DxUpload.CancelFileUpload(UploadFileInfo) Method
Cancels a specific file’s upload.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public void CancelFileUpload(
UploadFileInfo fileInfo
)Parameters
| Name | Type | Description |
|---|---|---|
| fileInfo | UploadFileInfo | The file whose upload is cancelled. |
Remarks
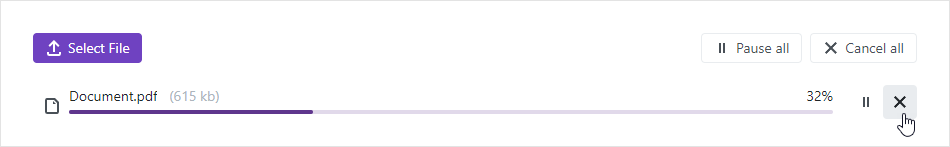
When file upload is in progress, users can click the cancel button to interrupt file upload. Handle the FileUploadAborted event to respond to this action.

Use the CancelFileUpload method to cancel a specific file upload in code. The snippet below displays a button that cancels upload of the first file on click.
<DxUpload UploadMode=UploadMode.OnButtonClick
SelectedFilesChanged="@SelectedFilesChanged"
AllowMultiFileUpload="true"
@ref="MyUpload" >
</DxUpload>
<DxButton Text="Cancel the First File Upload" Click=OnButtonClick />
@code {
bool UploadVisible { get; set; } = false;
IEnumerable<UploadFileInfo> Files { get; set; }
UploadFileInfo FirstFile { get; set; }
DxUpload MyUpload { get; set; }
protected void SelectedFilesChanged(IEnumerable<UploadFileInfo> files) {
Files = files;
UploadVisible = files.ToList().Count > 0;
InvokeAsync(StateHasChanged);
}
void OnButtonClick(){
FirstFile = Files.First();
MyUpload.CancelFileUpload(FirstFile);
}
}
To cancel upload of the specified files or all files, use the CancelFilesUpload or CancelAllFilesUpload method, respectively.
To reload the file(s) whose upload was canceled, use the following methods:
See Also