DxContextMenu.PositionTarget Property
Specifies the target UI element for the context menu.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(null)]
[Parameter]
public string PositionTarget { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| String | null | The CSS selector that identifies the target UI element. |
Remarks
Use the PositionTarget property to specify the target UI element for the context menu. This property value affects the following methods:
- ShowAsync(ContextMenuPosition)
- If you leave the
PositionTargetproperty unspecified, this method displays the context menu at the top-left corner of a web page. - ShowAsync(Double, Double)
- If you leave the
PositionTargetproperty unspecified, this method displays the context menu at the coordinates passed as method parameters. - ShowAsync(Double, Double, ContextMenuPosition)
- If you leave the
PositionTargetproperty unspecified, this method displays the context menu at the coordinates passed as method parameters.
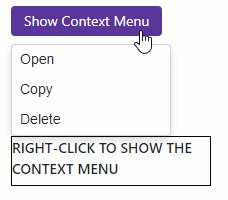
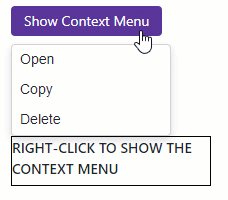
The following code example defines the target element by its CSS class:
<DxButton Text="Show Context Menu"
Click="() => ContextMenu.ShowAsync(ContextMenuPosition.Top)" />
<div class="context-menu-container"
@oncontextmenu:preventDefault>
<span class="fw">RIGHT-CLICK TO SHOW THE CONTEXT MENU</span>
</div>
<DxContextMenu @ref="ContextMenu"
PositionTarget=".context-menu-container">
<Items>
<DxContextMenuItem Text="Open" />
<DxContextMenuItem Text="Copy" />
<DxContextMenuItem Text="Delete" />
</Items>
</DxContextMenu>
@code {
DxContextMenu ContextMenu { get; set; }
}
.context-menu-container {
margin-top: 100px;
height: 50px;
width: 200px;
border: 1px solid black;
}
.fw {
font-weight: 600;
}

See Also