DxHtmlEditor.ValidationMessagePosition Property
Specifies where the editor displays a validation message.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(HtmlEditorValidationMessagePosition.Bottom)]
[Parameter]
public HtmlEditorValidationMessagePosition ValidationMessagePosition { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| HtmlEditorValidationMessagePosition | Bottom | An enumeration value. |
Available values:
| Name | Description | Image |
|---|---|---|
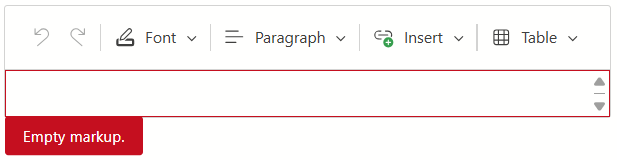
| Bottom | Bottom position. |
|
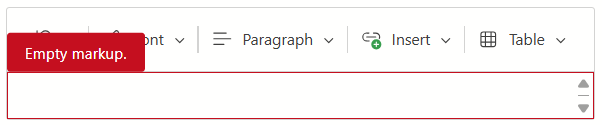
| Top | Top position. |
|
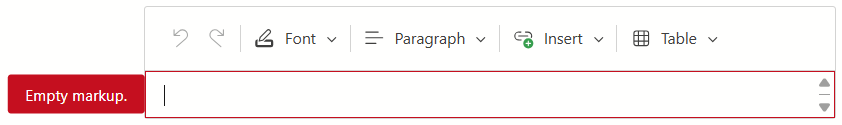
| Left | Left position. |
|
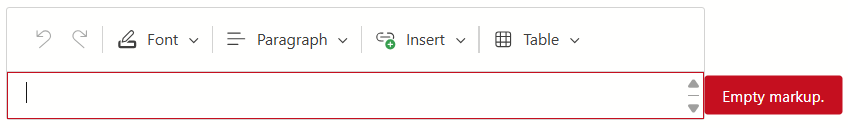
| Right | Right position. |
|
Remarks
<DxHtmlEditor> allows you to validate user input. To specify validation rules, use the IsValid property.
When a user enters an invalid value, the editor displays a validation message at the bottom editor edge. To change message position, use the ValidationMessagePosition property.
Note
<DxHtmlEditor> displays a validation message outside the editor area. To display a message correctly, adjust the editor size (Height and Width properties) or add margins.
Example
The following code snippet validates user input in the MarkupChanged event handler and configures validation settings as follows:
- Displays a validation message if the editor’s markup is empty.
- Sets the validation message text.
- Positions the validation message at the right editor edge.

<DxHtmlEditor Markup="@markup"
IsValid="@isValid"
ValidationMessage="Empty markup."
ValidationMessagePosition="HtmlEditorValidationMessagePosition.Right"
MarkupChanged="@OnMarkupChanged"
Height="100px"
Width="80%" />
@code {
bool isValid;
string markup { get; set; } = "";
void OnMarkupChanged(string newValue) {
markup = newValue;
isValid = !string.IsNullOrEmpty(newValue);
}
}