DxGridColumn.Visible Property
Specifies whether the grid column is visible.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(true)]
[Parameter]
public bool Visible { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | true |
|
Remarks
Use the Visible property to show or hide the column in the Grid.
@inject WeatherForecastService ForecastService
<DxGrid Data="@Data">
<Columns>
<DxGridDataColumn FieldName="Date" DisplayFormat="D" />
<DxGridDataColumn FieldName="TemperatureC" />
<DxGridDataColumn FieldName="TemperatureF" Visible="false" />
<DxGridDataColumn FieldName="Forecast" />
<DxGridDataColumn FieldName="CloudCover" />
</Columns>
</DxGrid>
@code {
object Data { get; set; }
protected override void OnInitialized() {
Data = ForecastService.GetForecast();
}
}
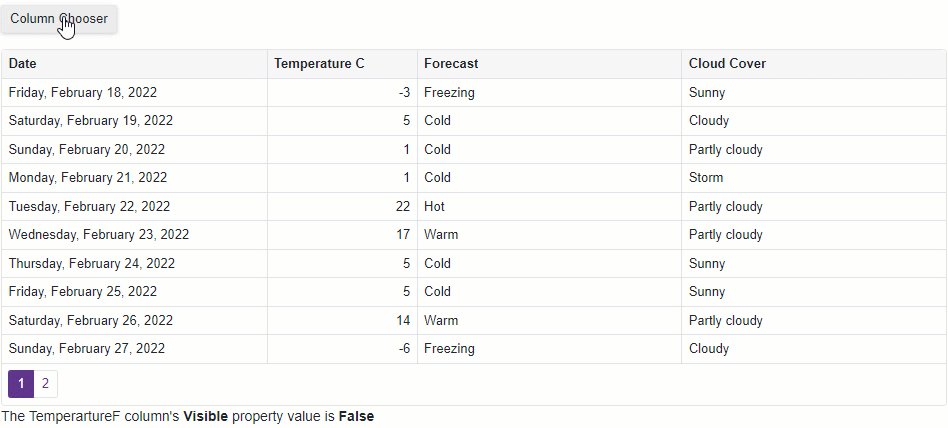
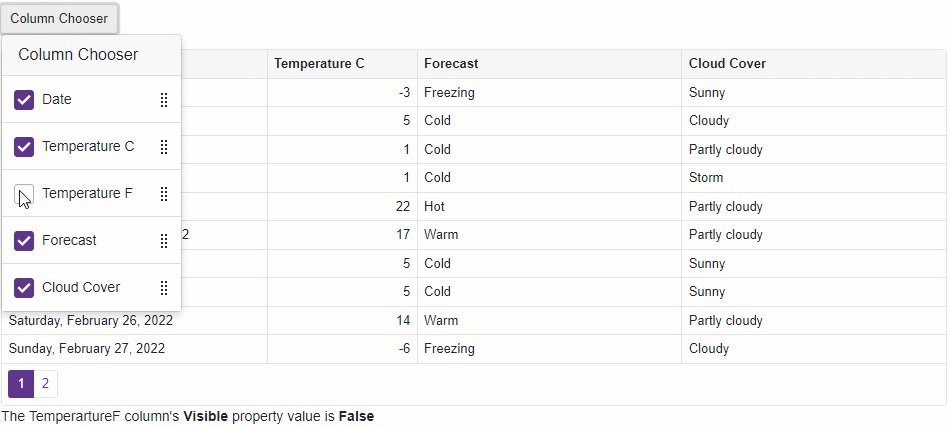
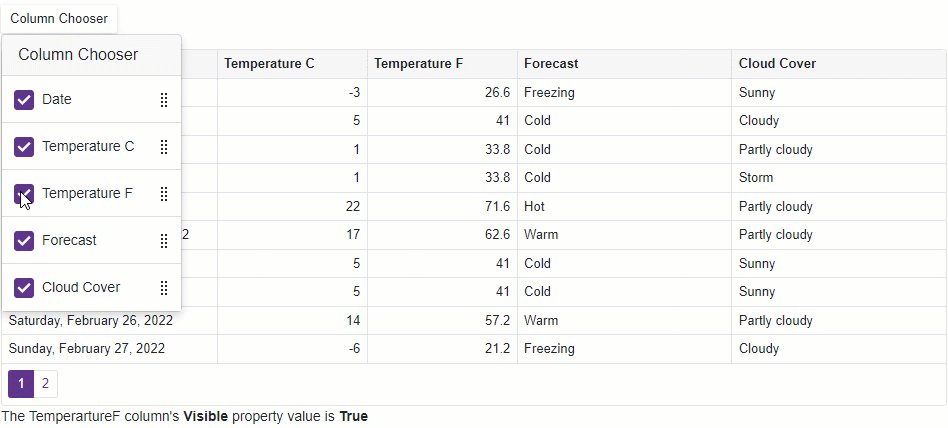
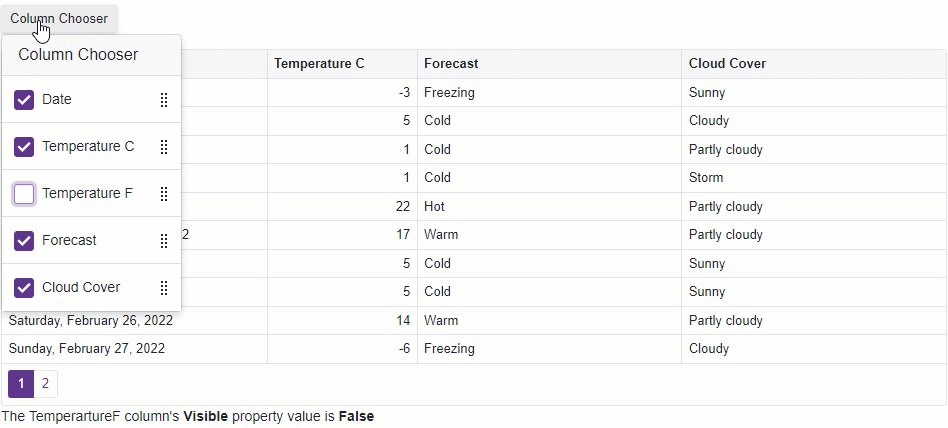
Users can employ the Column Chooser to change column visibility. When a user enables or disables a checkbox next to a column title in the Chooser, the value of the column’s Visible property changes as well. The following code snippet demonstrates this case.
@inject WeatherForecastService ForecastService
<DxButton Text="Column Chooser"
RenderStyle="ButtonRenderStyle.Secondary"
CssClass="column-chooser-button"
Click="OnClick" />
<p />
<DxGrid Data="@Data" @ref="Grid">
<Columns>
<DxGridDataColumn FieldName="Date" DisplayFormat="D" />
<DxGridDataColumn FieldName="TemperatureC" Width="150px" />
<DxGridDataColumn FieldName="TemperatureF" Width="150px" @bind-Visible=Visible />
<DxGridDataColumn FieldName="Forecast" />
<DxGridDataColumn FieldName="CloudCover" />
</Columns>
</DxGrid>
<p>The TemperartureF column's <b>Visible</b> property value is <b>@Visible</b></p>
@code {
DxGrid Grid { get; set; }
bool Visible { get; set; } = false;
object Data { get; set; }
protected override void OnInitialized() {
Data = ForecastService.GetForecast();
}
void OnClick() {
Grid.ShowColumnChooser(".column-chooser-button");
}
}

You can also use the DxLayoutBreakpoint component to implement responsiveness and show/hide columns conditionally.
