DxRangeSelectorSliderMarker.PaddingTopBottom Property
Specifies the padding between the top or bottom marker edge and marker content.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(2)]
[Parameter]
public int PaddingTopBottom { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Int32 | 2 | The padding in pixels. |
Remarks
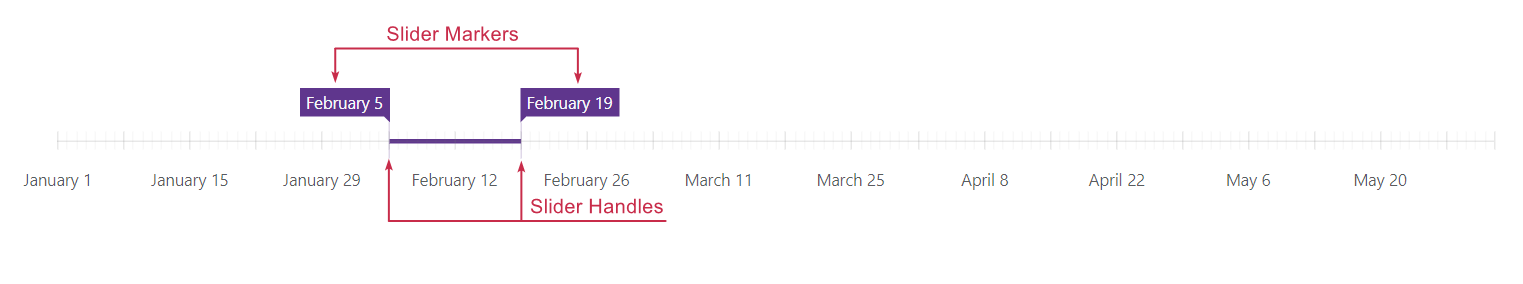
DxRangeSelector displays sliders that allow a user to select a range. Sliders consist of handles and markers.

Use the PaddingLeftRight or PaddingTopBottom property to add or remove empty space around marker content.
The following code snippet removes paddings between marker edges and content:

<DxRangeSelector Width="1000px"
Height="400px"
SelectedRangeStartValue="@(new DateTime(2024, 2, 1))"
SelectedRangeEndValue="@(new DateTime(2024, 2, 14))">
<DxRangeSelectorSliderMarker PaddingLeftRight="0"
PaddingTopBottom="0">
<DxTextFormatSettings Type="TextFormat.MonthAndDay" />
</DxRangeSelectorSliderMarker>
<DxRangeSelectorScale StartValue="@(new DateTime(2024, 1, 1))"
EndValue="@(new DateTime(2024, 6, 1))"
MinorTickInterval="ChartAxisInterval.Day"
TickInterval="ChartAxisInterval.Week"
MaxRange="ChartAxisInterval.Month"
MinRange="ChartAxisInterval.Week"
ValueType="ChartAxisDataType.DateTime">
<DxRangeSelectorScaleMarker Visible="false" />
</DxRangeSelectorScale>
</DxRangeSelector>
Refer to the DxRangeSelectorSliderMarker class description for more information.
See Also