DxGrid.MakeDataItemVisibleAsync(Object) Method
Makes the row bound to the specified data item visible on screen.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public Task MakeDataItemVisibleAsync(
object dataItem
)Parameters
| Name | Type | Description |
|---|---|---|
| dataItem | Object | A data item. |
Returns
| Type | Description |
|---|---|
| Task | The task that is completed when the row becomes visible. |
Remarks
Pass a data item to the MakeDataItemVisibleAsync method to make the row bound to this data item visible on screen. Once called, the method performs the following actions:
- If the row is in a collapsed group, expands the group.
- If the row is on another page, navigates to that page and updates the PageIndex property.
- Scrolls the Grid up or down until the row appears.
The MakeDataItemVisibleAsync method does nothing if no row corresponds to the passed data item or the corresponding row is filtered out.
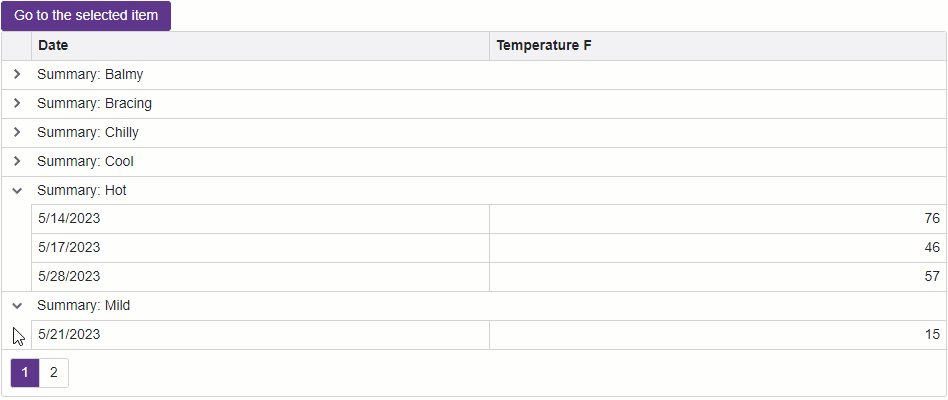
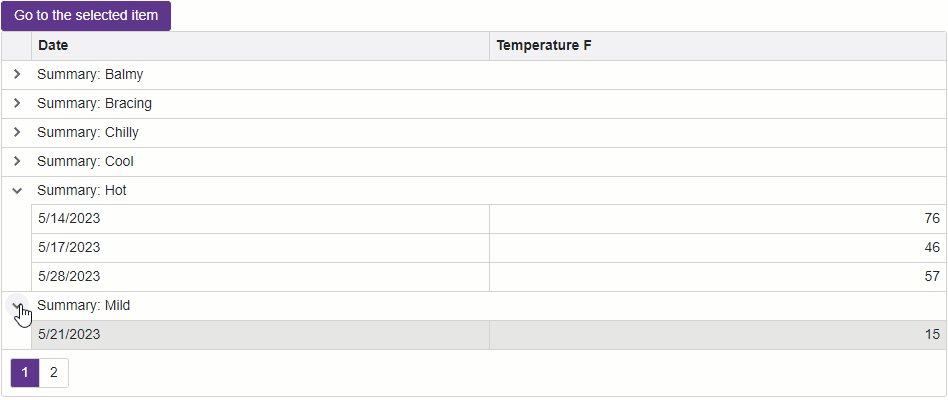
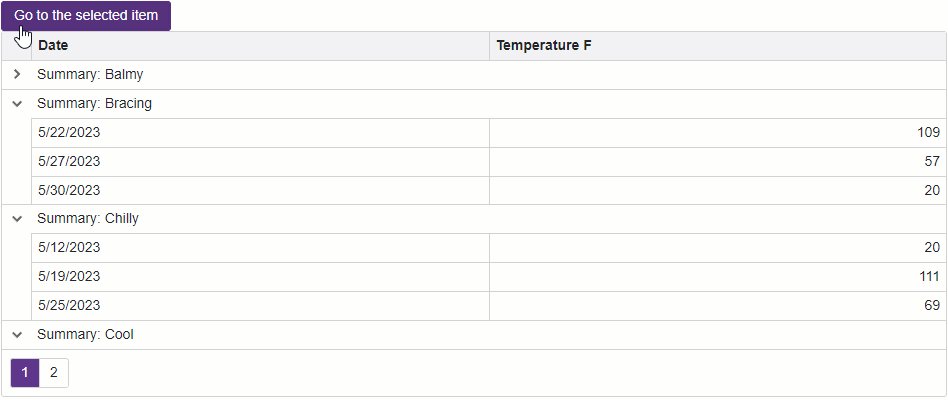
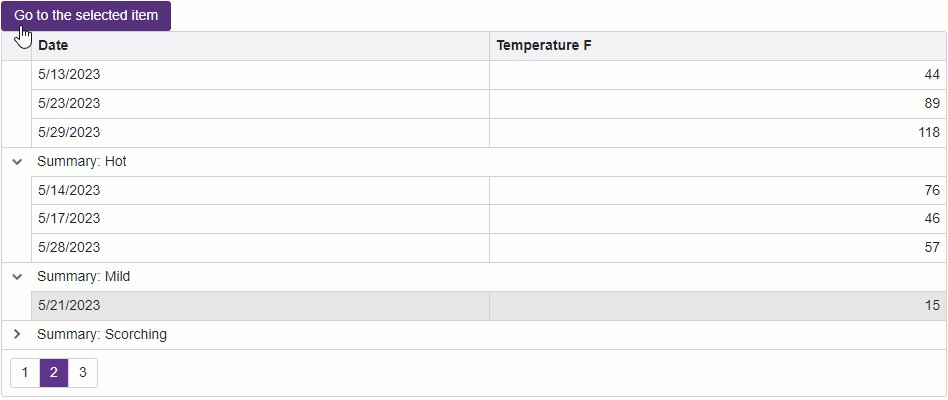
The following code snippet navigates to the selected data row:

@using DxBlazorApplication.Data
@inject WeatherForecastService ForecastService
<DxButton Text="Go to the selected item" Click="ScrollToFirstSelectedItemAsync" />
<DxGrid @ref=Grid
Data="@forecasts"
AllowSelectRowByClick="true"
@bind-SelectedDataItem="@SelectedDataItem"
SelectionMode="GridSelectionMode.Single"
KeyFieldName="Date">
<Columns>
<DxGridDataColumn FieldName="Date" />
<DxGridDataColumn FieldName="TemperatureF" />
<DxGridDataColumn FieldName="Summary" GroupIndex="0"/>
</Columns>
</DxGrid>
@code {
IGrid Grid;
private WeatherForecast[]? forecasts;
object SelectedDataItem { get; set; }
async Task ScrollToFirstSelectedItemAsync() {
if(SelectedDataItem != null)
await Grid.MakeDataItemVisibleAsync(SelectedDataItem);
}
protected override async Task OnInitializedAsync() {
forecasts = await ForecastService.GetForecastAsync(DateTime.Now);
}
}
Implements
See Also