DxMenu.DataMappings Property
Specifies data mappings.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment DataMappings { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment | A UI fragment to be rendered as menu items. |
Remarks
You can populate the Menu component with items from a data source.
Follow the steps below to bind Menu to data:
Use the Data property to specify a data source. You can use different collection types:
- Flat data (a collection of items organized as a single-level structure)
- Hierarchical data (a collection of nested items)
Add the
DataMappingstag to the component’s markup.Create the DxMenuDataMapping instance and map item properties (BeginGroup, CssClass, and so on) to data source fields. Mappings are used to assign data from the source collection to the component’s data model.
For flat data collections, use the Key and ParentKey properties to create a hierarchy of items. If the Menu’s structure is linear, you can omit these properties.
For hierarchical data collections, the Children property is required to build the data model.
You can create multiple
DxMenuDataMappinginstances to specify different mappings for different nesting levels. Use the Level property to specify the item level for which data mappings are applied.
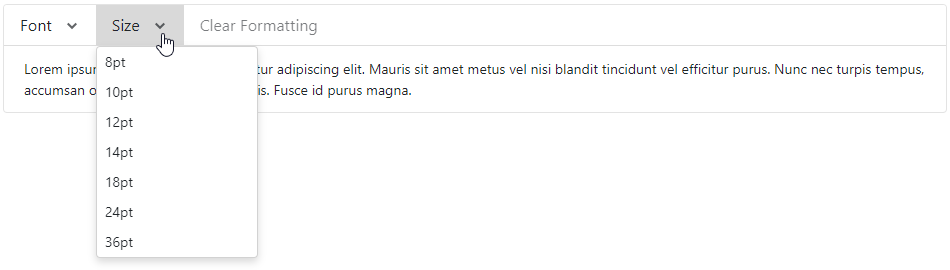
The following code snippet loads menu items from the TextFormattingMenu class. Each menu item has child items. The code specifies the Children and Text mappings to adjust the menu data model to the specified data source.
<div class="card menu-card-container w-100">
<div class="card-header p-0 fw-normal">
<DxMenu ItemClick="@(e => ((TextFormattingMenuItem)e.ItemInfo.Data).Click())"
Data="@MenuItems"
SizeMode="@Params.SizeMode">
<DataMappings>
<DxMenuDataMapping Text="Text"
Children="Children"
BeginGroup="BeginGroup"
CssClass="CssClass"
Enabled="Enabled" />
</DataMappings>
</DxMenu>
</div>
<div class="card-body">
<div class="menu-card-text-container">
<span class="demo-preventsel">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris sit amet metus vel nisi blandit tincidunt vel efficitur purus. Nunc nec turpis tempus, accumsan orci auctor, imperdiet mauris. Fusce id purus magna.</span>
</div>
</div>
</div>
@code {
List<TextFormattingMenuItem> menuItems;
List<TextFormattingMenuItem> MenuItems => menuItems = menuItems ?? TextFormattingMenu.MenuItems(Formatting);
TextFormatting Formatting { get; } = new TextFormatting();
}