IChartSeriesLabel.Position Property
Specifies a point’s label position.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(RelativePosition.Outside)]
RelativePosition Position { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| RelativePosition | Outside | An enumeration value. |
Available values:
| Name | Description |
|---|---|
| Inside | An element is displayed inside the component. |
| Outside | An element is displayed outside the component. |
Remarks
Note
The Position property applies to bubble, range, and bar series only.
The Position property specifies the position (inside or outside the series points) for the visible point labels in a series.
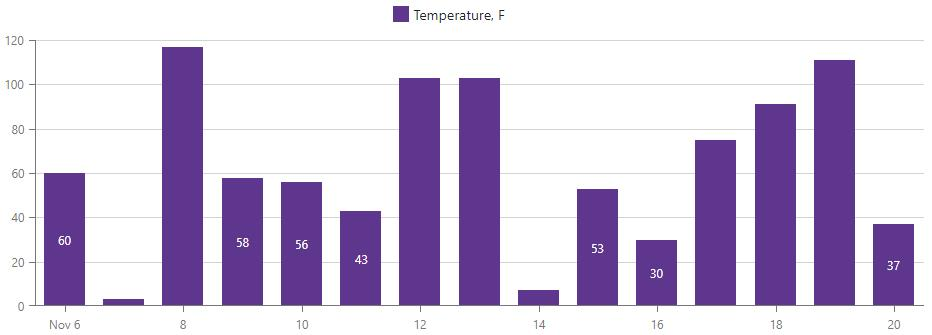
The following example handles the CustomizeSeriesPoint event to display labels inside of series points whose values are between 25 and 75.
<DxChart Data="@WeatherForecasts" CustomizeSeriesPoint="@PreparePointLabel">
<DxChartBarSeries SummaryMethod="@(i => (int)i.Average())"
ValueField="@((WeatherForecast i) => i.TemperatureF)"
ArgumentField="@(i => i.Date.Date)"
Name="Temperature, F">
</DxChartBarSeries>
</DxChart>
@code {
WeatherForecast[] WeatherForecasts;
...
protected void PreparePointLabel(ChartSeriesPointCustomizationSettings pointSettings) {
double value = (double)pointSettings.Point.Value;
if(value > 25 && value < 75) {
pointSettings.PointLabel.Visible = true;
pointSettings.PointLabel.Position = RelativePosition.Inside;
}
}
}

See Also