DxGridColumn.FixedPosition Property
Allows you to anchor the column to the Grid’s left or right edge.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(GridColumnFixedPosition.None)]
[Parameter]
public GridColumnFixedPosition FixedPosition { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| GridColumnFixedPosition | None | An enumeration value. |
Available values:
| Name | Description |
|---|---|
| None | The column is moved when a user scrolls the Grid horizontally. |
| Left | The column is anchored to the Grid’s left edge and remains visible when a user scrolls the Grid horizontally. |
| Right | The column is anchored to the Grid’s right edge and remains visible when a user scrolls the Grid horizontally. |
Remarks
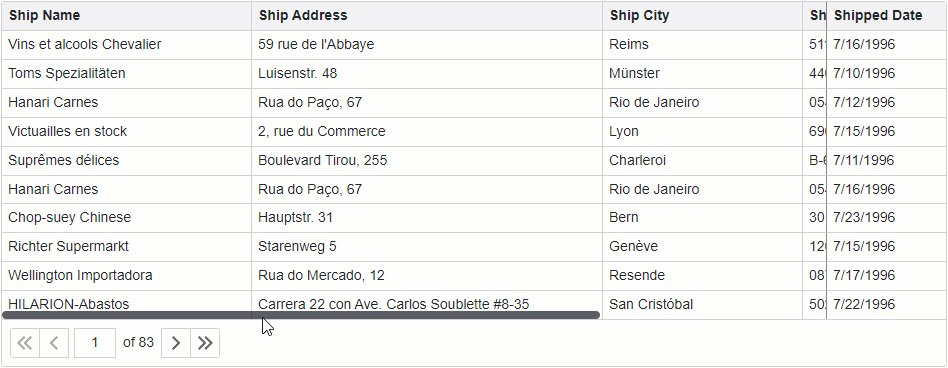
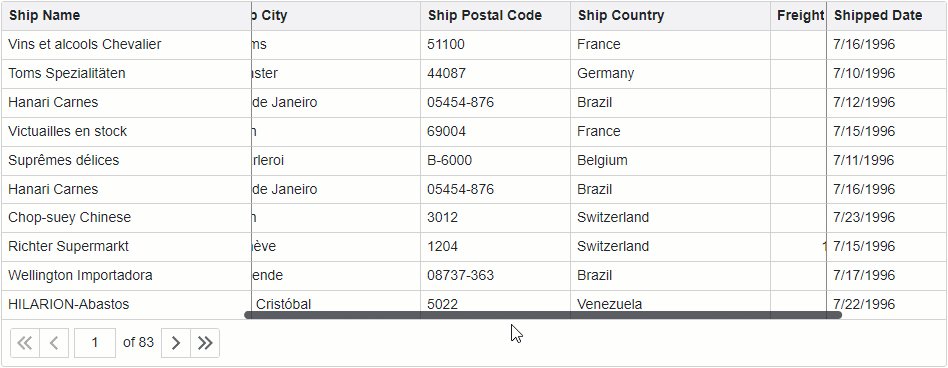
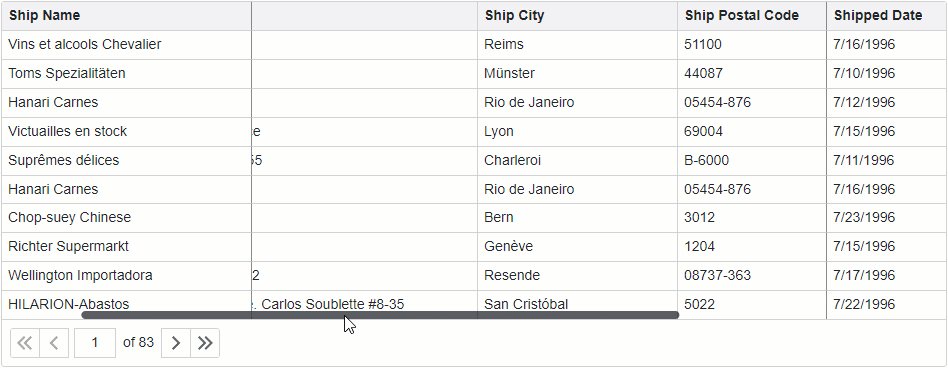
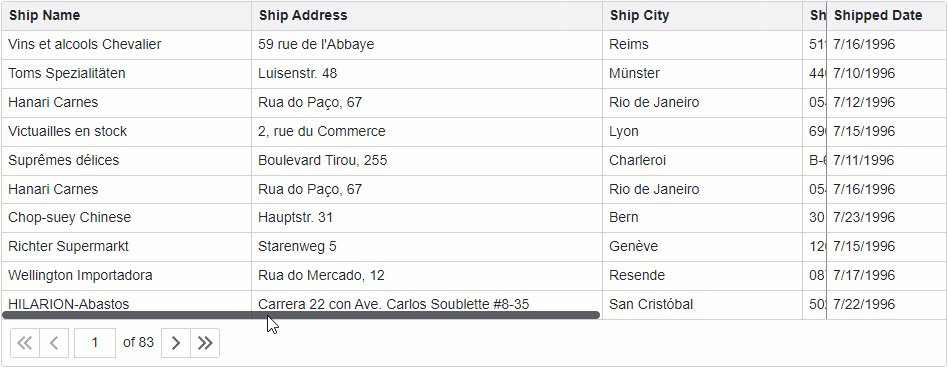
A Grid component displays a horizontal scrollbar when the total width of all its columns exceeds the size of the component. Use a column’s FixedPosition property to freeze the column and keep it visible on screen while users scroll the Grid horizontally.
Note
When you export Grid data to an XLS or XLSX file, Grid keeps data columns anchored to the left edge frozen, while columns anchored to the right edge become regular columns.
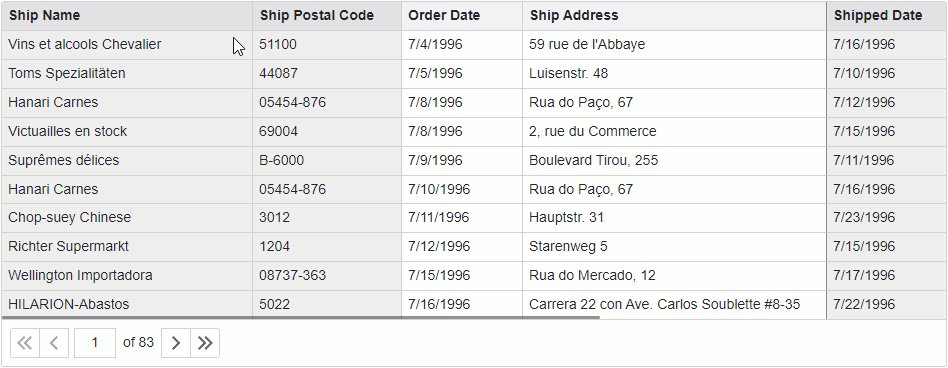
