DxChartAxisLabel.Position Property
Specifies axis label position.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(RelativePosition.Outside)]
[Parameter]
public RelativePosition Position { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| RelativePosition | Outside | A RelativePosition enumeration value. |
Available values:
| Name | Description |
|---|---|
| Inside | An element is displayed inside the component. |
| Outside | An element is displayed outside the component. |
Remarks
The Position property allows you to specify the position of axis labels relative to the corresponding axis. Inside and Outside position options are available.
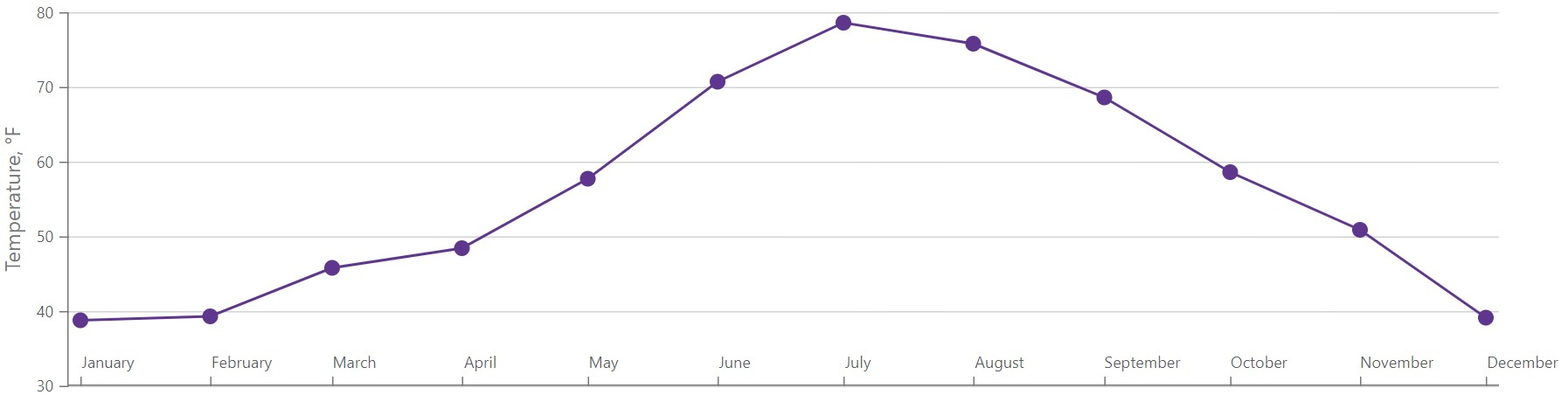
The following example places labels of the horizontal axis inside the chart area:
<DxChart Data="@forecasts">
<DxChartLineSeries SummaryMethod="@(i => i.Average())"
ValueField="@((DetailedWeatherSummary i) => i.AverageTemperatureF)"
ArgumentField="@(i => new DateTime(2000, i.Date.Month, 1))"
Name="Temperature, F"
Filter="@((DetailedWeatherSummary i) => i.City == "NEW YORK")">
</DxChartLineSeries>
<DxChartLegend Visible="false" />
<DxChartValueAxis>
<DxChartAxisTitle Text="Temperature, °F" />
</DxChartValueAxis>
<DxChartArgumentAxis>
<DxChartAxisLabel Format="ChartElementFormat.Month"
Position="RelativePosition.Inside"
Alignment="HorizontalAlignment.Left" />
</DxChartArgumentAxis>
</DxChart>

See Also