DxUpload.AllowCancel Property
Specifies whether users can cancel file upload.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(true)]
[Parameter]
public bool AllowCancel { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | true |
|
Remarks
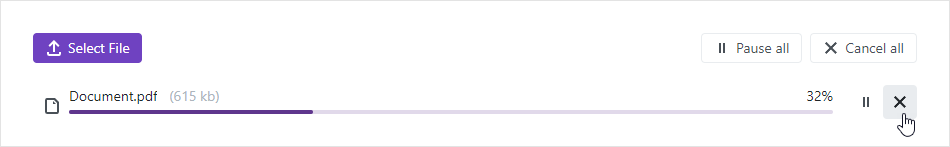
When file upload is in progress, users can click the cancel button to interrupt file upload. Handle the FileUploadAborted event to respond to this action. If multiple files are uploaded at once, users can click the common cancel button to cancel upload of all files.

To cancel the file upload in code, use the following methods:
- CancelFileUpload(UploadFileInfo)
- CancelFilesUpload(IEnumerable<UploadFileInfo>)
- CancelAllFilesUpload()
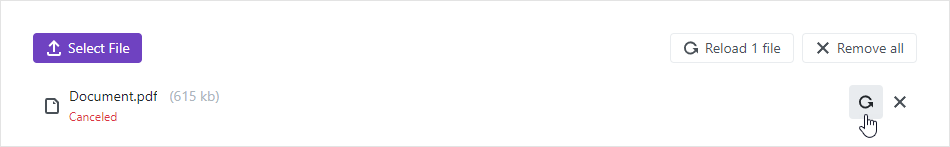
Users can then reload the file whose upload was canceled. This action raises the FileReloaded event.

To reload the file(s) in code, use the following methods:
Set the AllowCancel property to false to hide the cancel button during the upload process.
<DxUpload Name="myFile" UploadUrl="https://localhost:10000/api/Upload/Upload/"
AllowCancel="false">
</DxUpload>