The following code snippet anchors (fixes) the Ship Name and Shipped Date columns to the Grid’s left and right edges:

@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<NorthwindContext> NorthwindContextFactory
@implements IDisposable
<DxGrid Data="Data" CssClass="my-class">
<Columns>
<DxGridDataColumn FieldName="ShipName" FixedPosition="GridColumnFixedPosition.Left" Width="250px" />
<DxGridDataColumn FieldName="ShipAddress" Width="350px" />
<DxGridDataColumn FieldName="ShipCity" Width="200px" />
<DxGridDataColumn FieldName="ShipPostalCode" Width="150px" />
<DxGridDataColumn FieldName="ShipCountry" Width="200px" />
<DxGridDataColumn FieldName="Freight" Width="100px" />
<DxGridDataColumn FieldName="OrderDate" DisplayFormat="d" Width="120px" />
<DxGridDataColumn FieldName="ShippedDate" FixedPosition="GridColumnFixedPosition.Right" Width="120px" />
</Columns>
</DxGrid>
@code {
IEnumerable<object> Data { get; set; }
NorthwindContext Northwind { get; set; }
protected override async Task OnInitializedAsync() {
Northwind = NorthwindContextFactory.CreateDbContext();
Data = await Northwind.Orders.ToListAsync();
}
public void Dispose() {
Northwind?.Dispose();
}
}
Fixed Column Layout
The Grid layout can include multiple zones with columns. The display order of zones is as follows:
- Columns fixed to the left edge.
- Regular columns.
- Columns fixed to the right edge.
