DxFileInput.ReloadFile(UploadFileInfo) Method
Reloads the specified file if its upload process was canceled.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public void ReloadFile(
UploadFileInfo fileInfo
)Parameters
| Name | Type | Description |
|---|---|---|
| fileInfo | UploadFileInfo | A file to be reloaded. |
Remarks
Note
ReloadAllFiles, ReloadFile, and ReloadFiles methods ignore files whose upload operations were not canceled.
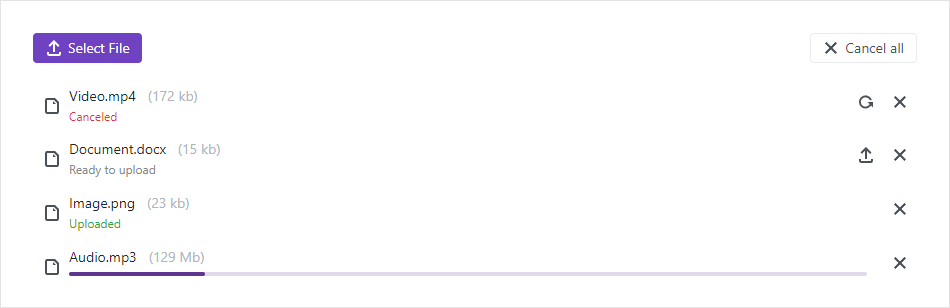
Once a user selects files in the Open dialog or drags files onto a drop zone, the File Input component adds these files to the file list. The file list displays each file’s upload status and upload, cancel, reload, and remove buttons. On the image below, the file list contains 4 files in different states:

Handle the SelectedFilesChanged event to access the collection of files in the file list. Call the following methods to manage these files in code:
| Start Upload | Cancel Upload | Restart Canceled Upload | Remove Files from List | |
|---|---|---|---|---|
| One File | UploadFile | CancelFileUpload | ReloadFile |
RemoveFile |
| Multiple Files | UploadFiles | CancelFilesUpload | ReloadFiles | RemoveFiles |
| All Files | UploadAllFiles | CancelAllFilesUpload | ReloadAllFiles | RemoveAllFiles |
The following example displays buttons that cancel the active upload process for the first file and reload the first file:
<DxFileInput @ref="MyFileInput"
AllowMultiFileUpload="true"
UploadMode="UploadMode.OnButtonClick"
SelectedFilesChanged="@SelectedFilesChanged"
FilesUploading="OnFilesUploading" />
<DxButton Text="Cancel the First File Upload" Click="OnCancelButtonClick" />
<DxButton Text="Reload the First File" Click="OnReloadButtonClick" />
@code {
DxFileInput MyFileInput { get; set; }
IEnumerable<UploadFileInfo> Files { get; set; }
protected void SelectedFilesChanged(IEnumerable<UploadFileInfo> files) {
Files = files;
}
void OnCancelButtonClick() {
if (Files != null)
MyFileInput.CancelFileUpload(Files.First());
}
void OnReloadButtonClick() {
if (Files != null)
MyFileInput.ReloadFile(Files.First());
}
async Task OnFilesUploading(FilesUploadingEventArgs args) {
foreach (var file in args.Files) {
/* The following code is intended for demonstration purposes only.
Do not read a stream directly in memory to avoid performance and security-related issues. */
using var stream = new System.IO.MemoryStream();
await file.OpenReadStream(file.Size).CopyToAsync(stream);
}
}
}
Set the AllowCancel property to false to prevent users from canceling upload operations.