DxGrid.DeselectRows(IEnumerable<Int32>) Method
Deselects rows with the specified visible indexes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
#Declaration
public void DeselectRows(
IEnumerable<int> visibleIndexes
)#Parameters
| Name | Type | Description |
|---|---|---|
| visible |
IEnumerable<Int32> | Specifies a collection of row visible indexes. |
#Remarks
The following methods allow you to manage Grid selection:
- SelectRow (DeselectRow)
- SelectRows (
DeselectRows) - SelectDataItem (DeselectDataItem)
- SelectDataItems (DeselectDataItems)
- SelectAllOnPage (DeselectAllOnPage)
- SelectAllAsync (DeselectAllAsync)
- ClearSelection
Call the DeselectRows method and pass a collection of row visible indexes to remove these rows from selection. To select rows by their visible indexes, call the SelectRows method.
Note
When the Grid calculates visible indexes, it counts data rows and group rows. However, only data rows can be selected.
The Grid bound to an Instant Feedback Data Source or GridDeselect method, call the Wait
To access data items that correspond to selected rows, implement two-way binding for the SelectedDataItems property or handle the SelectedDataItemsChanged event.
Tip
When you call SelectDeselect method instead to avoid unnecessary callbacks and redraws.
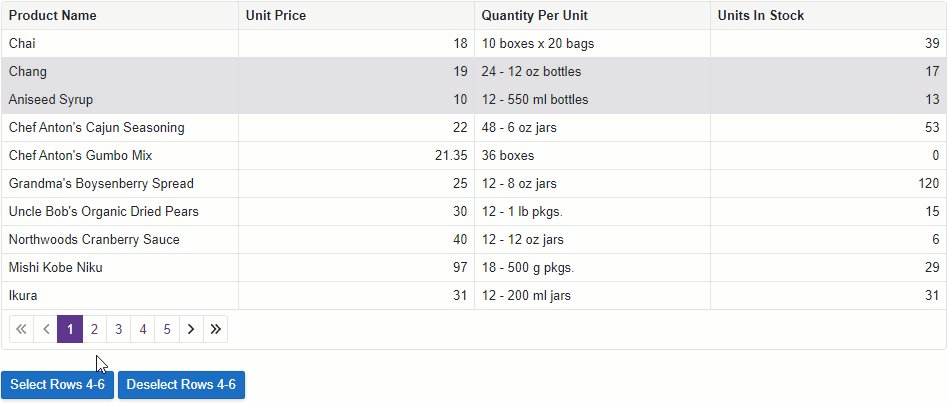
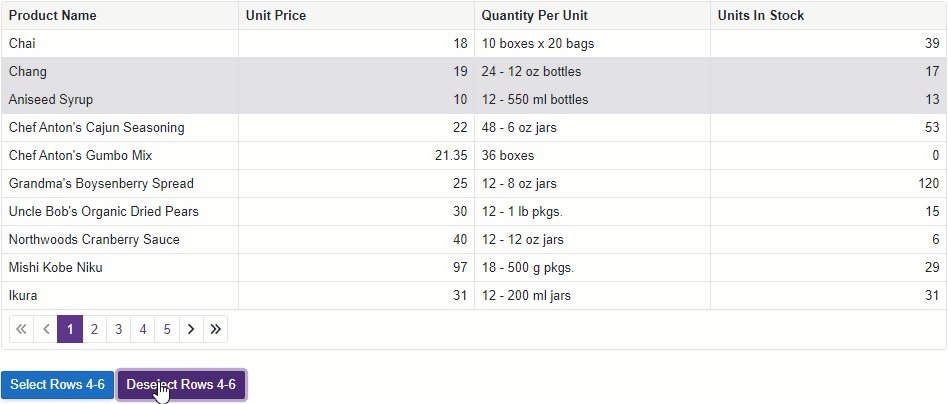
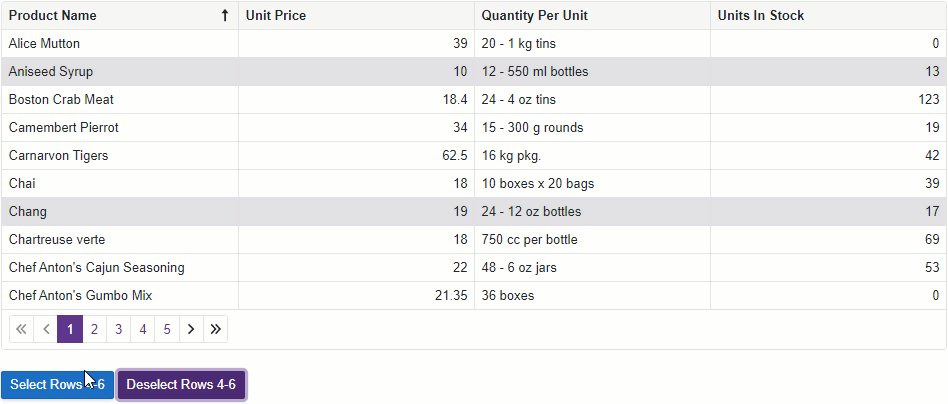
