DxMenu.Items Property
Specifies the menu’s item collection.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
#Declaration
[Parameter]
public RenderFragment Items { get; set; }#Property Value
| Type | Description |
|---|---|
| Render |
A collection of items (UI fragment). |
#Remarks
Use the Items property to define a collection of items in the DxMenu component. Each item can have a collection of child items (the DxMenuItem.Items property).
Use the ItemsPosition property to specify the items position. To customize item appearance, use the Text, IconCssClass, and CssClass properties.
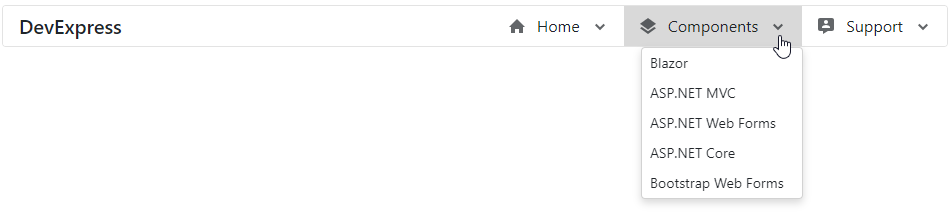
<div class="card">
<DxMenu Title="DevExpress" ItemsPosition="ItemPosition.End">
<Items>
<DxMenuItem Text="Home" IconCssClass="menu-icon-home menu-icon">
<Items>
<DxMenuItem Text="News">
<Items>
<DxMenuItem Text="Explore our newest features" />
<DxMenuItem Text="Website news" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Our Mission" />
<DxMenuItem Text="Our Customers" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Components" IconCssClass="menu-icon-products menu-icon">
<Items>
<DxMenuItem Text="Blazor" />
<DxMenuItem Text="ASP.NET MVC" />
<DxMenuItem Text="ASP.NET Web Forms" />
<DxMenuItem Text="ASP.NET Core" />
<DxMenuItem Text="Bootstrap Web Forms" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Support" IconCssClass="menu-icon-support menu-icon">
<Items>
<DxMenuItem Text="Getting Started" />
<DxMenuItem Text="Documentation" />
<DxMenuItem Text="Support Center" />
<DxMenuItem Text="Code Examples" />
<DxMenuItem Text="Blogs" />
</Items>
</DxMenuItem>
</Items>
</DxMenu>
</div>