In a zone, the Grid displays columns based on their visible indexes in the following order:
Columns with non-negative visible indexes. The smaller the index, the more to the left the Grid displays the column.
Columns with unset and negative visible indexes. The display order of these columns corresponds to the column order in the grid markup.
Grouped columns are invisible unless you set the Grid’s ShowGroupedColumns property to true.
Refer to the following section for additional information about the grid layout: Layout Specifics.
Change a Fixed Position at Runtime
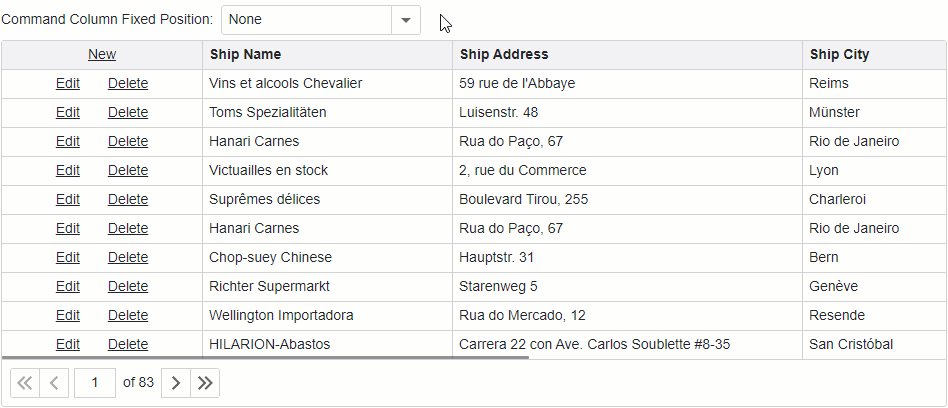
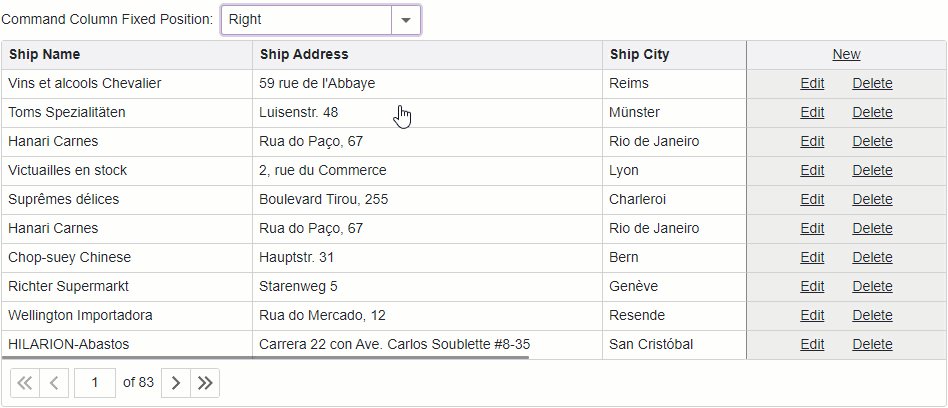
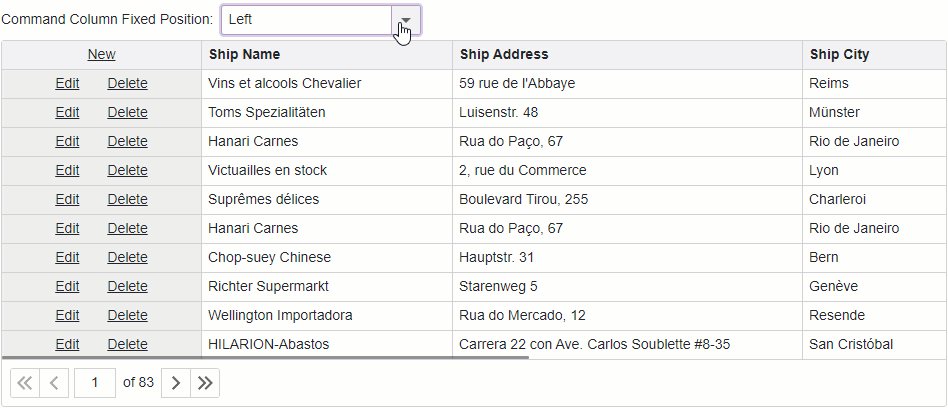
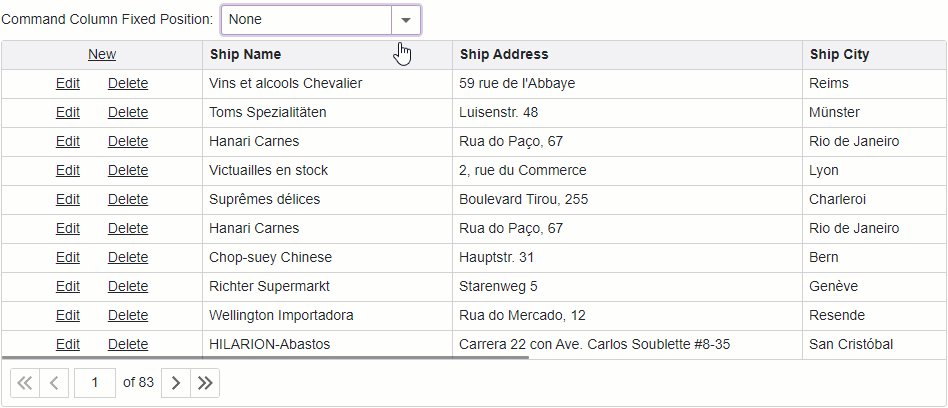
Implement custom UI elements to allow users to fix and unfix columns at runtime. The following code snippet changes the command column’s FixedPosition once a user changes the value of a combo box. In the example, fixed columns are colored gray for demonstration purposes.

<div class="option-component">
<label for="combo-box" class="pe-2">Command Column Fixed Position:</label>
<DxComboBox Data="Enum.GetValues<GridColumnFixedPosition>()"
CssClass="my-combo-box-class"
Id="combo-box"
Value="CommandColumnFixedPosition"
ValueChanged="(GridColumnFixedPosition newValue) => ChangeCommandColumnFixedPosition(newValue)" />
