DxFileInput.CancelAllFilesUpload() Method
Cancels upload processes for all files displayed in the file list.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public void CancelAllFilesUpload()Remarks
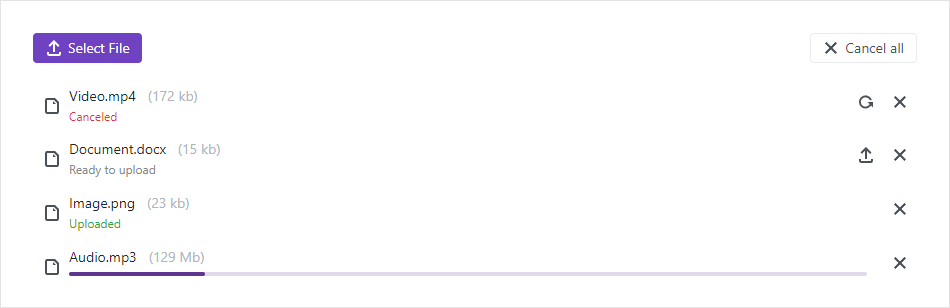
Once a user selects files in the Open dialog or drags files onto a drop zone, the File Input component adds these files to the file list. The file list displays each file’s upload status and upload, cancel, reload, and remove buttons. On the image below, the file list contains 4 files in different states:

Handle the SelectedFilesChanged event to access the collection of files in the file list. Call the following methods to manage these files in code:
| Start Upload | Cancel Upload | Restart Canceled Upload | Remove Files from List | |
|---|---|---|---|---|
| One File | UploadFile | CancelFileUpload | ReloadFile | RemoveFile |
| Multiple Files | UploadFiles | CancelFilesUpload | ReloadFiles | RemoveFiles |
| All Files | UploadAllFiles | CancelAllFilesUpload | ReloadAllFiles | RemoveAllFiles |
The following example displays a button that cancels all current file upload operations:
<DxFileInput @ref="MyFileInput"
AllowMultiFileUpload="true"
UploadMode="UploadMode.OnButtonClick"
FilesUploading="OnFilesUploading" />
<DxButton Text="Cancel Upload of All Files" Click="OnCancelButtonClick" />
@code {
DxFileInput MyFileInput { get; set; }
void OnCancelButtonClick() {
MyFileInput.CancelAllFilesUpload();
}
async Task OnFilesUploading(FilesUploadingEventArgs args) {
foreach (var file in args.Files) {
/* The following code is intended for demonstration purposes only.
Do not read a stream directly in memory to avoid performance and security-related issues. */
using var stream = new System.IO.MemoryStream();
await file.OpenReadStream(file.Size).CopyToAsync(stream);
}
}
}
Set the AllowCancel property to false to prevent users from canceling upload operations.