DxChartAxisLabel.Alignment Property
Specifies the horizontal alignment for axis labels.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public HorizontalAlignment Alignment { get; set; }Property Value
| Type | Description |
|---|---|
| HorizontalAlignment | A HorizontalAlignment enumeration value. |
Available values:
| Name | Description |
|---|---|
| Center | Center alignment. |
| Left | Left alignment. |
| Right | Right alignment. |
Remarks
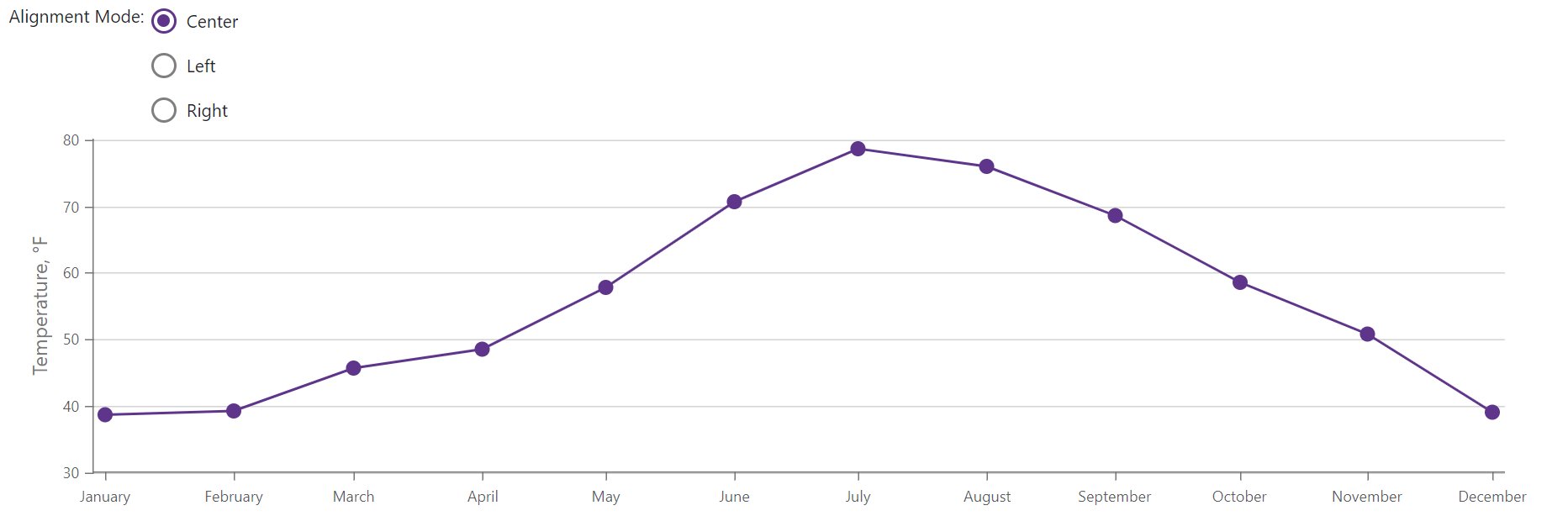
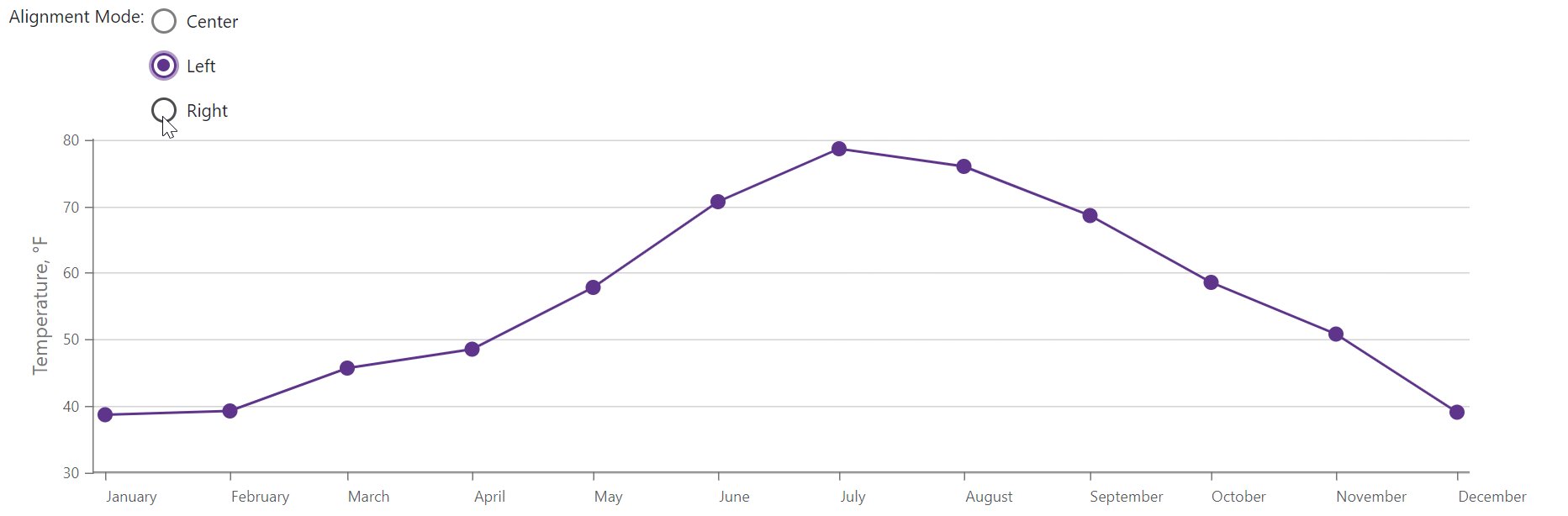
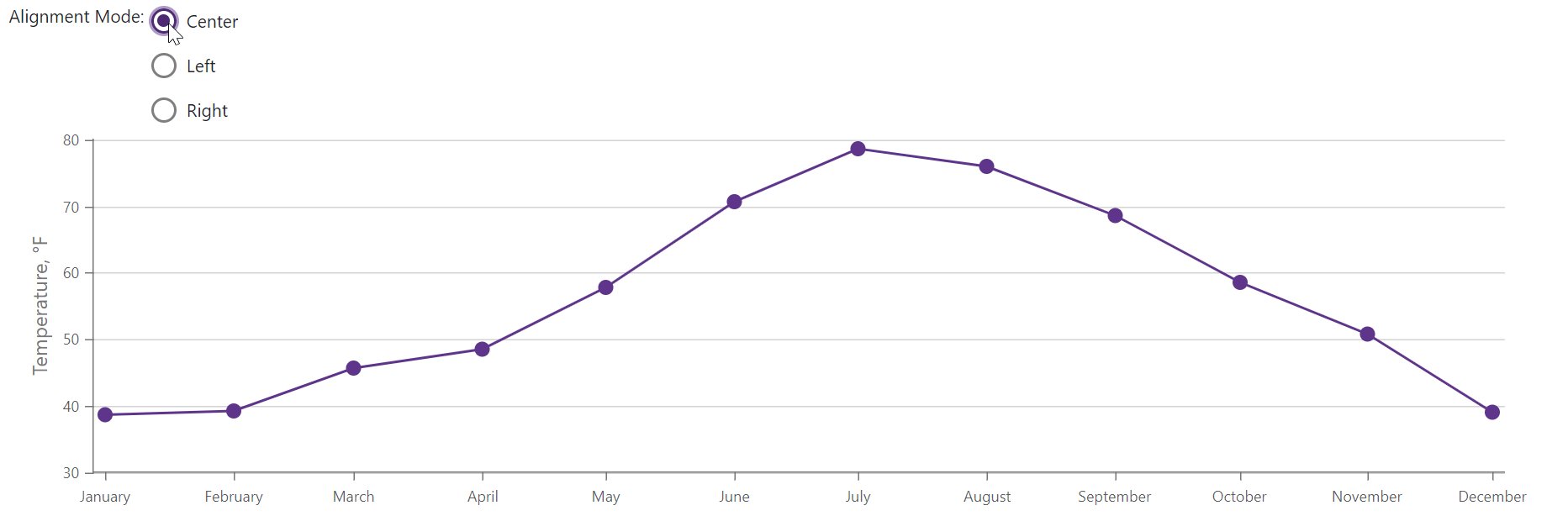
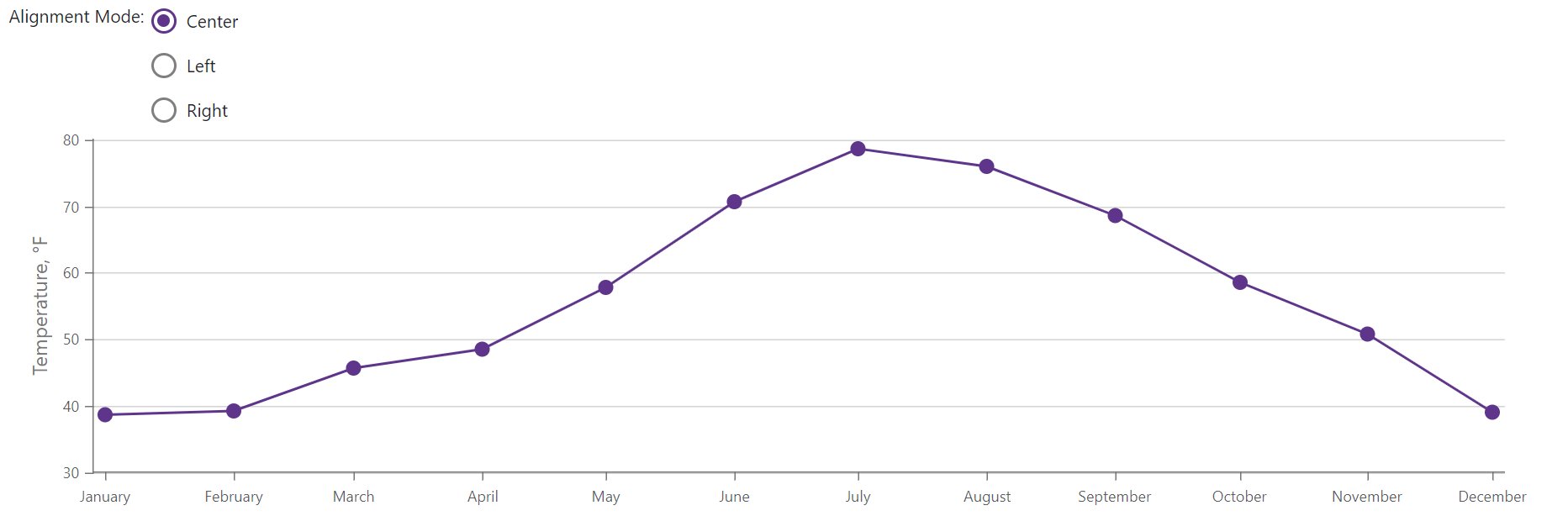
