DxGrid.SelectAllOnPage(Boolean) Method
Selects or deselects all rows on the current visible page.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public void SelectAllOnPage(
bool selected = true
)Optional Parameters
| Name | Type | Default | Description |
|---|---|---|---|
| selected | Boolean | True |
|
Remarks
The following methods allow you to manage Grid selection:
- SelectRow (DeselectRow)
- SelectRows (DeselectRows)
- SelectDataItem (DeselectDataItem)
- SelectDataItems (DeselectDataItems)
SelectAllOnPage(DeselectAllOnPage)- SelectAllAsync (DeselectAllAsync)
- ClearSelection
When the SelectionMode property is set to GridSelectionMode.Multiple, the SelectAllOnPage method allows you to select all the rows on the current page.
If you call the SelectAllOnPage method in GridSelectionMode.Single mode, it clears selection and selects only the last row on the current page.
To unselect all rows on the current page, use any of the following ways:
- Call the DeselectAllOnPage() method.
- Call the
SelectAllOnPagemethod and passfalseas the parameter.
Note
The Grid displays all rows on one page if the ShowAllRows or VirtualScrollingEnabled property is enabled. In this case, the SelectAllOnPage method selects or deselects all grid rows that are not hidden by the filter.
To access data items that correspond to selected rows, implement two-way binding for the SelectedDataItems property or handle the SelectedDataItemsChanged event.
