DxTagBox<TData, TValue>.Values Property
Provides access to the TagBox’s selected value/item collection.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
#Declaration
[Parameter]
public IEnumerable<TValue> Values { get; set; }#Property Value
| Type | Description |
|---|---|
| IEnumerable<TValue> | The Tag |
#Remarks
Use the Values property to access to the TagBox’s list of item values/items from a bound data source. To respond to selection changes, handle the ValuesChanged event.
Note
The Values collection does not include custom tags. To access to the Tag
The Values property can return the following objects:
- If the ValueFieldName property is specified, the
Valuesproperty includes the selected item’s values. - If the ValueFieldName property is not specified, the
Valuesproperty includes selected items.
<DxTagBox Data="@Staff.DataSource"
TextFieldName="@nameof(Person.Text)"
@bind-Values="@SelectedStaff">
</DxTagBox>
@code {
IEnumerable<Person> SelectedStaff { get; set; } = new List<Person>() { Staff.DataSource[0] };
}
The following code snippet demonstrates a sample implementation of the Person class.
public class Person {
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public Department Department { get; set; }
public string Text => $"{FirstName} {LastName} ({Department} Dept.)";
}
The TagBox Values property is strongly typed. You can use two-way binding only with IEnumerable collections. If you want to store data in other collections, for example, IList, use one-way binding:
<DxTagBox Data="@Cities" Values="@Values" />
@code {
IList<string> Cities = new List<string>() {
"London",
"Berlin",
"Paris",
};
IList<string> Values { get; set; } = new List<string>() {
"Paris",
};
}
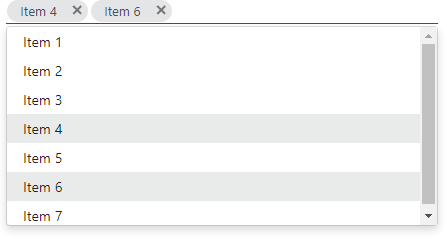
The selected items are not shown in the editor’s drop-down list. To disable this behavior, set the HideSelectedItems property to false.