DxContextMenu.ShowAsync(Double, Double) Method
Displays the Context Menu at the specified location.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public Task ShowAsync(
double x,
double y
)Parameters
| Name | Type | Description |
|---|---|---|
| x | Double | Specifies the location’s X coordinate. |
| y | Double | Specifies the location’s Y coordinate. |
Returns
| Type | Description |
|---|---|
| Task | The task completed when the context menu is displayed. |
Remarks
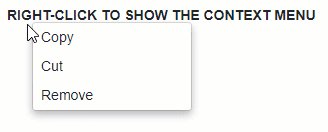
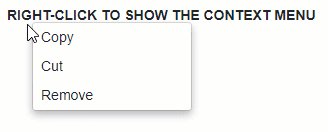
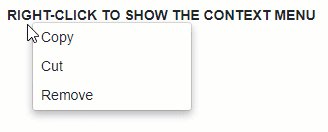
Call this method to show the Context Menu at the specified coordinates on a browser window (x,y). The following example shifts the Context Menu right by 5 pixels and up by 2 pixels from the click position:
<div class="h-200"
@oncontextmenu="((e) => ContextMenu.ShowAsync(e.PageX + 5, e.PageY - 2))"
@oncontextmenu:preventDefault>
<span class="fw-600">RIGHT-CLICK TO SHOW THE CONTEXT MENU</span>
</div>
<DxContextMenu @ref="@ContextMenu">
<Items>
<DxContextMenuItem Text="Copy" />
<DxContextMenuItem Text="Cut" />
<DxContextMenuItem Text="Remove" />
</Items>
</DxContextMenu>
@code {
DxContextMenu ContextMenu;
}

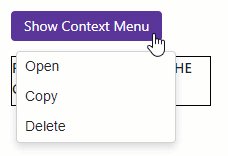
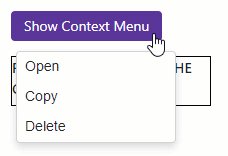
If you also specify the PositionTarget property, the component treats the (x,y) coordinates as horizontal and vertical offsets from the target UI element. The following code snippet shifts the context menu by the same horizontal and vertical offsets from the target UI element:
<DxButton Text="Show Context Menu" Click="() => ContextMenu.ShowAsync(5, -2)" />
<div class="context-menu"
@oncontextmenu:preventDefault>
<span class="fw-600">RIGHT-CLICK TO SHOW THE CONTEXT MENU</span>
</div>
<DxContextMenu @ref="ContextMenu"
PositionTarget=".context-menu">
<Items>
<DxContextMenuItem Text="Open" />
<DxContextMenuItem Text="Copy" />
<DxContextMenuItem Text="Delete" />
</Items>
</DxContextMenu>
@code {
DxContextMenu ContextMenu { get; set; }
}

To execute custom code when the Context Menu is displayed, handle the Shown event. Call the HideAsync() method to hide the context menu.