DxTagBox<TData, TValue>.GroupHeaderDisplayTemplate Property
Specifies the template used to display group headers when TagBox items are grouped.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<TagBoxGroupHeaderDisplayTemplateContext> GroupHeaderDisplayTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<TagBoxGroupHeaderDisplayTemplateContext> | The template content. |
Remarks
Use the GroupHeaderDisplayTemplate property to customize content displayed in TagBox’s group headers when data items are grouped. The template’s context parameter contains the DisplayText property that allows you to get the header’s display text.
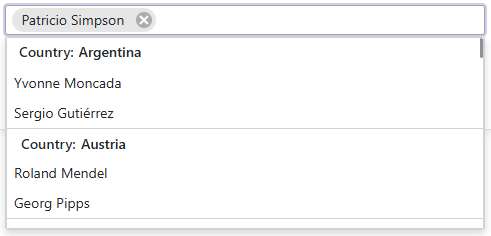
The following code organizes data items into groups based on the Country data source field and customizes displayed text for group headers:
@inject NwindDataService NwindDataService
<DxTagBox Data="@Data"
@bind-Values="@Values"
TextFieldName="@nameof(Customer.ContactName)"
GroupFieldName="@nameof(Customer.Country)"
SearchMode="@ListSearchMode.AutoSearch"
SearchFilterCondition="@ListSearchFilterCondition.Contains"
InputId="tbGrouping">
<GroupHeaderDisplayTemplate>
Country: @context.DisplayText
</GroupHeaderDisplayTemplate>
</DxTagBox>
@code {
IEnumerable<Customer> Data { get; set; }
IEnumerable<Customer> Values { get; set; }
protected override async Task OnInitializedAsync() {
Data = await NwindDataService.GetCustomersAsync();
Values = Data.Where(x => x.Country == "Argentina").Take(1);
}
}

See Also