</div>
<DxGrid @ref=Grid Data="Data" CssClass="my-grid-class" CustomizeElement="OnCustomizeElement">
<Columns>
<DxGridCommandColumn @ref="CommandColumn" Width="200px" />
<DxGridDataColumn FieldName="ShipName" Width="250px" />
<DxGridDataColumn FieldName="ShipAddress" Width="350px" />
<DxGridDataColumn FieldName="ShipCity" Width="200px" />
<DxGridDataColumn FieldName="ShipPostalCode" Width="150px" />
<DxGridDataColumn FieldName="ShipCountry" Width="200px" />
<DxGridDataColumn FieldName="Freight" Width="100px" />
<DxGridDataColumn FieldName="OrderDate" DisplayFormat="d" Width="120px" />
<DxGridDataColumn FieldName="ShippedDate" Width="120px" />
</Columns>
</DxGrid>
@code {
IGrid Grid { get; set; }
IGridCommandColumn CommandColumn { get; set; }
IEnumerable<object> Data { get; set; }
GridColumnFixedPosition CommandColumnFixedPosition { get; set; } = GridColumnFixedPosition.None;
void OnCustomizeElement(GridCustomizeElementEventArgs e) {
if(e.ElementType == GridElementType.CommandCell && e.Column.FixedPosition != GridColumnFixedPosition.None) {
e.Style = "background-color: #efefef;";
}
}
void ChangeCommandColumnFixedPosition(GridColumnFixedPosition fixedPosition) {
CommandColumnFixedPosition = fixedPosition;
Grid.BeginUpdate();
CommandColumn.FixedPosition = CommandColumnFixedPosition;
Grid.EndUpdate();
}
// ...
