DxGridColumn.AllowReorder Property
Specifies whether users can change this column’s position.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(null)]
[Parameter]
public bool? AllowReorder { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Nullable<Boolean> | null |
|
Remarks
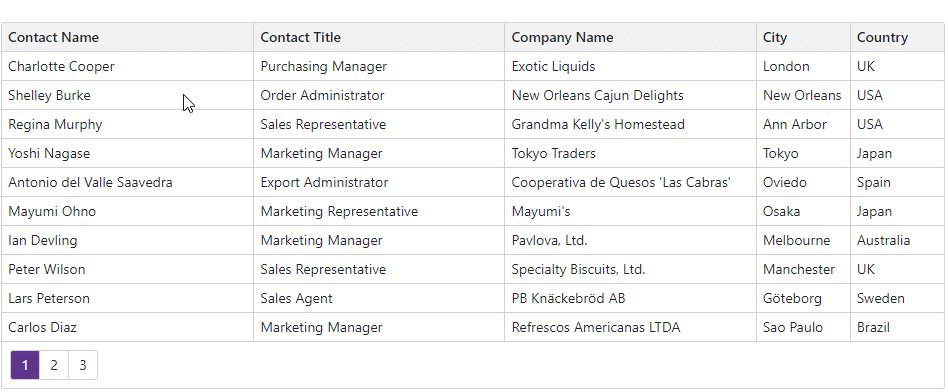
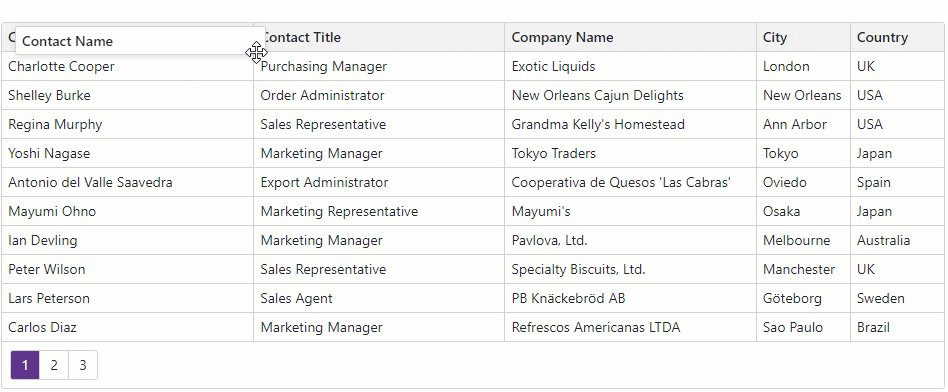
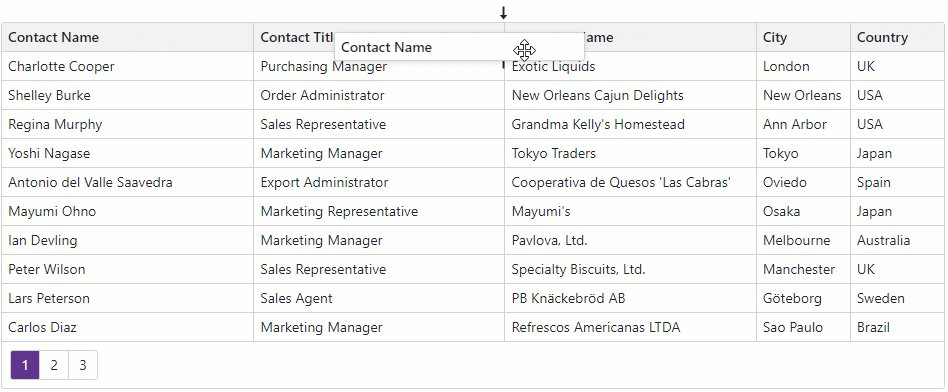
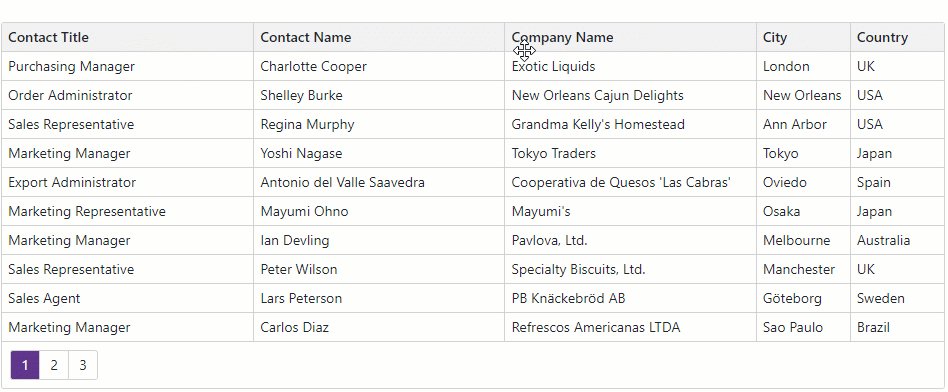
Default Grid settings allow users to drag and drop column headers to reorder columns:

Set the AllowReorder property to false to disable end-user operations that change an individual column’s position:
<DxGrid Data="Data">
<Columns>
<DxGridDataColumn FieldName="ContactName" MinWidth="100" AllowReorder="false" />
<DxGridDataColumn FieldName="ContactTitle" MinWidth="100" />
<DxGridDataColumn FieldName="CompanyName" MinWidth="100" />
<DxGridDataColumn FieldName="City" Width="10%" MinWidth="80" />
<DxGridDataColumn FieldName="Country" Width="10%" MinWidth="80" />
<DxGridDataColumn FieldName="Phone" Width="15%" MinWidth="80" Visible="false" />
</Columns>
</DxGrid>
The column chooser displays a lock on columns that cannot be moved:

The AllowReorder property does not affect data grouping operations. If grouping is enabled, users can move headers between the Column Header Panel and the Group Panel, and change the group index. If you move a column header back to the Column Header Panel and column reordering is disabled, the column returns to the same position as in the column chooser. If you want to disable grouping, set the DxGrid.AllowGroup or DxGridDataColumn.AllowGroup property to false.
Use the AllowColumnReorder property to disable reordering for all columns.