DxHtmlEditor.IsValid Property
Specifies whether the editor’s markup is valid.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(true)]
[Parameter]
public bool IsValid { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | true |
|
Remarks
<DxHtmlEditor> allows you to validate user input. To specify validation rules, use the IsValid property.
When a user enters an invalid value, the focused editor displays a validation message at the specified position. You can also use the ShowValidationMessageOnFocus property to specify whether the editor hides a validation message after the editor’s focus is lost.
Note
<DxHtmlEditor> displays a validation message outside the editor area. To display a message correctly, adjust the editor size (Height and Width properties) or add margins.
Example
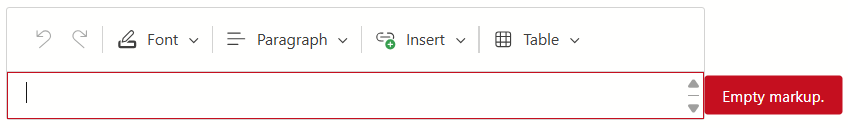
The following code snippet validates user input in the MarkupChanged event handler and configures validation settings as follows:
- Displays a validation message if the editor’s markup is empty.
- Sets the validation message text.
- Positions the validation message at the right editor edge.

<DxHtmlEditor Markup="@markup"
IsValid="@isValid"
ValidationMessage="Empty markup."
ValidationMessagePosition="HtmlEditorValidationMessagePosition.Right"
MarkupChanged="@OnMarkupChanged"
Height="100px"
Width="80%" />
@code {
bool isValid;
string markup { get; set; } = "";
void OnMarkupChanged(string newValue) {
markup = newValue;
isValid = !string.IsNullOrEmpty(newValue);
}
}