DxMenuItem.AdaptivePriority Property
Specifies the order in which the Menu component hides text of root items when the browser window is resized.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(0)]
[Parameter]
public int AdaptivePriority { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Int32 | 0 | The item priority. |
Remarks
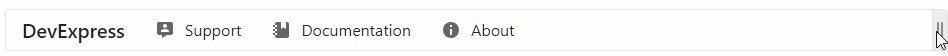
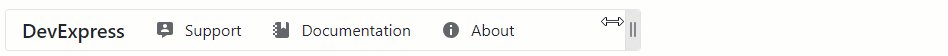
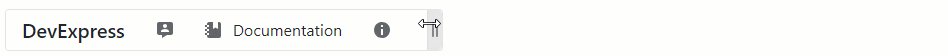
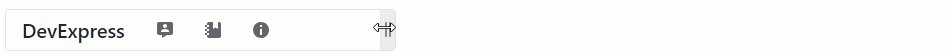
The Menu component supports Sequentially adaptive mode. In this mode, the component hides text of root items and displays icons instead when the width of the browser window changes. The default settings hide item text sequentially from the last item. To change this behavior, use the AdaptivePriority property that specifies the order in which item text is hidden (higher values are hidden first).
The following code snippet forces the menu to hide text of its items in the following order: Support → About → Documentation.
<div class="card w-auto">
<DxMenu Title="DevExpress"
CollapseItemToIconMode="MenuCollapseItemToIconMode.Sequentially"
DisplayMode="MenuDisplayMode.Desktop">
<Items>
<DxMenuItem Text="Support"
IconCssClass="menu-icon-support menu-icon"
AdaptivePriority="2" />
<DxMenuItem Text="Documentation"
IconCssClass="menu-icon-contacts menu-icon"
AdaptivePriority="0" />
<DxMenuItem Text="About"
IconCssClass="menu-icon-about menu-icon"
AdaptivePriority="1" />
</Items>
</DxMenu>
</div>