DxFileInput.SelectedFilesChanged Event
Fires when the file list changes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<IEnumerable<UploadFileInfo>> SelectedFilesChanged { get; set; }Parameters
| Type | Description |
|---|---|
| IEnumerable<UploadFileInfo> | A collection of objects that store information about files in the file list. |
Remarks
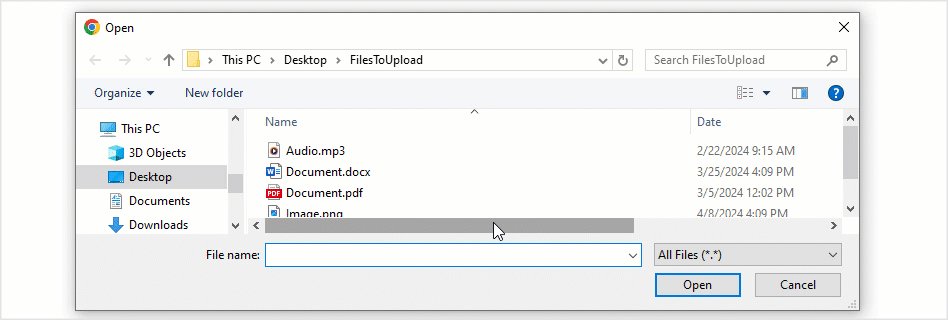
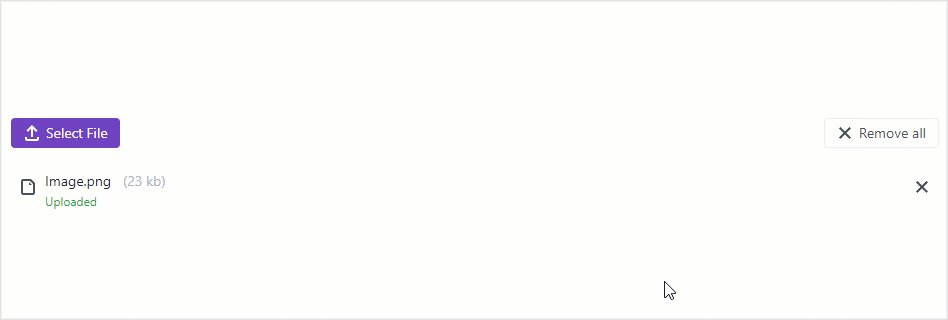
Once a user selects files in the Open dialog or drags files onto a drop zone, the File Input component adds these files to the file list. The file list indicates each file’s upload status and displays upload, cancel, reload, and remove buttons.
The SelectedFilesChanged event occurs when the collection of files displayed in the file list changes (even when the file list is hidden). Handle this event to respond to collection changes or access selected files. Call the following methods to manage files in code:
| Start Upload | Cancel Upload | Restart Canceled Upload | Remove Files from List | |
|---|---|---|---|---|
| One File | UploadFile | CancelFileUpload | ReloadFile | RemoveFile |
| Multiple Files | UploadFiles | CancelFilesUpload | ReloadFiles | RemoveFiles |
| All Files | UploadAllFiles | CancelAllFilesUpload | ReloadAllFiles | RemoveAllFiles |
The following example applies CSS classes to the File Input component and its container when the file list contains at least one file:

<div class="upload-container">
<div style="@(SelectedFilesCount > 0 ? "display: none" : string.Empty)">
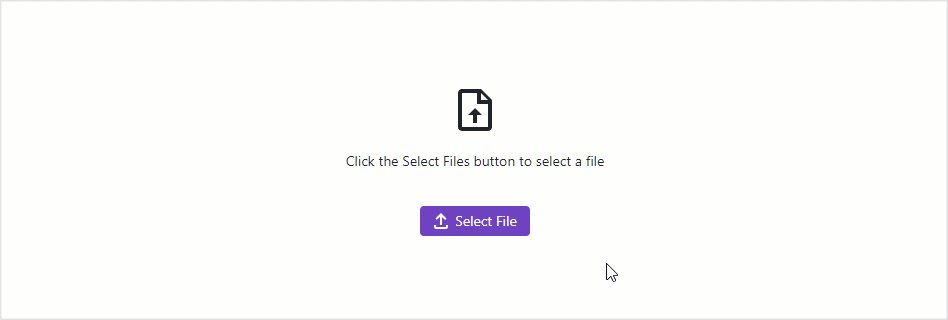
<span class="drop-file-icon mb-3"></span>
<span class="mb-3">Click the Select Files button to select a file</span>
</div>
<DxFileInput SelectedFilesChanged="@SelectedFilesChanged"
FilesUploading="OnFilesUploading"
CssClass="@(SelectedFilesCount > 0 ? "w-100" : string.Empty)">
</DxFileInput>
</div>
@code {
int SelectedFilesCount { get; set; }
protected void SelectedFilesChanged(IEnumerable<UploadFileInfo> files) {
SelectedFilesCount = files.ToList().Count;
InvokeAsync(StateHasChanged);
}
protected async Task OnFilesUploading(FilesUploadingEventArgs args) {
foreach (var file in args.Files) {
/* The following code is intended for demonstration purposes only.
Do not read a stream directly in memory to avoid performance and security-related issues. */
using var stream = new System.IO.MemoryStream();
await file.OpenReadStream(file.Size).CopyToAsync(stream);
}
}
}
You can enable the AllowMultiFileUpload property to allow users to add multiple files to the file list simultaneously. The MaxFileCount property specifies the maximum file list size.