}
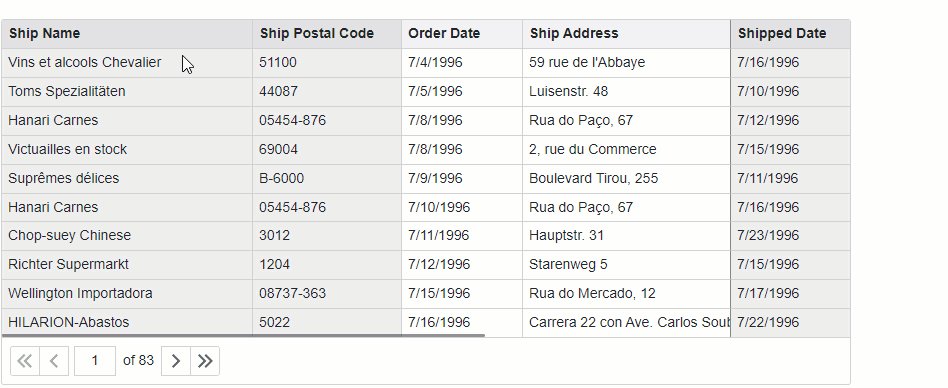
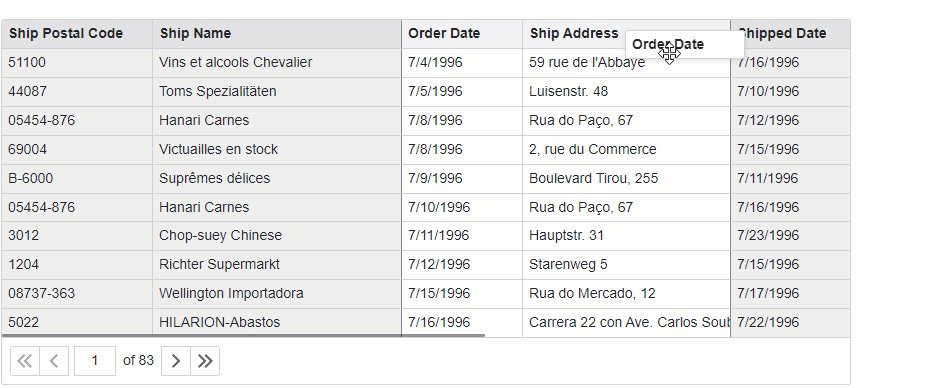
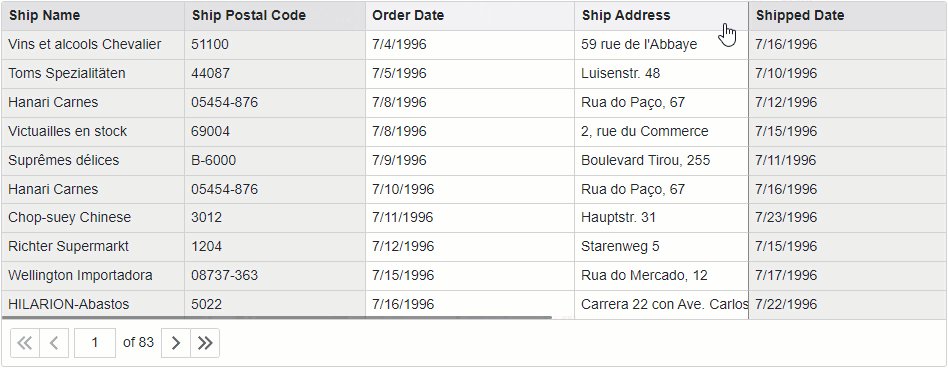
Reorder Fixed Columns
When users move a column in the Grid or Column Chooser, the Grid component updates the column’s VisibleIndex property and reorders columns in the corresponding zone.
The Grid prevents users from moving a column from one zone to another. For instance, users cannot place an unfixed column before columns anchored to the Grid’s left edge.
The following image demonstrates how users can reorder grid columns. Fixed columns on the image are colored gray for demonstration purposes.

