DxHtmlEditor.BindMarkupMode Property
Specifies how the HTML Editor updates its Markup property when it is bound to a property/field.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(HtmlEditorBindMarkupMode.OnLostFocus)]
[Parameter]
public HtmlEditorBindMarkupMode BindMarkupMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| HtmlEditorBindMarkupMode | OnLostFocus | An enumeration value. |
Available values:
| Name | Description |
|---|---|
| OnLostFocus | Updates the markup after the editor loses focus. |
| OnDelayedInput | Updates the markup with a delay after the last user change. |
Remarks
The BindMarkupMode property value applies if you bind the HTML editor’s Markup property to a field or a property. Refer to the following topic for details: Two-Way Data Binding.
If a user changes the input markup, the editor updates its Markup property value. The BindMarkupMode property allows you to specify when the update happens.
OnLostFocus Mode
The default mode is OnLostFocus. The editor updates the Markup property value after a user changes the input markup and removes focus.

OnDelayedInput Mode
If BindMarkupMode is OnDelayedInput, the editor updates the Markup property value in the specified time interval after the last user change. Once the time interval elapses, the editor applies all accumulated markup changes.
Use this mode if you need fewer markup updates (better client-side performance) and not rely on input focus changes.
Example
The following code snippet updates the Markup property value in 2 seconds (2,000 ms) after the last user change:

<DxHtmlEditor @bind-Markup="@Markup"
BindMarkupMode="HtmlEditorBindMarkupMode.OnDelayedInput"
InputDelay="2000"
Height="200px"
Width="100%" />
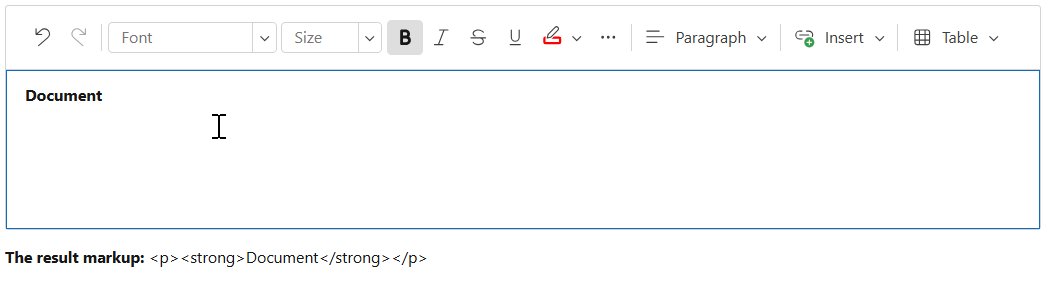
<p>The result markup: @Markup</p>
@code {
string Markup { get; set; } = "";
}