DxRangeSelector.SelectedRangeStartValue Property
Specifies the start value of the selected range.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public object SelectedRangeStartValue { get; set; }Property Value
| Type | Description |
|---|---|
| Object | The start value. |
Remarks
The Range Selector allows you to select a range in code. To set a range, use one of the following options:
- Specify both
SelectedRangeStartValueand SelectedRangeEndValue properties. - Specify SelectedRangeLength and
SelectedRangeStartValue/ SelectedRangeEndValue properties. - Specify the SelectedRangeLength property only. When you leave
SelectedRangeStartValueand SelectedRangeEndValue properties unspecified, the Range Selector component uses the last scale value as the range’s end value.
When you leave the range unset, it matches the entire scale at the first component render.
Example
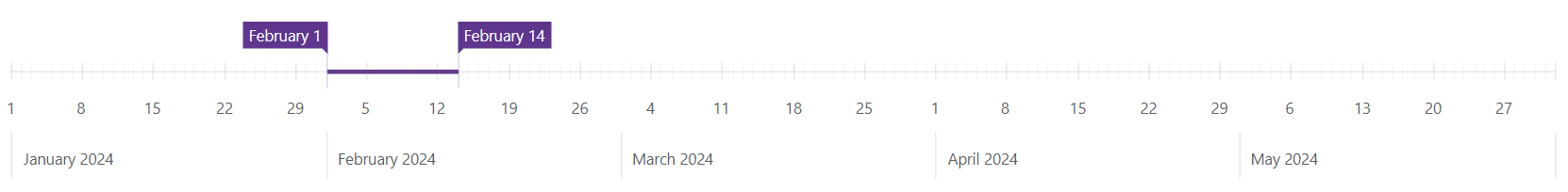
The following code snippets specify a predefined range on the first render. Switch code tabs to see possible options.

<DxRangeSelector Width="1100px"
Height="200px"
SelectedRangeStartValue="@(new DateTime(2024, 2, 1))"
SelectedRangeEndValue="@(new DateTime(2024, 2, 14))">
<DxRangeSelectorScale StartValue="@(new DateTime(2024, 1, 1))"
EndValue="@(new DateTime(2024, 6, 1))"
TickInterval="ChartAxisInterval.Week"
MinorTickInterval="ChartAxisInterval.Day"
MinRange="ChartAxisInterval.Week"
MaxRange="ChartAxisInterval.Month"
ValueType="ChartAxisDataType.DateTime">
<DxRangeSelectorScaleMarker>
<DxRangeSelectorScaleMarkerLabel>
<DxTextFormatSettings Type="TextFormat.MonthAndYear" />
</DxRangeSelectorScaleMarkerLabel>
</DxRangeSelectorScaleMarker>
</DxRangeSelectorScale>
<DxRangeSelectorSliderMarker>
<DxTextFormatSettings Type="TextFormat.MonthAndDay" />
</DxRangeSelectorSliderMarker>
</DxRangeSelector>
See Also