DxUpload.PauseFileUpload(UploadFileInfo) Method
Pauses upload of the specified file to the server.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public void PauseFileUpload(
UploadFileInfo fileInfo
)Parameters
| Name | Type | Description |
|---|---|---|
| fileInfo | UploadFileInfo | The file whose upload is paused. |
Remarks
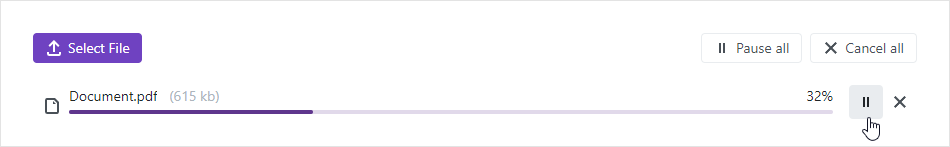
If chunk upload is enabled, users can click the pause button to pause file upload. Handle the FileUploadPaused event to respond to this action.

Use the PauseFileUpload method to pause a specific file upload in code. The snippet below displays a button that pauses upload of the first file on click.
<DxUpload ChunkSize="1000000"
SelectedFilesChanged="@SelectedFilesChanged"
@ref="MyUpload" >
</DxUpload>
<DxButton Text="Pause the First File Upload" Click=OnButtonClick />
@code {
bool UploadVisible { get; set; } = false;
IEnumerable<UploadFileInfo> Files { get; set; }
UploadFileInfo FirstFile { get; set; }
DxUpload MyUpload { get; set; }
protected void SelectedFilesChanged(IEnumerable<UploadFileInfo> files) {
Files = files;
UploadVisible = files.ToList().Count > 0;
InvokeAsync(StateHasChanged);
}
void OnButtonClick(){
FirstFile = Files.First();
MyUpload.PauseFileUpload(FirstFile);
}
}
To pause upload of the specified files or all files, use the PauseFilesUpload or PauseAllFilesUpload method, respectively.
See Also