GridCustomizeElementEventArgs.CssClass Property
Assigns a CSS class to a grid element.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public string CssClass { get; set; }Property Value
| Type | Description |
|---|---|
| String | CSS class names delimited by spaces. |
Remarks
If you specify the CssClass property and class attribute in the Attributes collection at the same time, the Grid uses the CssClass property value.
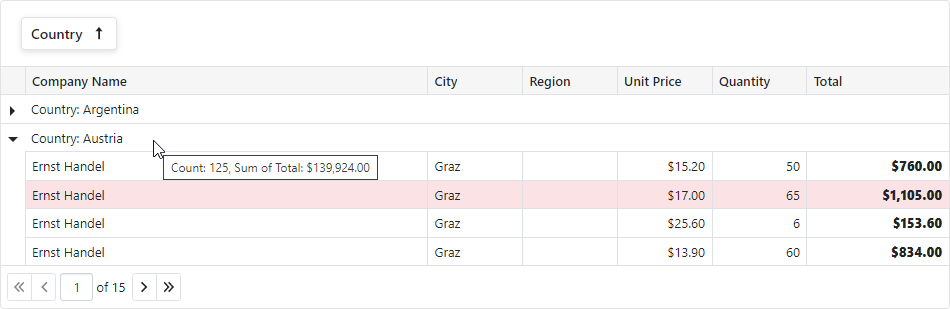
The following code customizes the appearance of grid elements that meet the following criteria:
- Data rows with Total > 1000 are highlighted.
- All Total values are bold.
- If grid rows are grouped by Country, the group row’s tooltip displays group summary values.
<DxGrid @ref="Grid" CustomizeElement="Grid_CustomizeElement" ... />
@* ... *@
@code {
// ...
IGrid Grid { get; set; }
void Grid_CustomizeElement(GridCustomizeElementEventArgs e) {
if(e.ElementType == GridElementType.DataRow && (System.Decimal)e.Grid.GetRowValue(e.VisibleIndex, "Total") > 1000) {
e.CssClass = "highlighted-item";
}
if(e.ElementType == GridElementType.DataCell && e.Column.Name == "Total") {
e.Style = "font-weight: 800";
}
if(e.ElementType == GridElementType.GroupRow && e.Column.Name == "Country") {
var summaryItems = e.Grid.GetGroupSummaryItems().Select(i => e.Grid.GetGroupSummaryDisplayText(i, e.VisibleIndex));
e.Attributes["title"] = string.Join(", ", summaryItems);
}
}
}
.highlighted-item > td {
background-color: var(--bs-danger-border-subtle)
}
.highlighted-item > td:first-child {
background-color: transparent;
}

For additional information and examples, refer to the CustomizeElement event’s description.
For additional information on how to apply CSS classes to DevExpress Blazor components, refer to the following help topic: CSS Classes.
If your custom CSS ruleset includes only one class selector, some property declarations can be ignored. DevExpress themes can apply predefined CSS rules that are more specific and have higher priority than a single-selector rule. Make your rule more specific to increase the priority of your ruleset. See the following help topic for an example: Apply Styles to Components. For additional information about how a browser calculates rule priority, refer to the following topic: Understanding the cascade.
You can use the !important flag to override other CSS rules. However, note that this flag modifies the standard behavior of the cascade, which can make troubleshooting CSS issues quite challenging, particularly in large stylesheets.
To limit the scope of CSS styles so that they only apply to a specific component and do not accidentally affect other parts of the application, use Blazor CSS isolation. This feature allows you to define CSS styles that apply only to HTML elements rendered by a specific Blazor component.