DxGrid.ShowColumnChooser(String) Method
Shows the column chooser below the specified target element.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public void ShowColumnChooser(
string positionTarget
)Parameters
| Name | Type | Description |
|---|---|---|
| positionTarget | String | Specifies the target UI element for the column chooser. |
Remarks
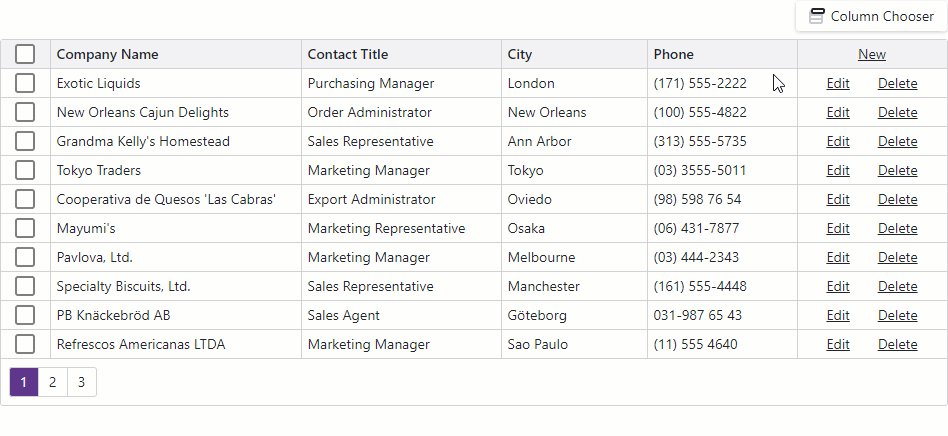
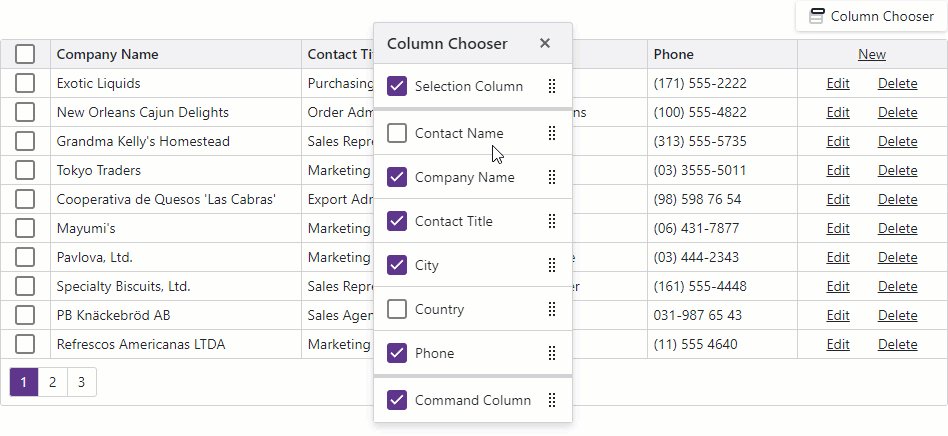
The column chooser is a pop-up window that lists all grid columns (data, command, and selection) unless a column’s ShowInColumnChooser property is set to false. The column chooser allows users to perform the following actions:
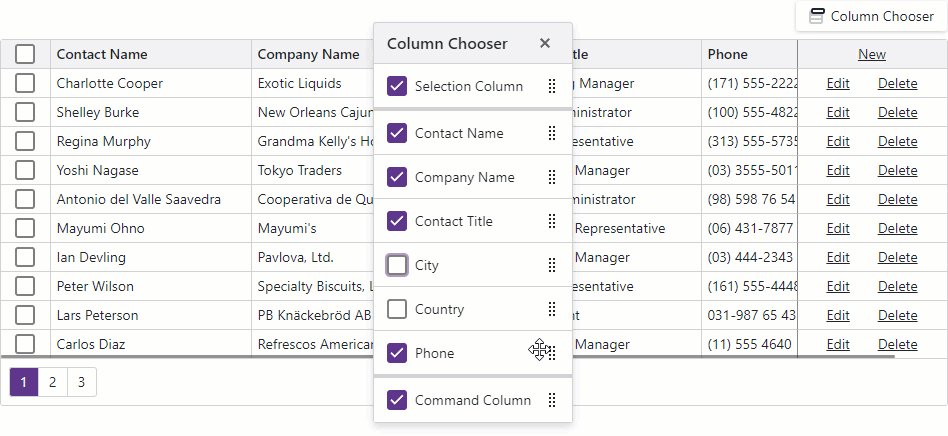
- Show or hide columns
- A user can select or clear a checkbox in the chooser to show or hide the corresponding column. This operation changes the column’s Visible property value.