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<NorthwindContext> NorthwindContextFactory
@implements IDisposable
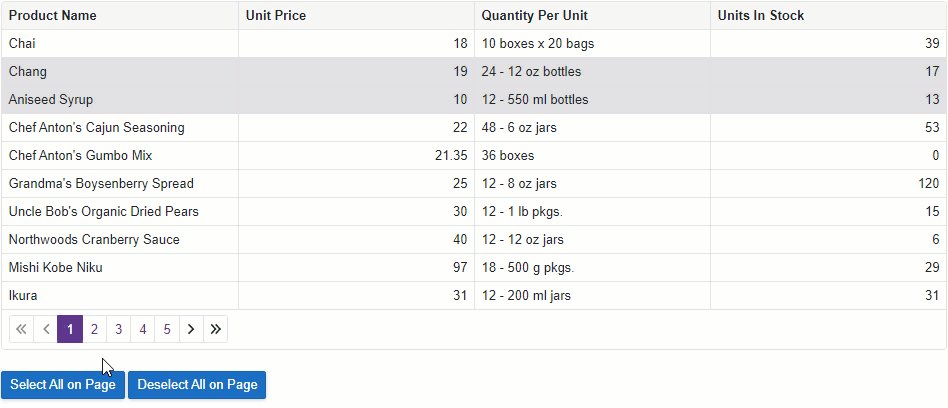
<DxGrid Data="GridDataSource"
AllowSelectRowByClick="true"
@bind-SelectedDataItems="@SelectedDataItems"
KeyFieldName="ProductId"
@ref="MyGrid">
<Columns>
<DxGridDataColumn FieldName="ProductName" />
<DxGridDataColumn FieldName="UnitPrice" />
<DxGridDataColumn FieldName="QuantityPerUnit" />
<DxGridDataColumn FieldName="UnitsInStock" />
</Columns>
</DxGrid>
<br />
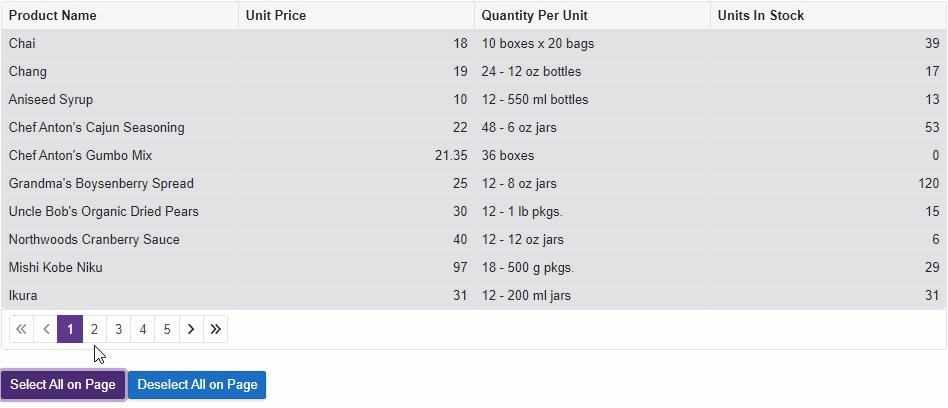
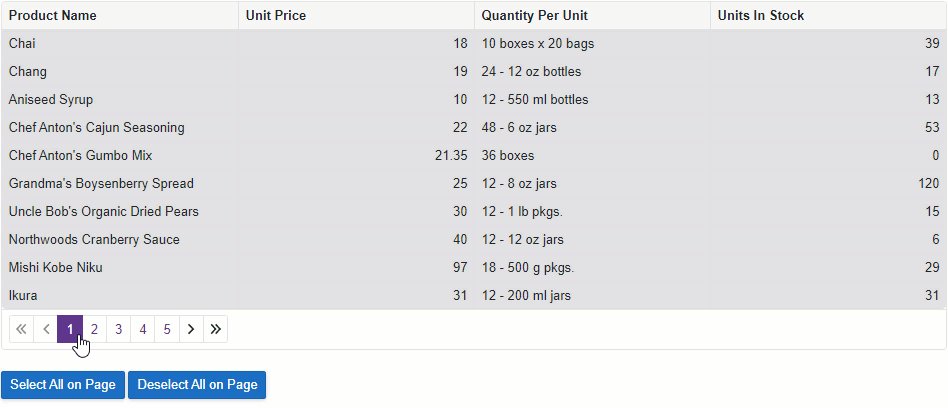
<DxButton Click="() => MyGrid.SelectAllOnPage()">Select All on Page</DxButton>
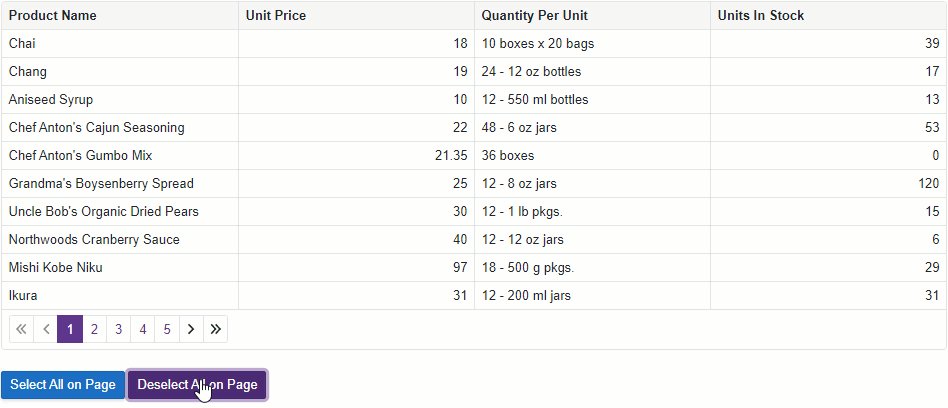
<DxButton Click="() => MyGrid.DeselectAllOnPage()">Deselect All on Page</DxButton>
@code {
IEnumerable<object> GridDataSource { get; set; }
NorthwindContext Northwind { get; set; }
IReadOnlyList<object> SelectedDataItems { get; set; }
IGrid MyGrid { get; set; }
protected override void OnInitialized() {
Northwind = NorthwindContextFactory.CreateDbContext();
GridDataSource = Northwind.Products
.ToList();
SelectedDataItems = GridDataSource.Skip(1).Take(2).ToList();
}
public void Dispose() {
Northwind?.Dispose();
}
}

For additional information about selection in the Grid component, refer to the following topic: Selection and Focus in Blazor Grid.