DxMenu.CollapseItemToIconMode Property
Specifies whether the menu hides item text and displays icons instead when the width of the browser window changes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(MenuCollapseItemToIconMode.None)]
[Parameter]
public MenuCollapseItemToIconMode CollapseItemToIconMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| MenuCollapseItemToIconMode | None | A MenuCollapseItemToIconMode enumeration value. |
Available values:
| Name | Description |
|---|---|
| None | Menu item text is not hidden or replaced with an icon. If the width of the window changes, items are positioned across multiple rows or collapsed to a hamburger menu (if CollapseItemsToHamburgerMenu is |
| Sequentially | Menu items are hidden sequentially from the last menu item. You can also use the AdaptivePriority property to specify the order in which menu items are hidden. |
| All | The text for all menu items with associated icons is hidden. |
Remarks
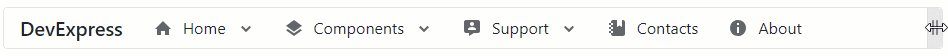
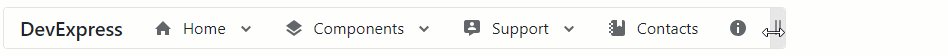
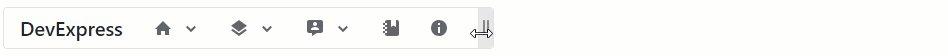
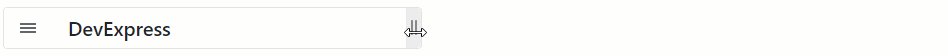
The Menu component supports adaptive mode when items are arranged horizontally. The following properties specify how the menu behaves when the width of the browser window changes and it cannot fit all items:
CollapseItemToIconMode- Specifies whether the menu displays icons instead of captions in items. You can also specify the order in which menu hides its items (AdaptivePriority).
- CollapseItemsToHamburgerMenu
- Specifies whether menu items are collapsed into a hamburger menu. Use the HamburgerButtonPosition property to specify the hamburger button’s position.
<div class="card w-auto">
<DxMenu Title="DevExpress"
CollapseItemToIconMode="MenuCollapseItemToIconMode.Sequentially"
CollapseItemsToHamburgerMenu="true">
<Items>
<DxMenuItem Text="Home" IconCssClass="menu-icon-home menu-icon">
<Items>
<DxMenuItem Text="News">
<Items>
<DxMenuItem Text="Explore our newest features" />
<DxMenuItem Text="Website news" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Our Mission" />
<DxMenuItem Text="Our Customers" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Components" IconCssClass="menu-icon-products menu-icon">
<Items>
<DxMenuItem Text="Blazor" />
<DxMenuItem Text="ASP.NET MVC" />
<DxMenuItem Text="ASP.NET Web Forms" />
<DxMenuItem Text="ASP.NET Core" />
<DxMenuItem Text="Bootstrap Web Forms" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Support" IconCssClass="menu-icon-support menu-icon">
<Items>
<DxMenuItem Text="Getting Started" />
<DxMenuItem Text="Documentation" />
<DxMenuItem Text="Support Center" />
<DxMenuItem Text="Code Examples" />
<DxMenuItem Text="Blogs" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Contacts" IconCssClass="menu-icon-contacts menu-icon" />
<DxMenuItem Text="About" IconCssClass="menu-icon-about menu-icon" />
</Items>
</DxMenu>
</div>

Note
The Menu component does not collapse templated items to icons.