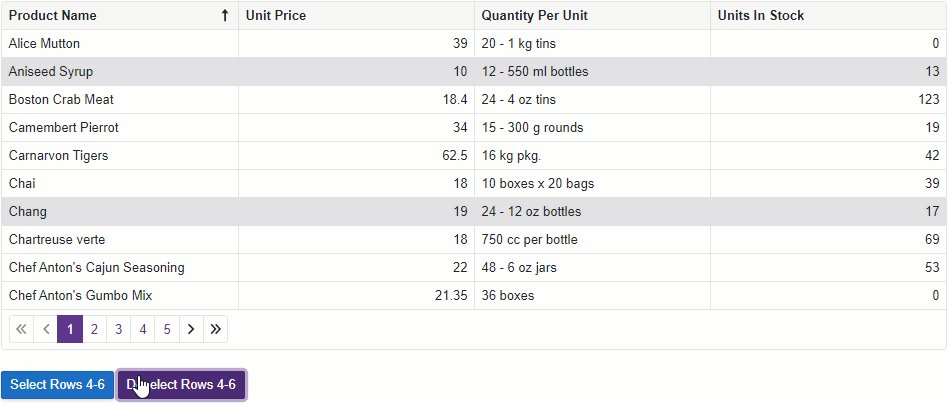
The following example selects and deselects rows whose indexes are between 3 and 5:
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<NorthwindContext> NorthwindContextFactory
@implements IDisposable
<DxGrid Data="GridDataSource"
AllowSelectRowByClick="true"
@bind-SelectedDataItems="@SelectedDataItems"
KeyFieldName="ProductId"
@ref="MyGrid">
<Columns>
<DxGridDataColumn FieldName="ProductName" />
<DxGridDataColumn FieldName="UnitPrice" />
<DxGridDataColumn FieldName="QuantityPerUnit" />
<DxGridDataColumn FieldName="UnitsInStock" />
</Columns>
</DxGrid>
<br />
<DxButton Click="() => MyGrid.SelectRows(RowIndexes)">Select Rows 4-6</DxButton>
<DxButton Click="() => MyGrid.DeselectRows(RowIndexes)">Deselect Rows 4-6</DxButton>
@code {
IEnumerable<object> GridDataSource { get; set; }
NorthwindContext Northwind { get; set; }
IReadOnlyList<object> SelectedDataItems { get; set; }
IGrid MyGrid { get; set; }
int[] RowIndexes { get; set; } = new int[] { 3, 4, 5 };
protected override void OnInitialized() {
Northwind = NorthwindContextFactory.CreateDbContext();
GridDataSource = Northwind.Products
.ToList();
SelectedDataItems = GridDataSource.Skip(1).Take(2).ToList();
}
public void Dispose() {
Northwind?.Dispose();
}
}

For more information about selection in the Grid component, refer to the following topic: Selection and Focus in Blazor Grid.