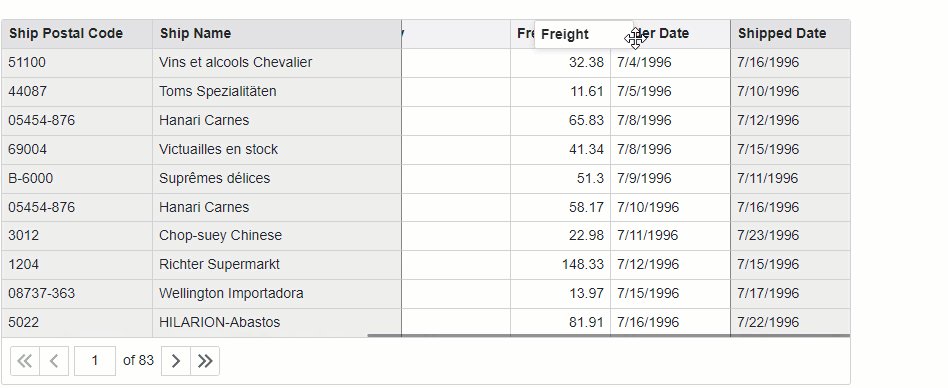
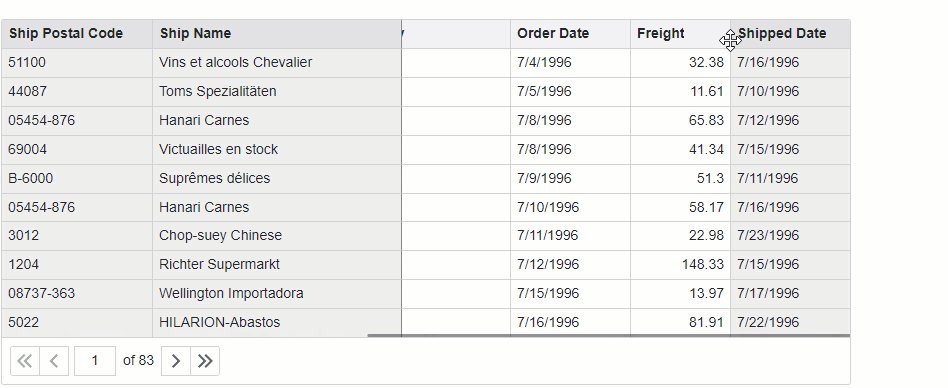
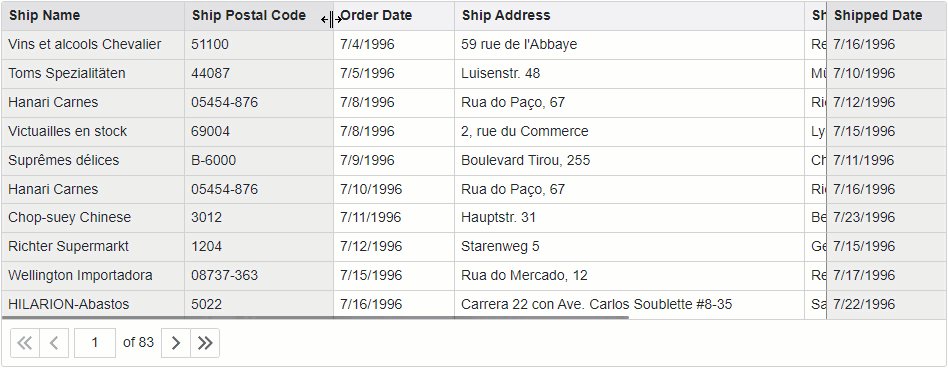
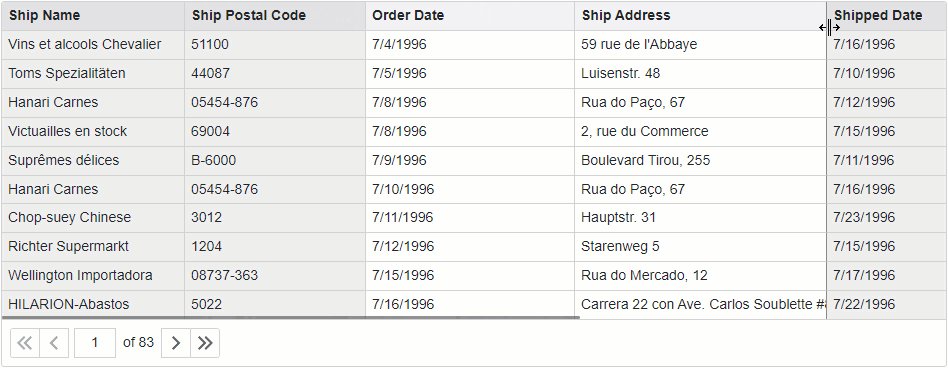
Resize Fixed Columns
Set the Grid’s ColumnResizeMode property to NextColumn or ColumnsContainer to allow users to change column widths. The column before a fixed column is not resizable. The image below demonstrates how users can resize columns in ColumnsContainer resize mode. Fixed columns on the image are colored gray for demonstration purposes.

In NextColumn resize mode, users cannot change the width of a zone at the expense of another zone. That is, users cannot drag borders that separate zones.