DxRangeSelector.ValueChangeMode Property
Specifies how the Range Selector updates selected range values.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(RangeSelectorValueChangeMode.OnHandleRelease)]
[Parameter]
public RangeSelectorValueChangeMode ValueChangeMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| RangeSelectorValueChangeMode | OnHandleRelease | An enumeration value. |
Available values:
| Name | Description |
|---|---|
| OnHandleRelease | The component updates selected range values once a user drops a slider handle. |
| OnHandleMove | The component updates selected range values whenever a user drags a slider handle. |
Remarks
The Range Selector updates values of the selected range when a user drops a slider handle. This behavior corresponds to the OnHandleRelease mode.
Set the ValueChangeMode property to OnHandleMove to update selected range values whenever a user drags a handle. To respond to value changes, handle the ValueChanged event.
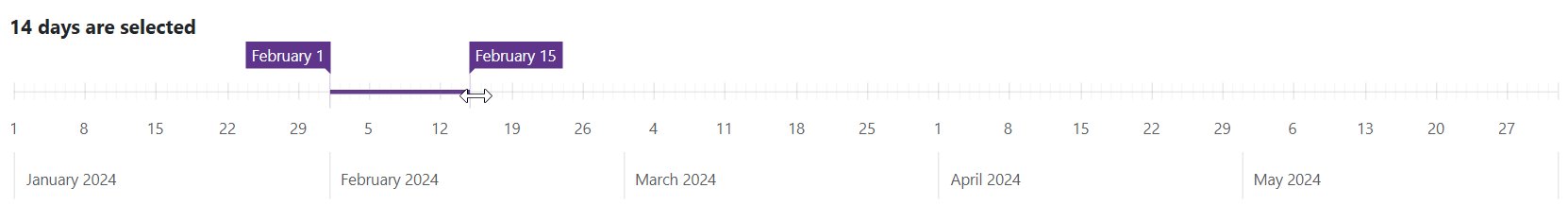
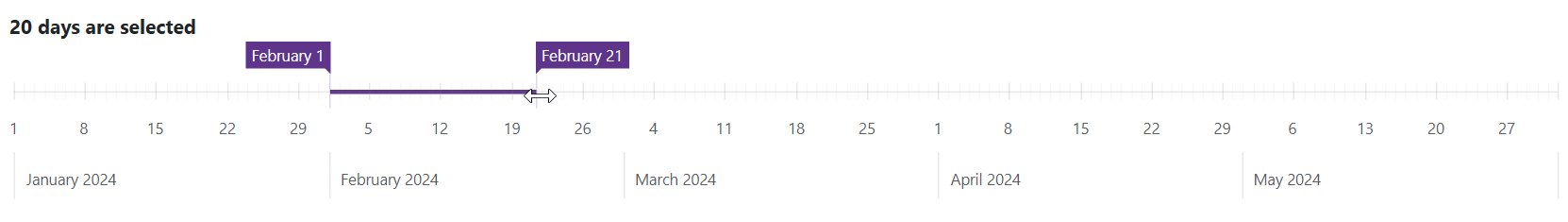
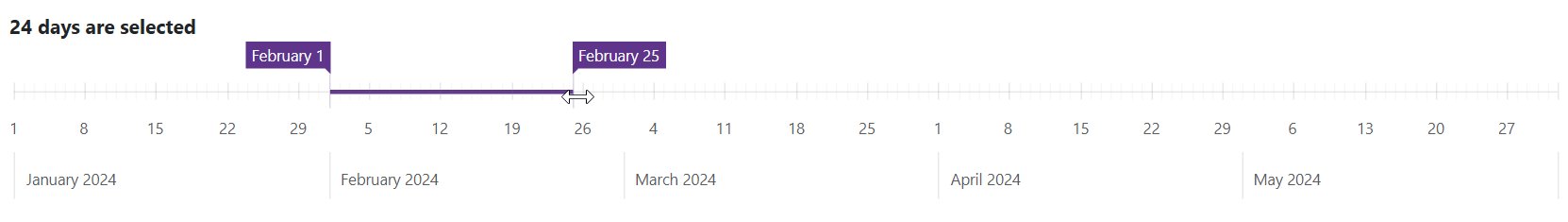
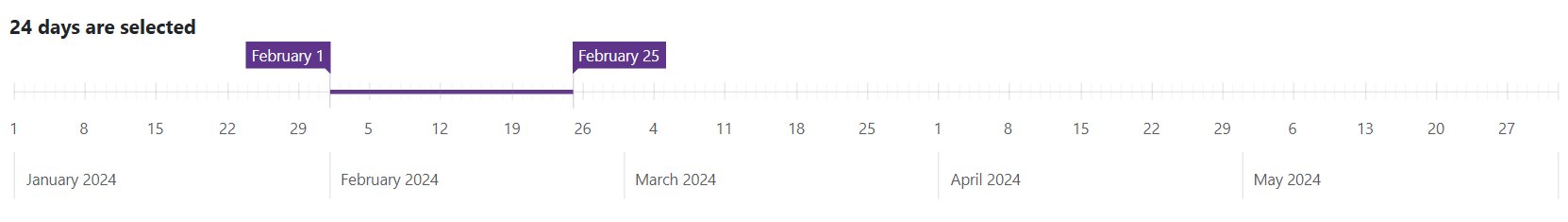
The following code snippet sets the value change mode to OnHandleMove, obtains values of the current range in a ValueChanged event handler, and displays the number of selected days:

<span><b>@DaysCount days are selected</b></span>
<DxRangeSelector Width="1100px"
Height="200px"
SelectedRangeStartValue="@(new DateTime(2024, 2, 1))"
SelectedRangeEndValue="@(new DateTime(2024, 2, 14))"
ValueChanged="@OnValueChanged"
ValueChangeMode="RangeSelectorValueChangeMode.OnHandleMove">
<DxRangeSelectorScale StartValue="@(new DateTime(2024, 1, 1))"
EndValue="@(new DateTime(2024, 6, 1))"
TickInterval="ChartAxisInterval.Week"
MinorTickInterval="ChartAxisInterval.Day"
MinRange="ChartAxisInterval.Week"
MaxRange="ChartAxisInterval.Month"
ValueType="ChartAxisDataType.DateTime">
<DxRangeSelectorScaleMarker>
<DxRangeSelectorScaleMarkerLabel>
<DxTextFormatSettings Type="TextFormat.MonthAndYear" />
</DxRangeSelectorScaleMarkerLabel>
</DxRangeSelectorScaleMarker>
</DxRangeSelectorScale>
<DxRangeSelectorSliderMarker>
<DxTextFormatSettings Type="TextFormat.MonthAndDay" />
</DxRangeSelectorSliderMarker>
</DxRangeSelector>
@code {
double DaysCount { get; set; } = 14;
void OnValueChanged(RangeSelectorValueChangedEventArgs args) {
var startDate = args.CurrentRange.FirstOrDefault() as DateTime?;
var endDate = args.CurrentRange.LastOrDefault() as DateTime?;
if (startDate != null && endDate != null)
DaysCount = (endDate - startDate).Value.TotalDays;
}
}