DxToolbar.ItemRenderStyleMode Property
Specifies the render style for all Toolbar items.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(ToolbarRenderStyleMode.Contained)]
[Parameter]
public ToolbarRenderStyleMode ItemRenderStyleMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| ToolbarRenderStyleMode | Contained | A ToolbarRenderStyleMode value. |
Available values:
| Name | Description |
|---|---|
| Contained | The item is always filled with color and has borders. |
| Plain | The item is filled with color on hover or click but does not have borders and shadows. |
Remarks
Use the ItemRenderStyleMode property to specify the render style for all Toolbar items.
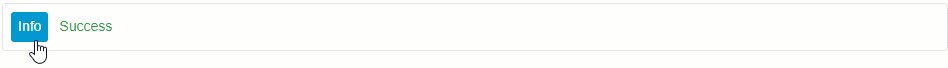
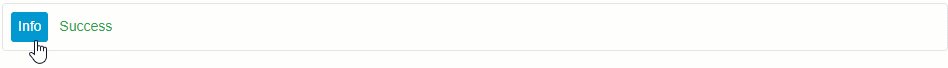
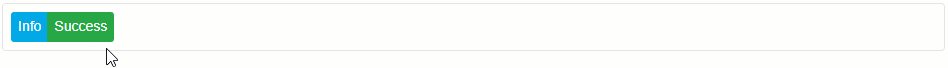
Contained Mode
In this mode, an item is filled with the color specified by the RenderStyle property and has borders:
<div class="card p-2">
<DxToolbar ItemRenderStyleMode="ToolbarRenderStyleMode.Contained">
<DxToolbarItem Text="Info"
RenderStyle="ButtonRenderStyle.Info" />
<DxToolbarItem Text="Success"
RenderStyle="ButtonRenderStyle.Success" />
</DxToolbar>
</div>

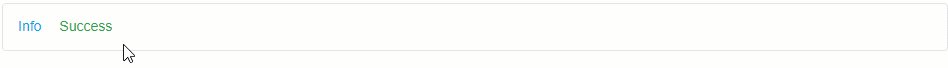
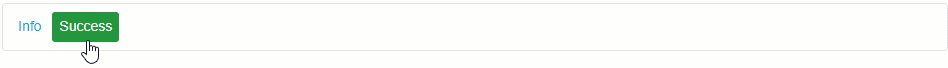
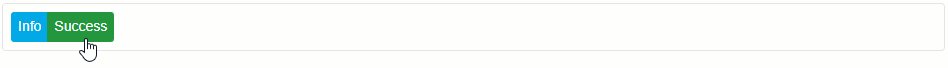
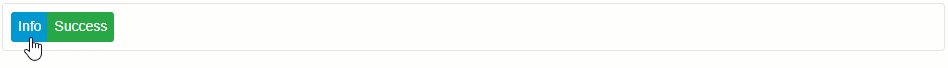
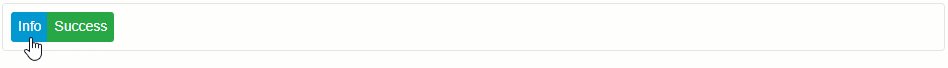
Plain Mode
In this mode, an item is filled with the toolbar’s background color and does not have borders or shadows. The color on hover or click is specified by the RenderStyle property:
<div class="card p-2">
<DxToolbar ItemRenderStyleMode="ToolbarRenderStyleMode.Plain">
<DxToolbarItem Text="Info"
RenderStyle="ButtonRenderStyle.Info" />
<DxToolbarItem Text="Success"
RenderStyle="ButtonRenderStyle.Success" />
</DxToolbar>
</div>