DxRangeSelector.ValueChanged Event
Fires when the selected range changes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<RangeSelectorValueChangedEventArgs> ValueChanged { get; set; }Event Data
The ValueChanged event's data class is RangeSelectorValueChangedEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| CurrentRange | Returns information about the newly selected range. |
| PreviousRange | Returns information about the previously selected range. |
Remarks
Handle the ValueChanged event to respond to selected range changes. In the event handler, you can use CurrentRange and PreviousRange argument properties to obtain information about current and previous range values, respectively.
Use the DxRangeSelector.ValueChangeMode property to specify when the component raises the event (OnHandleRelease and OnHandleMove options are available).
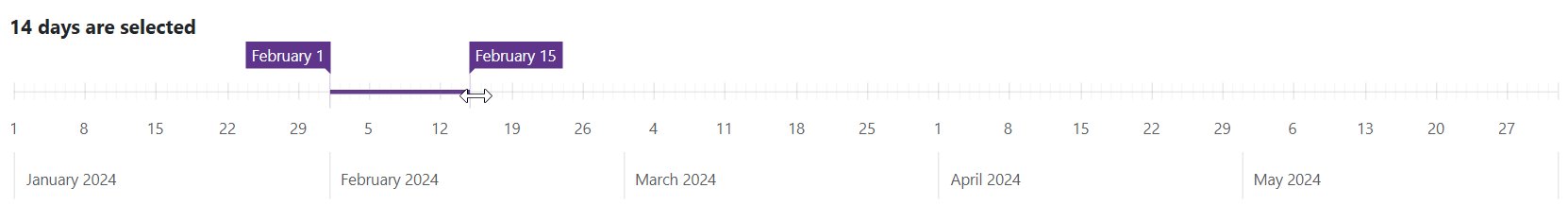
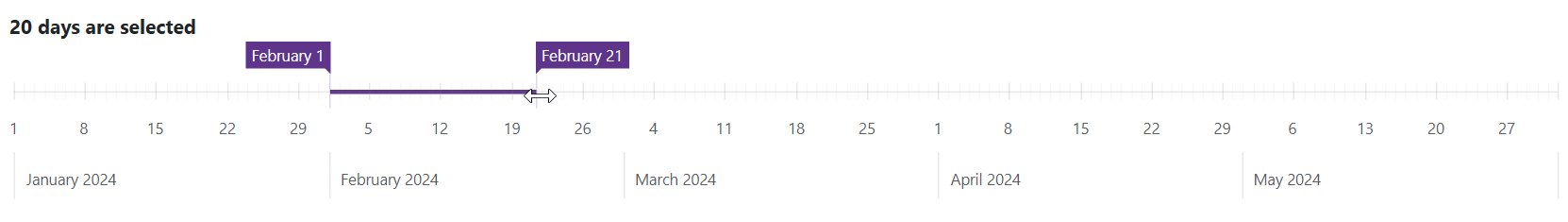
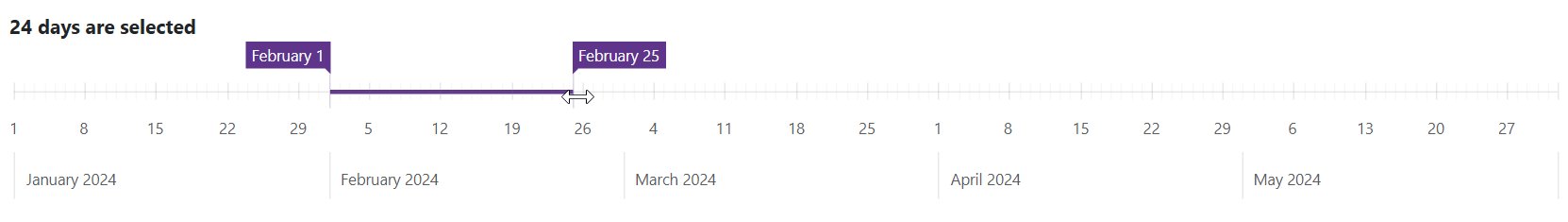
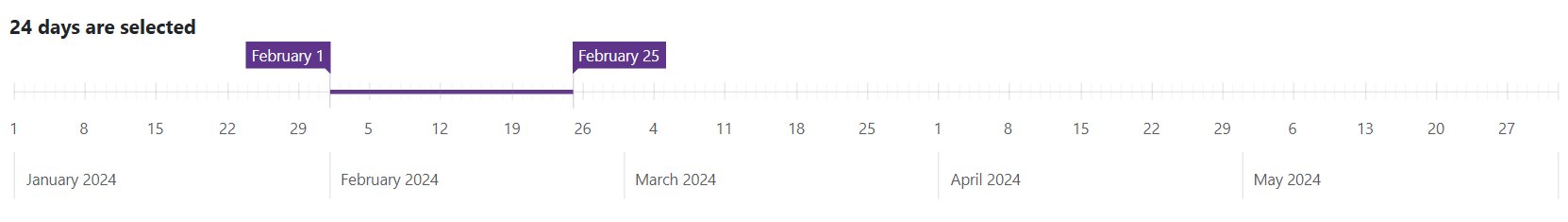
The following code snippet sets the value change mode to OnHandleMove, obtains values of the current range in a ValueChanged event handler, and displays the number of selected days:

<span><b>@DaysCount days are selected</b></span>
<DxRangeSelector Width="1100px"
Height="200px"
SelectedRangeStartValue="@(new DateTime(2024, 2, 1))"
SelectedRangeEndValue="@(new DateTime(2024, 2, 14))"
ValueChanged="@OnValueChanged"
ValueChangeMode="RangeSelectorValueChangeMode.OnHandleMove">
<DxRangeSelectorScale StartValue="@(new DateTime(2024, 1, 1))"
EndValue="@(new DateTime(2024, 6, 1))"
TickInterval="ChartAxisInterval.Week"
MinorTickInterval="ChartAxisInterval.Day"
MinRange="ChartAxisInterval.Week"
MaxRange="ChartAxisInterval.Month"
ValueType="ChartAxisDataType.DateTime">
<DxRangeSelectorScaleMarker>
<DxRangeSelectorScaleMarkerLabel>
<DxTextFormatSettings Type="TextFormat.MonthAndYear" />
</DxRangeSelectorScaleMarkerLabel>
</DxRangeSelectorScaleMarker>
</DxRangeSelectorScale>
<DxRangeSelectorSliderMarker>
<DxTextFormatSettings Type="TextFormat.MonthAndDay" />
</DxRangeSelectorSliderMarker>
</DxRangeSelector>
@code {
double DaysCount { get; set; } = 14;
void OnValueChanged(RangeSelectorValueChangedEventArgs args) {
var startDate = args.CurrentRange.FirstOrDefault() as DateTime?;
var endDate = args.CurrentRange.LastOrDefault() as DateTime?;
if (startDate != null && endDate != null)
DaysCount = (endDate - startDate).Value.TotalDays;
}
}