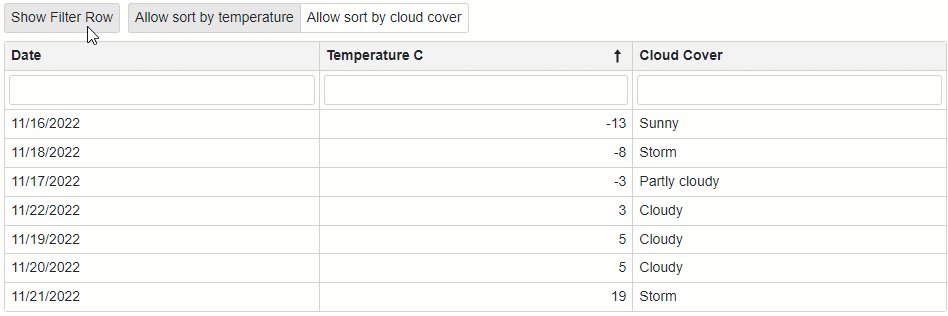
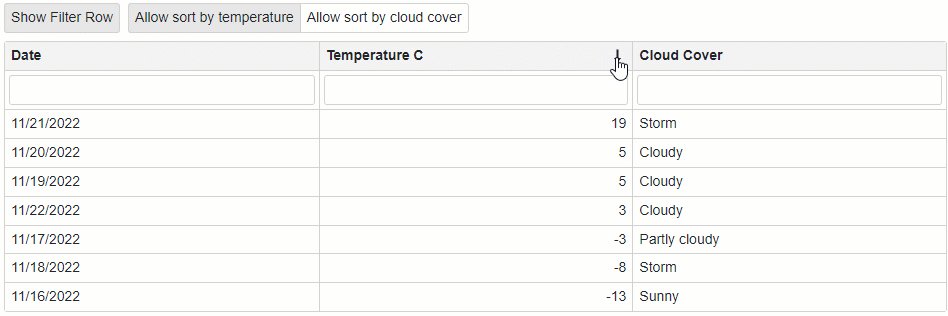
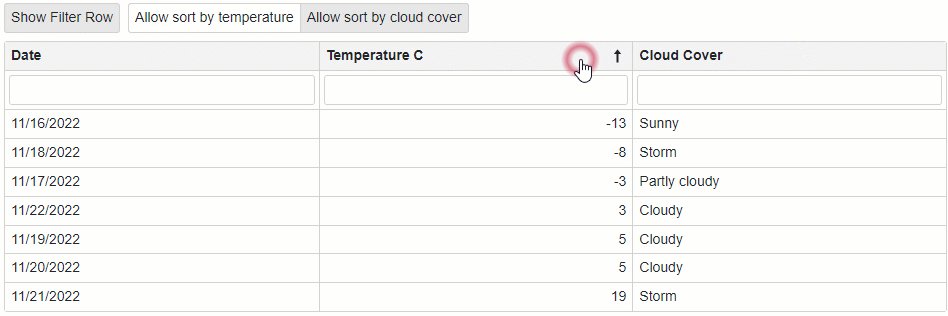
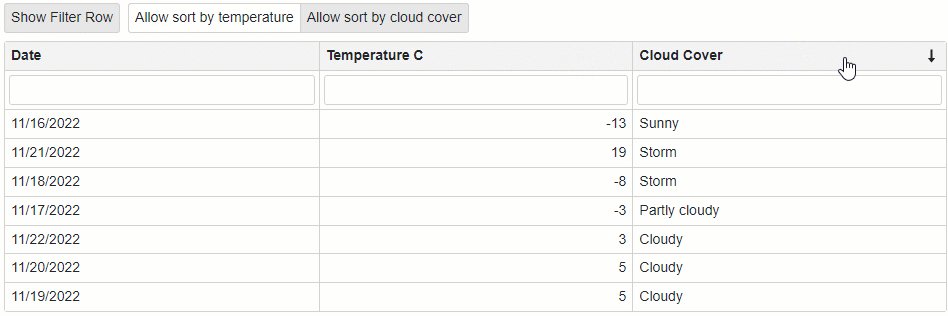
The following code snippet adds one checked button (Show Filter Row) and a group of radio-like buttons (Allow sort by temperature/Allow sort by cloud cover) to the Toolbar.
<div class="mb-2">
<DxToolbar>
<DxToolbarItem @bind-Checked="@ShowFilterRow"
GroupName="ShowFilterRow"
Text="Show Filter Row">
</DxToolbarItem>
<DxToolbarItem BeginGroup="true"
@bind-Checked="@EnableSortByCelsius"
GroupName="SortCriteria"
Text="Allow sort by temperature">
</DxToolbarItem>
<DxToolbarItem @bind-Checked="@EnableSortByCloudCover"
GroupName="SortCriteria" Text="Allow sort by cloud cover"></DxToolbarItem>
</DxToolbar>
</div>
<DxGrid Data="@Data" ShowFilterRow="@ShowFilterRow">
<Columns>
<DxGridDataColumn FieldName="@(nameof(WeatherForecast.Date))"></DxGridDataColumn>
<DxGridDataColumn FieldName="@(nameof(WeatherForecast.TemperatureC))"
AllowSort="@EnableSortByCelsius"
SortIndex="0"
SortOrder="GridColumnSortOrder.Ascending">
</DxGridDataColumn>
<DxGridDataColumn FieldName="@(nameof(WeatherForecast.CloudCover))"
AllowSort="@EnableSortByCloudCover"></DxGridDataColumn>
</Columns>
</DxGrid>
@code {
bool ShowFilterRow { get; set; } = true;
bool EnableSortByCelsius { get; set; } = true;
bool EnableSortByCloudCover { get; set; } = false;
public class WeatherForecast {
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
public string CloudCover { get; set; }
public bool Precipitation { get; set; }
}
String[] CloudCover = { "Sunny", "Partly cloudy", "Cloudy", "Storm" };
object Data;
public Task<IEnumerable<WeatherForecast>> GetForecastAsync(CancellationToken ct = default) {
var rng = new Random();
DateTime startDate = DateTime.Now;
return Task.FromResult(Enumerable.Range(1, 7).Select(index => new WeatherForecast {
Date = startDate.AddDays(index),
TemperatureC = rng.Next(-15, 20),
CloudCover = CloudCover[rng.Next(0, CloudCover.Length)],
Precipitation = Convert.ToBoolean(rng.Next(0, 2))
}).AsEnumerable());
}
protected override async Task OnInitializedAsync() {
Data = await GetForecastAsync();
}
}