DxContextMenu.ShowAsync(ContextMenuPosition) Method
Displays the Context Menu at one of the base positions in relation to the target UI element.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public Task ShowAsync(
ContextMenuPosition position
)Parameters
| Name | Type | Description |
|---|---|---|
| position | ContextMenuPosition | An enumeration value. |
Returns
| Type | Description |
|---|---|
| Task | The task completed when the context menu is displayed. |
Remarks
Call this method to show the context menu in relation to the target element. Use the PositionTarget property to specify this element. If you do not specify the PositionTarget property value, this method displays the context menu at the top left corner of a web page.
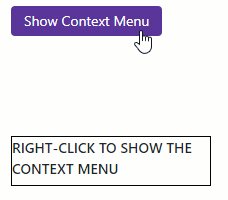
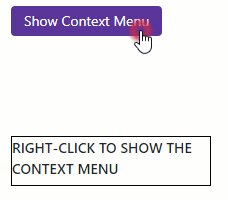
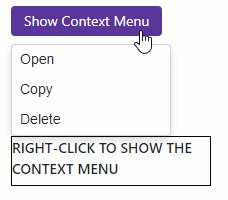
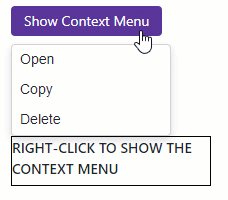
The following example displays the context menu at the top of the <div> element:
<DxButton Text="Show Context Menu"
Click="() => ContextMenu.ShowAsync(ContextMenuPosition.Top)" />
<div class="context-menu-container"
@oncontextmenu:preventDefault>
<span style="font-weight: 600">RIGHT-CLICK TO SHOW THE CONTEXT MENU</span>
</div>
<DxContextMenu @ref="ContextMenu"
PositionTarget=".context-menu-container">
<Items>
<DxContextMenuItem Text="Open" />
<DxContextMenuItem Text="Copy" />
<DxContextMenuItem Text="Delete" />
</Items>
</DxContextMenu>
@code {
DxContextMenu ContextMenu { get; set; }
}
.context-menu-container {
margin-top: 100px;
height: 50px;
width: 200px;
border: 1px solid black;
}

To execute custom code when the context menu is displayed, handle the Shown event. Call the HideAsync() method to hide the context menu.