DxChart<T>.SelectSeries(String) Method
Selects a series with the specified name.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public void SelectSeries(
string seriesName
)Parameters
| Name | Type | Description |
|---|---|---|
| seriesName | String | The series name. |
Remarks
Set the DxChart.SeriesSelectionMode property to Single or Multiple to enable series selection in <DxChart>.
Call SelectSeries method overloads to select a specific chart series in code. For line and area series, the Chart component applies selection based on the corresponding SelectionMode property value:
To deselect a series in code, call DeselectSeries method overloads. You can also call the ClearSelectionAsync() method to reset selection in the entire Chart component.
When you call SelectSeries or DeselectSeries method overloads, <DxChart> raises the SelectionChanged event. You can obtain information about the selected series in the event handler.
Example
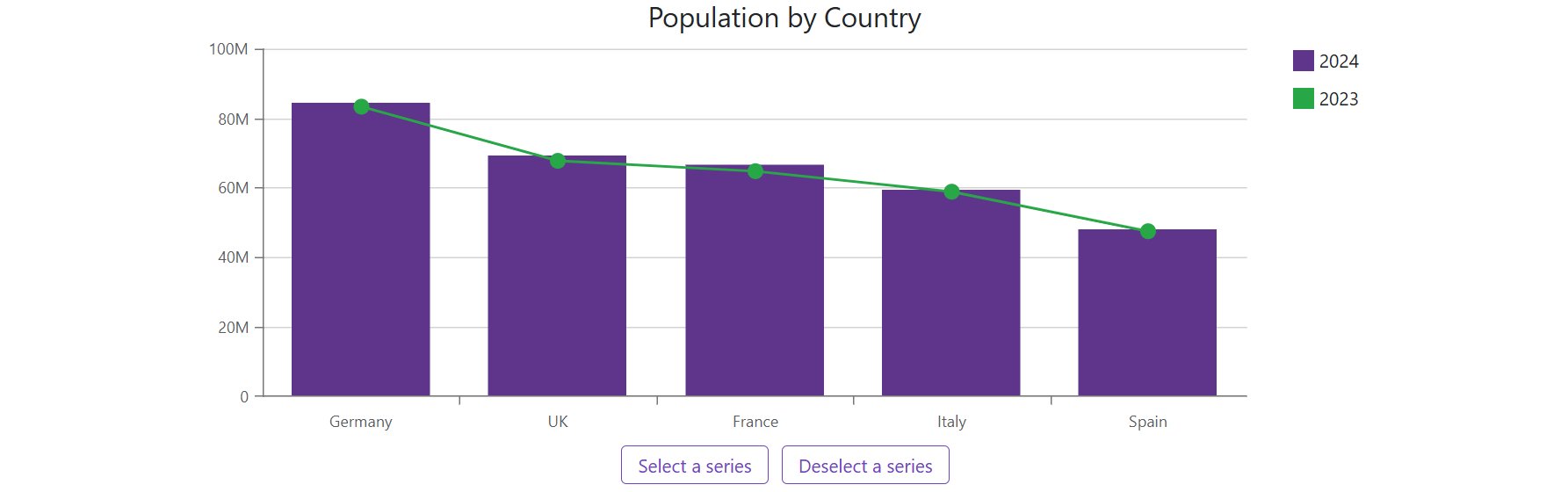
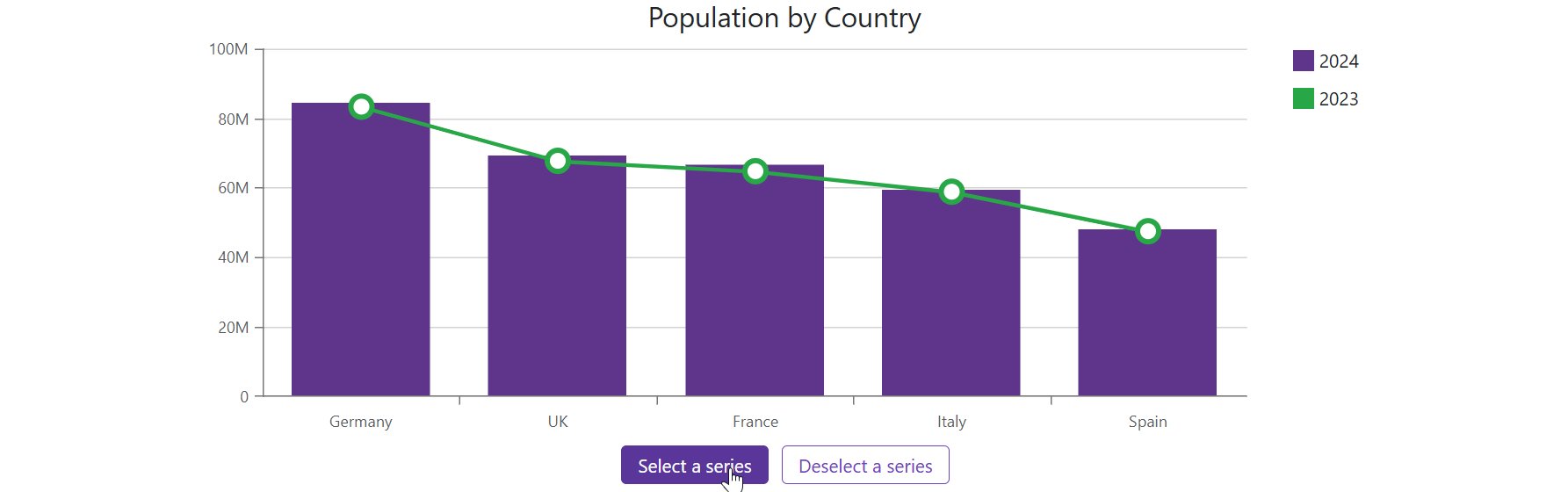
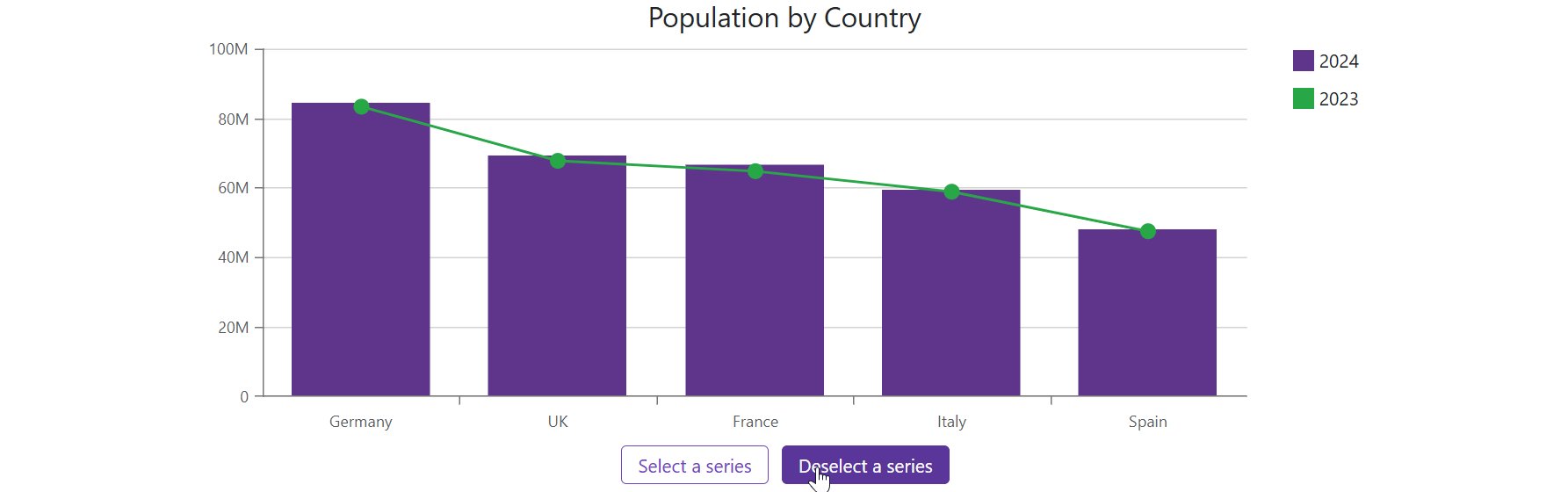
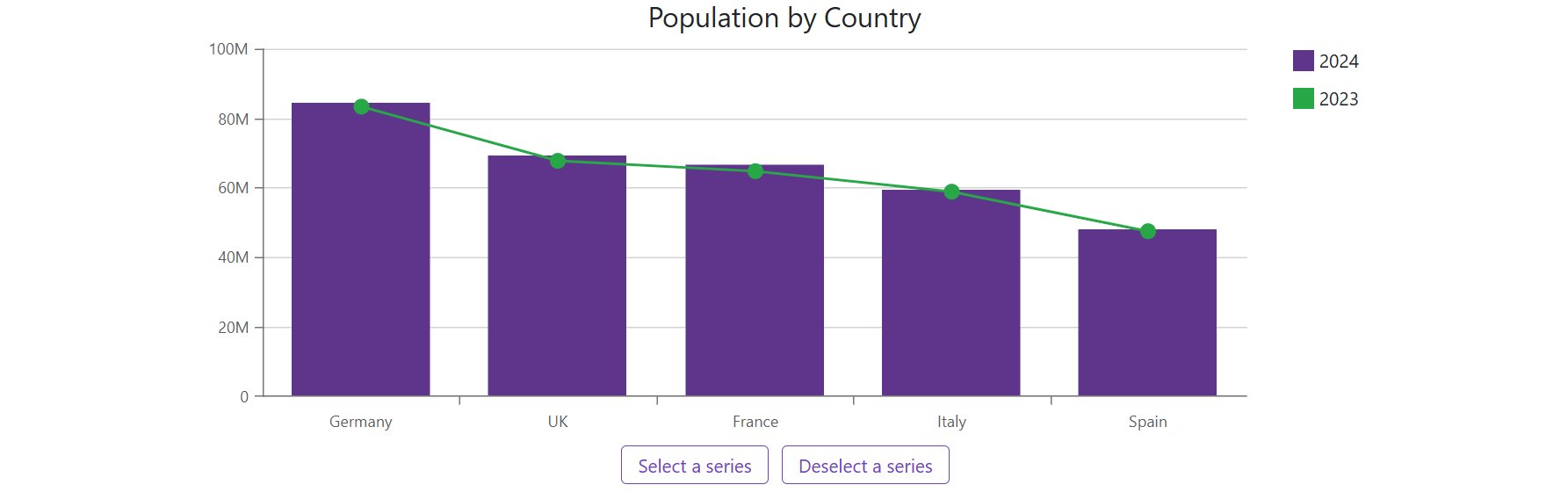
The following code snippet selects and deselects the specified chart series on button clicks:

<DxChart Data="@DataSource"
@ref="chart"
SeriesSelectionMode="ChartSelectionMode.Single">
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population24)"
Name="2024" />
<DxChartLineSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population23)"
Name="2023" />
<DxChartLegend Orientation="Orientation.Vertical"
HorizontalAlignment="HorizontalAlignment.Right"
Position="RelativePosition.Outside" />
<DxChartTitle Text="Population by Country" />
</DxChart>
<DxButton Text="Select a series"
Click="SelectSeries"
RenderStyleMode="ButtonRenderStyleMode.Outline" />
<DxButton Text="Deselect a series"
Click="DeselectSeries"
RenderStyleMode="ButtonRenderStyleMode.Outline" />
@code {
DxChart<StatisticPoint> chart;
IEnumerable<StatisticPoint> DataSource = Enumerable.Empty<StatisticPoint>();
protected override void OnInitialized() {
DataSource = GenerateData();
}
void SelectSeries() {
// Pass the series index (order) as a parameter
chart.SelectSeries(1);
// Pass the series name as a parameter
chart.SelectSeries("2023");
}
void DeselectSeries() {
// Pass the series index (order) as a parameter
chart.DeselectSeries(1);
// Pass the series name as a parameter
chart.DeselectSeries("2023");
}
}