DxGrid.SaveLayout() Method
Saves information about the DxGrid‘s layout.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public GridPersistentLayout SaveLayout()Returns
| Type | Description |
|---|---|
| GridPersistentLayout | A GridPersistentLayout object that stores layout information. |
Remarks
The Grid allows you to save and restore the component’s layout when necessary. The saved layout object includes the current page, column sort order/direction, column position, filter values, and grouped columns (information about expanded rows in groups is not included).
Use the SaveLayout method to save the grid’s layout on demand. To respond to each layout change automatically, handle the LayoutAutoSaving event.
To restore the saved layout, pass an object returned by the SaveLayout method to any of the following members:
- The LayoutAutoLoading event’s e.Layout argument.
- The LoadLayout(GridPersistentLayout) method’s parameter.
Important
DevExpress components can incorrectly serialize custom enumeration values in criteria operators. Refer to the following troubleshooting topic for additional information: The XXX enumeration type is not registered for the parse operation…
You can save and restore properties not included in the GridPersistentLayout class. Create a structure that stores a GridPersistentLayout instance and use the Grid’s API to save property values. Refer to the following GitHub example for full implementation: https://github.com/DevExpress-Examples/blazor-grid-save-restore-extended-layout.
Example
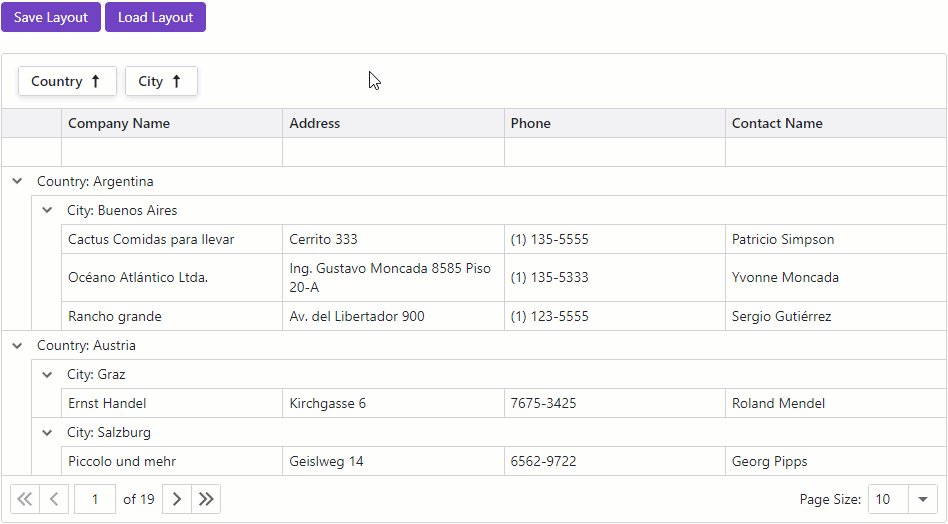
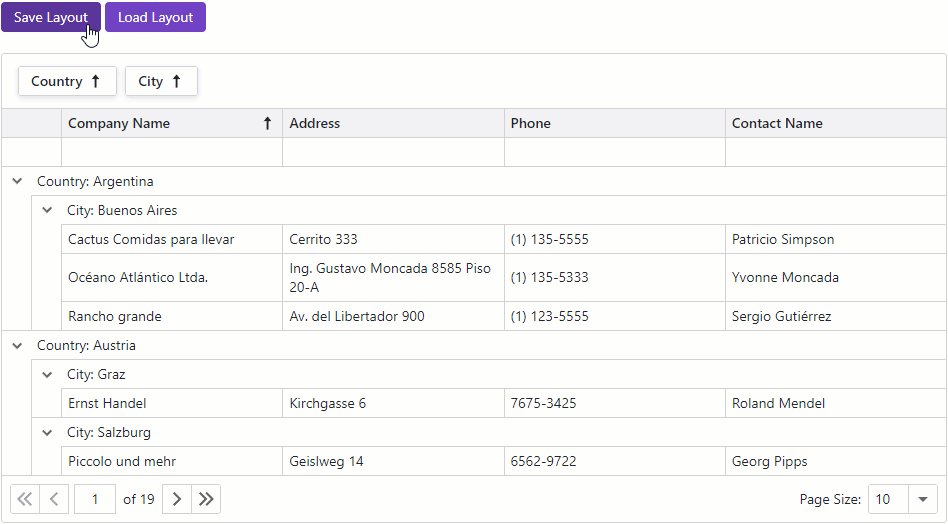
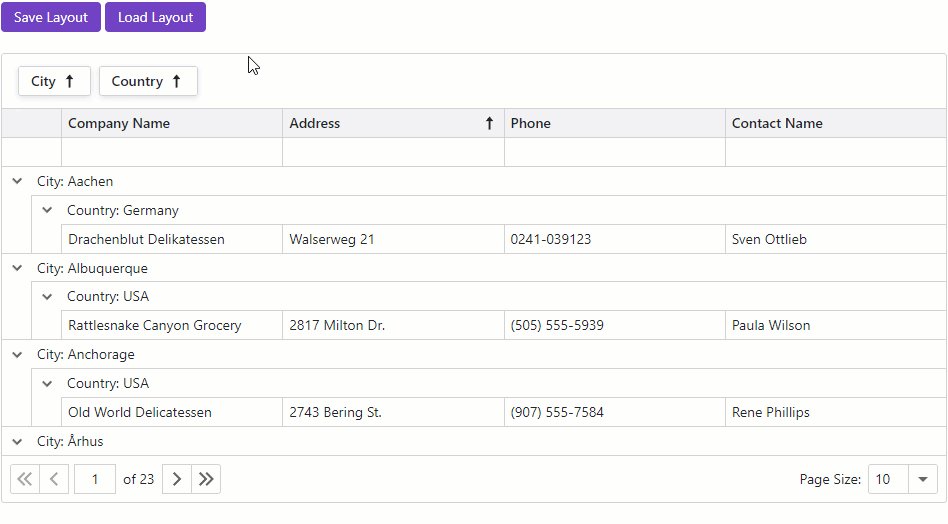
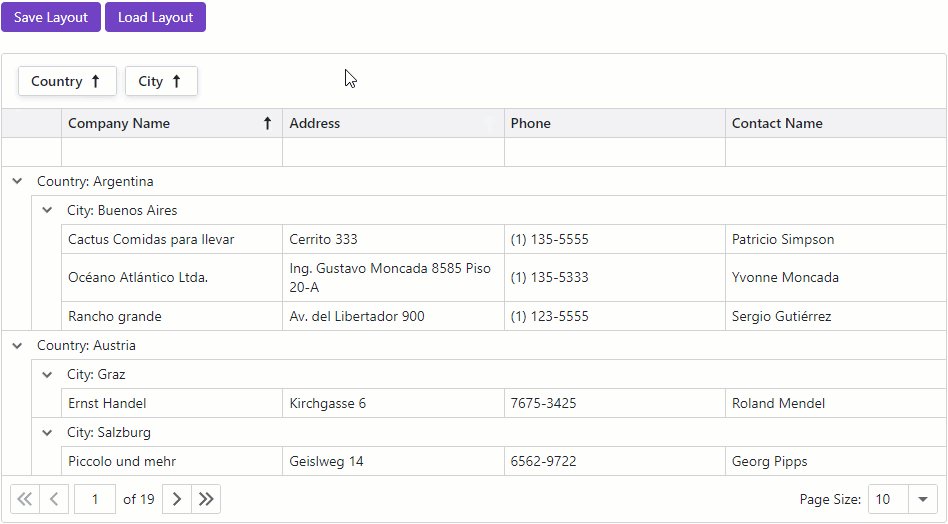
The following code snippet displays two buttons: Save Layout and Load Layout. When a user clicks the first button, the current Grid layout is saved to the Layout parameter. Once a user clicks the second button, the component loads the most recently-saved layout from the Layout parameter and applies it to the grid.
@using System.Text.Json
@inject NwindDataService NwindDataService
@inject IJSRuntime JSRuntime
<DxButton Text="Save Layout" Click="OnSaveClick" />
<DxButton Text="Load Layout" Click="OnLoadClick" />
<DxGrid @ref="Grid"
Data="@GridData"
AutoExpandAllGroupRows="true"
ColumnResizeMode="GridColumnResizeMode.NextColumn"
ShowGroupPanel="true"
ShowFilterRow="true"
PageSizeSelectorVisible="true"
PageSizeSelectorAllRowsItemVisible="true">
<Columns>
<DxGridDataColumn FieldName="Country" GroupIndex="0" />
<DxGridDataColumn FieldName="City" GroupIndex="1" />
<DxGridDataColumn FieldName="CompanyName" />
<DxGridDataColumn FieldName="Address" />
<DxGridDataColumn FieldName="Phone" />
<DxGridDataColumn FieldName="ContactName" />
</Columns>
</DxGrid>
@code {
IGrid Grid { get; set; }
object GridData { get; set; }
GridPersistentLayout Layout { get; set; }
protected override async Task OnInitializedAsync() {
GridData = await NwindDataService.GetCustomersAsync();
}
void OnSaveClick() {
Layout = Grid.SaveLayout();
}
void OnLoadClick() {
Grid.LoadLayout(Layout);
}
}