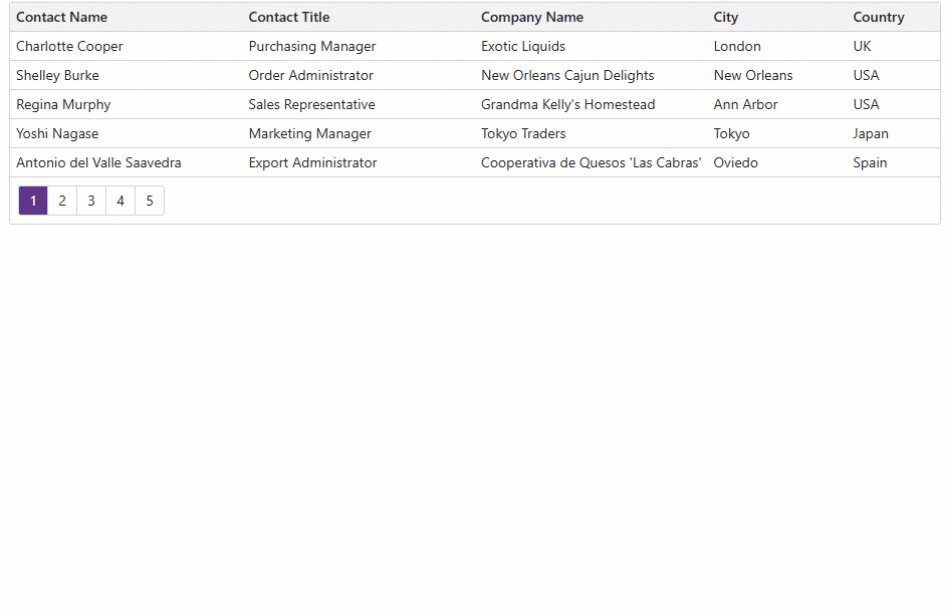
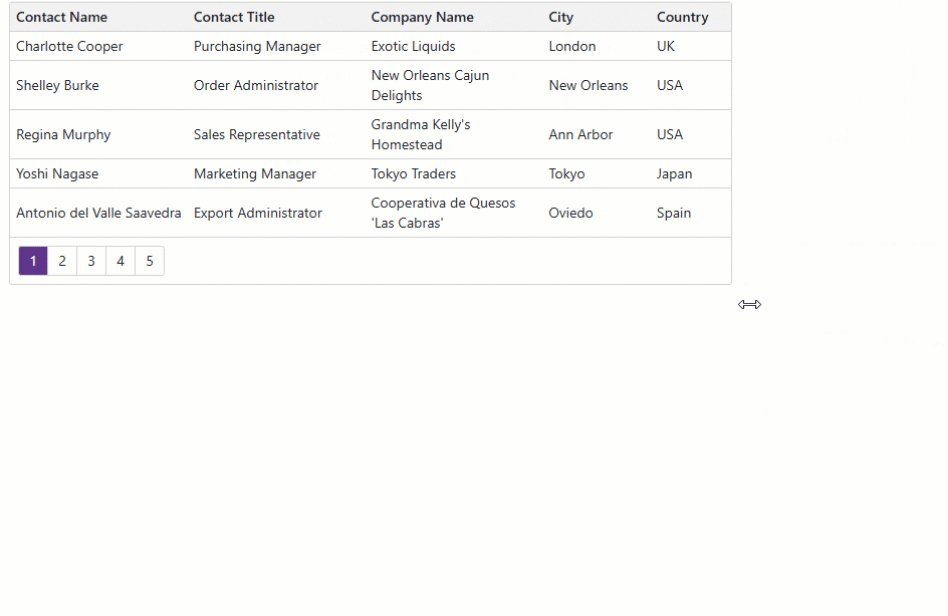
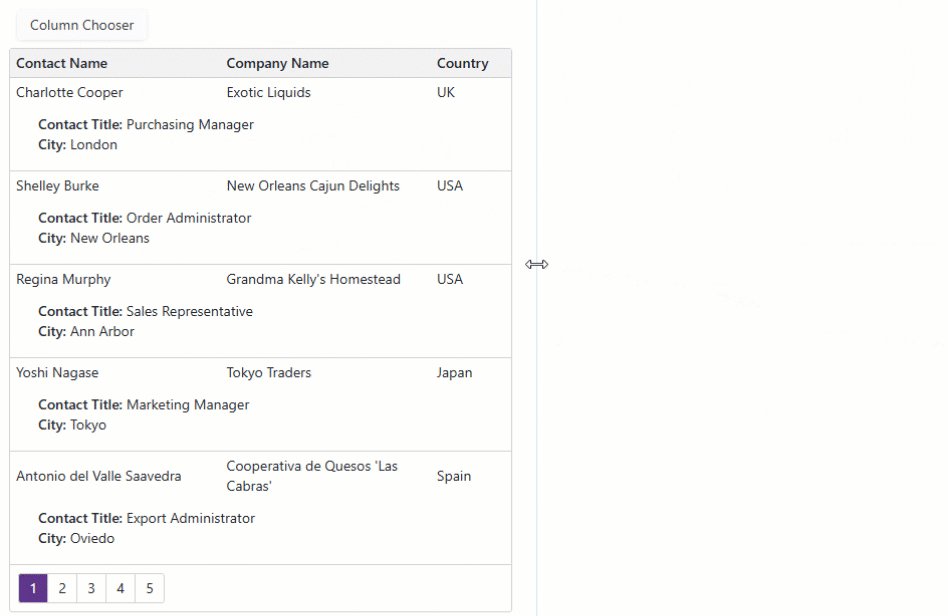
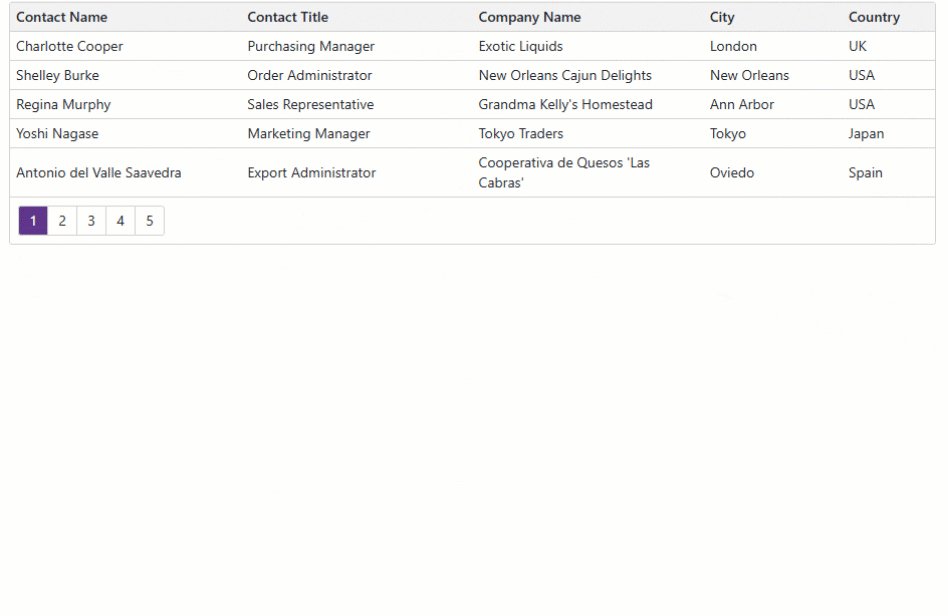
The following code snippet activates the breakpoint when the screen is extra small. The Grid component hides its Contact Title and City columns and displays their information in the detail row. All columns are available in the column chooser. You can use the same approach to manage TreeList columns with the Layout Breakpoint component.
<DxLayoutBreakpoint DeviceSize="DeviceSize.XSmall" @bind-IsActive="@isXSmallScreen" />
@if (isXSmallScreen) {
<div class="align-self-start p-2">
<DxButton Text="Column Chooser"
RenderStyle="ButtonRenderStyle.Secondary"
Click="ShowColumnChooser" />
</div>
}
<DxGrid @ref="@Grid"
Data="@Data"
DetailRowDisplayMode="@GetGridDetailRowDisplayMode()"
PageSize="5">
<Columns>
<DxGridDataColumn FieldName="ContactName" MinWidth="80" />
<DxGridDataColumn FieldName="ContactTitle" MinWidth="100" Visible="@GetExtraColumnsVisible()" />
<DxGridDataColumn FieldName="CompanyName" MinWidth="100" />
<DxGridDataColumn FieldName="City" Width="15%" MinWidth="80" Visible="@GetExtraColumnsVisible()" />
<DxGridDataColumn FieldName="Country" Width="10%" MinWidth="80" />
</Columns>
<DetailRowTemplate>
@{
var supplier = (Supplier)context.DataItem;
}
<b>Contact Title:</b> @supplier.ContactTitle <br />
<b>City:</b> @supplier.City
</DetailRowTemplate>
</DxGrid>
@code {
bool isXSmallScreen;
IGrid Grid { get; set; }
IEnumerable<Supplier> Data { get; set; }
bool GetExtraColumnsVisible() { return !isXSmallScreen; }
GridDetailRowDisplayMode GetGridDetailRowDisplayMode() { return isXSmallScreen ? GridDetailRowDisplayMode.Always : GridDetailRowDisplayMode.Never; }
void ShowColumnChooser() {
Grid.ShowColumnChooser(new DialogDisplayOptions($".myGrid", HorizontalAlignment.Center, VerticalAlignment.Center));
}
}