The Alignment property allows you to align axis labels relative to corresponding axis ticks. Center, Left, and Right alignment options are available.
The following example changes axis label alignment:
<div class="my-container">
<label>Alignment Mode:</label>
<DxRadioGroup Items="@(Enum.GetValues(typeof(HorizontalAlignment)).Cast<HorizontalAlignment>())"
@bind-Value="@Alignment" />
</div>
<DxChart Data="@WeatherForecasts"
Width="100%" >
<DxChartLineSeries SummaryMethod="@(i => i.Average())"
ValueField="@((DetailedWeatherSummary i) => i.AverageTemperatureF)"
ArgumentField="@(i => new DateTime(2000, i.Date.Month, 1))"
Name="Temperature, F"
Filter="@((DetailedWeatherSummary i) => i.City == "NEW YORK")">
<DxChartSeriesLabel Visible="false" />
</DxChartLineSeries>
<DxChartLegend Visible="false" />
<DxChartValueAxis>
<DxChartAxisTitle Text="Temperature, °F" />
</DxChartValueAxis>
<DxChartArgumentAxis>
<DxChartAxisLabel Format="ChartElementFormat.Month"
Alignment=@Alignment/>
</DxChartArgumentAxis>
</DxChart>
@code {
IEnumerable<DetailedWeatherSummary> WeatherForecasts;
protected override async Task OnInitializedAsync() {
WeatherForecasts = await WeatherSummaryDataProvider.GetDataAsync();
}
HorizontalAlignment Alignment { get; set; } = HorizontalAlignment.Center;
}

See Also