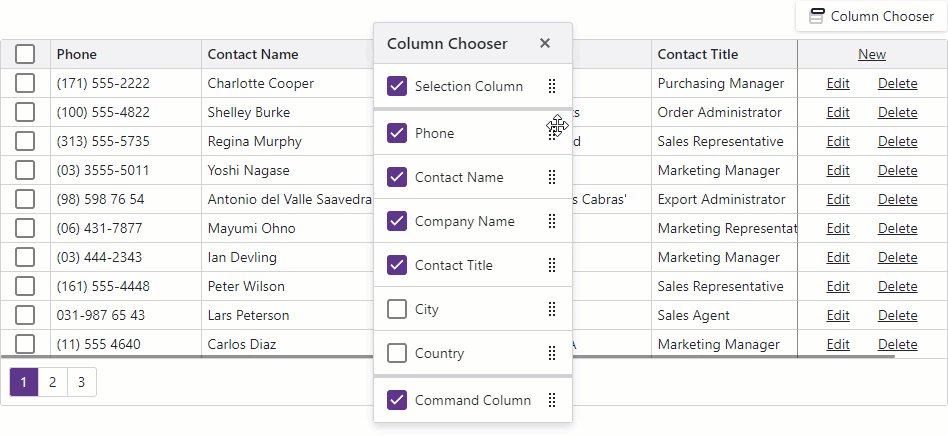
- Reorder columns
- A user can move a column to a new position within the column chooser (use the drag icon to initiate a drag-and-drop operation). Such an operation changes the column’s VisibleIndex property value. If column settings prohibit position changes, a column header displays a lock glyph. Note that the chooser also draws a thick line between regular and fixed/anchored columns. Columns cannot cross that line.

Call the ShowColumnChooser method to display the column chooser below the specified target element.
<DxButton Text="Show Column Chooser" Click="@OnClick" CssClass="column-chooser-button" />
<DxGrid @ref="@Grid" Data="@Data" >
<Columns>
<DxGridDataColumn FieldName="CompanyName" />
<DxGridDataColumn FieldName="ContactName" />
<DxGridDataColumn FieldName="ContactTitle" />
<DxGridDataColumn FieldName="City" />
<DxGridDataColumn FieldName="Country" />
<DxGridDataColumn FieldName="Phone" Visible="false" />
</Columns>
</DxGrid>
@code {
DxGrid Grid { get; set; }
IEnumerable<Supplier> Data { get; set; }
protected override async Task OnInitializedAsync() {
Data = await NwindDataService.GetSuppliersAsync();
}
void OnClick() {
Grid.ShowColumnChooser(".column-chooser-button");
}
}
To customize the appearance of column chooser items, handle the CustomizeElement event. The following code snippet highlights fixed columns in the column chooser.
<DxGrid @ref="@Grid" Data="@Data" CustomizeElement="CustomizeColumnChooserItems" ... >
<Columns>
<DxGridSelectionColumn FixedPosition="GridColumnFixedPosition.Left" />
<DxGridCommandColumn FixedPosition="GridColumnFixedPosition.Right" />
<DxGridDataColumn FieldName="CompanyName" />
<DxGridDataColumn FieldName="ContactName" />
<DxGridDataColumn FieldName="Phone" Visible="false" />
</Columns>
</DxGrid>
@code {
//...
void CustomizeColumnChooserItems(GridCustomizeElementEventArgs e) {
if(e.ElementType == GridElementType.ColumnChooserItem && e.Column.FixedPosition != GridColumnFixedPosition.None) {
e.CssClass = "highlighted-item";
}
}
}
