DxUpload.UploadFiles(IEnumerable<UploadFileInfo>) Method
Uploads the specified files to the server.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public void UploadFiles(
IEnumerable<UploadFileInfo> fileInfos
)Parameters
| Name | Type | Description |
|---|---|---|
| fileInfos | IEnumerable<UploadFileInfo> | A collection of files to be uploaded. |
Remarks
Use the UploadFiles method to upload specific files displayed in the Upload component except for files whose upload process was cancelled.
Uploaded files can include items added in OnButtonClick mode and files whose upload process was paused.
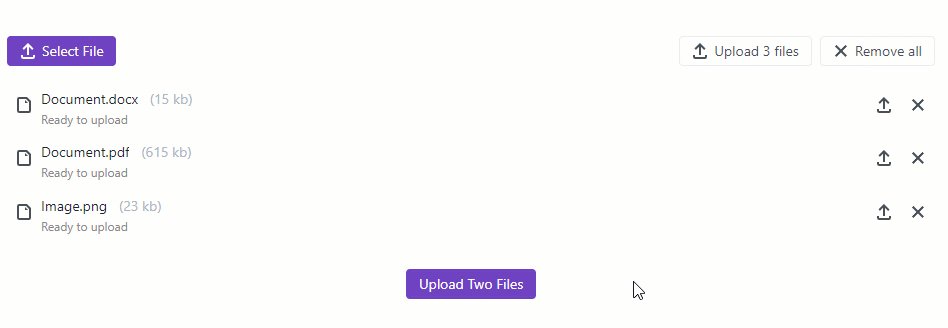
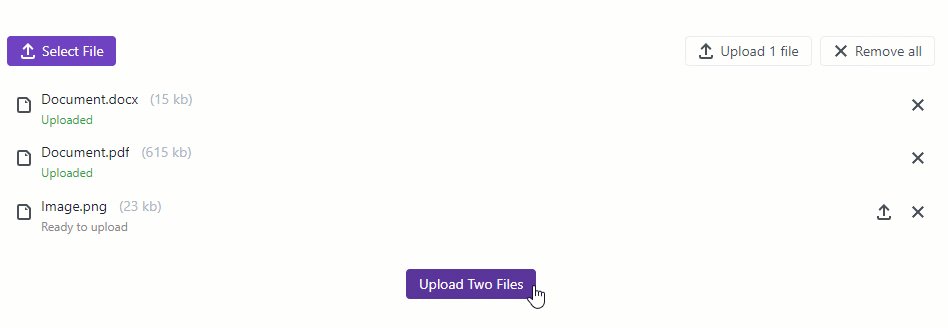
The following code snippet allows users to upload multiple files, enables the OnButtonClick upload mode and displays a button that uploads first two files from the list on click.
<DxUpload UploadMode=UploadMode.OnButtonClick
SelectedFilesChanged="@SelectedFilesChanged"
AllowMultiFileUpload="true"
@ref="MyUpload" >
</DxUpload>
<DxButton Text="Upload Two Files" Click=OnButtonClick />
@code {
bool UploadVisible { get; set; } = false;
IEnumerable<UploadFileInfo> Files { get; set; }
IEnumerable<UploadFileInfo> FirstFiles { get; set; }
DxUpload MyUpload { get; set; }
protected void SelectedFilesChanged(IEnumerable<UploadFileInfo> files) {
Files = files;
UploadVisible = files.ToList().Count > 0;
InvokeAsync(StateHasChanged);
}
void OnButtonClick(){
FirstFiles = Files.Take(2);
MyUpload.UploadFiles(FirstFiles);
}
}

To upload the specified file or all files, use the UploadFile or UploadAllFiles method, respectively.