DxUpload.ReloadFiles(IEnumerable<UploadFileInfo>) Method
Reloads multiple files whose upload was cancelled.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public void ReloadFiles(
IEnumerable<UploadFileInfo> fileInfos
)Parameters
| Name | Type | Description |
|---|---|---|
| fileInfos | IEnumerable<UploadFileInfo> | A collection of files to be reloaded. |
Remarks
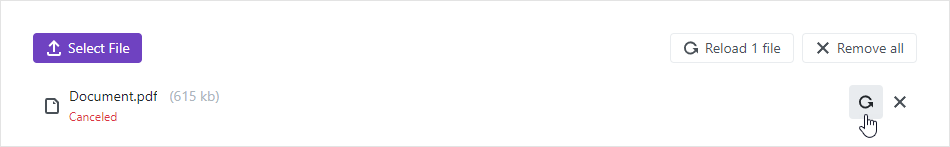
Users can reload a file whose upload was canceled in the UI. This action raises the FileReloaded event.

Use the ReloadFiles method to reload specific files in code. The snippet below allows users to upload multiple files and displays two buttons that cancel upload and reload the first two files, respectively.
<DxUpload UploadMode=UploadMode.OnButtonClick
SelectedFilesChanged="@SelectedFilesChanged"
AllowMultiFileUpload="true"
@ref="MyUpload" >
</DxUpload>
<DxButton Text="Cancel the First Two Files Upload" Click=OnCancelButtonClick />
<DxButton Text="Reload the First Two Files" Click=OnReloadButtonClick />
@code {
bool UploadVisible { get; set; } = false;
IEnumerable<UploadFileInfo> Files { get; set; }
IEnumerable<UploadFileInfo> FirstFiles { get; set; }
DxUpload MyUpload { get; set; }
protected void SelectedFilesChanged(IEnumerable<UploadFileInfo> files) {
Files = files;
UploadVisible = files.ToList().Count > 0;
InvokeAsync(StateHasChanged);
}
void OnCancelButtonClick(){
FirstFiles = Files.Take(2);
MyUpload.CancelFilesUpload(FirstFiles);
}
void OnReloadButtonClick(){
FirstFiles = Files.Take(2);
MyUpload.ReloadFile(FirstFiles);
}
}
To reload the specified file or all files, use the ReloadFile or ReloadAllFiles method, respectively.
To cancel file upload in code, use the following methods:
- CancelFileUpload(UploadFileInfo)
- CancelFilesUpload(IEnumerable<UploadFileInfo>)
- CancelAllFilesUpload()
See Also