DxToolbar.AdaptivityMinRootItemCount Property
Specifies the minimum number of root items shown in the Toolbar when the browser window’s width changes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(0)]
[Parameter]
public int AdaptivityMinRootItemCount { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Int32 | 0 | An integer value that specifies the minimum number of items. |
Remarks
The following properties specify how the Toolbar component behaves when the container’s width changes:
- AdaptivityAutoCollapseItemsToIcons
- Specifies whether to hide captions in all items that contain icons.
- AdaptivityAutoHideRootItems
- Specifies whether the toolbar moves root items one by one to the root submenu until the root level reaches the minimum number of root items (
AdaptivityMinRootItemCount). You can also use AdaptivePriority and AdaptiveText properties to specify the order in which the component hides its items and alternative item text for adaptive mode.
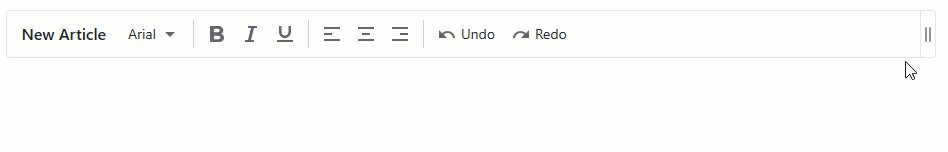
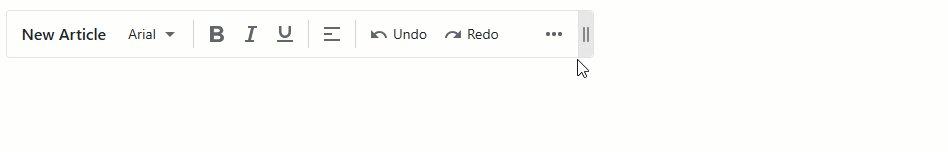
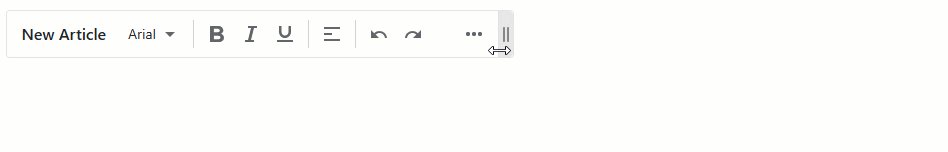
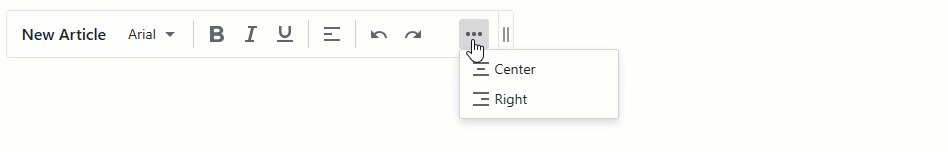
The following code snippet moves the align item group to the submenu first and then hides text strings of the last group:
<div class="card">
<DxToolbar Title="New Article"
ItemRenderStyleMode="ToolbarRenderStyleMode.Plain"
AdaptivityMinRootItemCount="2"
AdaptivityAutoHideRootItems="true"
AdaptivityAutoCollapseItemsToIcons="true">
<Items>
<DxToolbarItem Name="FontFamily" Text="@currentFont.Name" BeginGroup="true" AdaptiveText="Font Family"
Tooltip="Font Family">
<Items>
@foreach(var font in FontInfo.DefaultFonts) {
<DxToolbarItem Text="@font.Name"
Click="(x) => { currentFont = font; }"
Checked="currentFont == font"
Style="@font.GetCssString()" />
}
</Items>
</DxToolbarItem>
<DxToolbarItem AdaptivePriority="1" BeginGroup="true"
IconCssClass="tb-icon tb-icon-bold" AdaptiveText="Bold" />
<DxToolbarItem AdaptivePriority="1" GroupName="font-italic"
IconCssClass="tb-icon tb-icon-italic" AdaptiveText="Italic" />
<DxToolbarItem AdaptivePriority="1" GroupName="font-underline"
IconCssClass="tb-icon tb-icon-underline" AdaptiveText="Underline" />
<DxToolbarItem AdaptivePriority="2" BeginGroup="true" GroupName="align"
IconCssClass="tb-icon tb-icon-align-left" AdaptiveText="Left" />
<DxToolbarItem AdaptivePriority="2" GroupName="align" AdaptiveText="Center"
IconCssClass="tb-icon tb-icon-align-center" />
<DxToolbarItem AdaptivePriority="2" GroupName="align" AdaptiveText="Right"
IconCssClass="tb-icon tb-icon-align-right"/>
<DxToolbarItem BeginGroup="true" Text="Undo"
AdaptiveText="Undo" IconCssClass="tb-icon tb-icon-undo" />
<DxToolbarItem Text="Redo" AdaptiveText="Redo"
IconCssClass="tb-icon tb-icon-redo" />
</Items>
</DxToolbar>
</div>

See Also