DxRangeSelectorSliderMarker.InvalidRangeColor Property
Specifies the color of slider markers that indicate an invalid range.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue("red")]
[Parameter]
public string InvalidRangeColor { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| String | "red" | The color of slider markers. |
Remarks
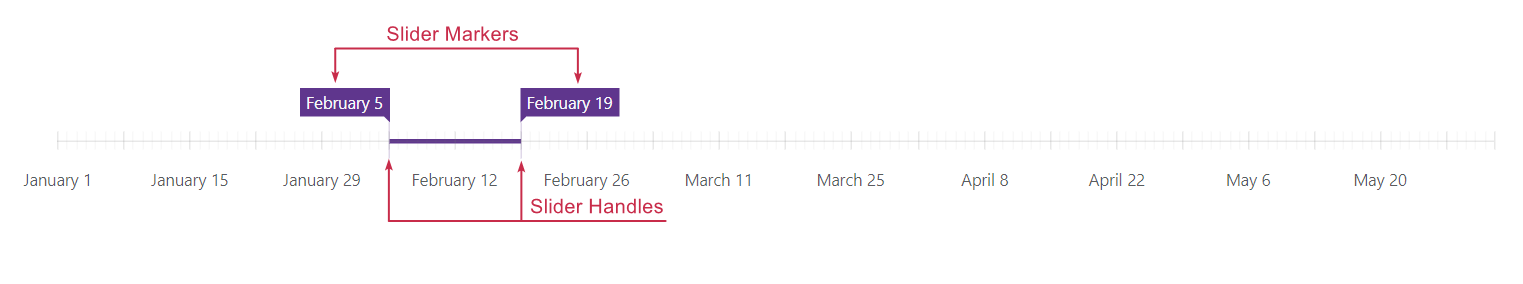
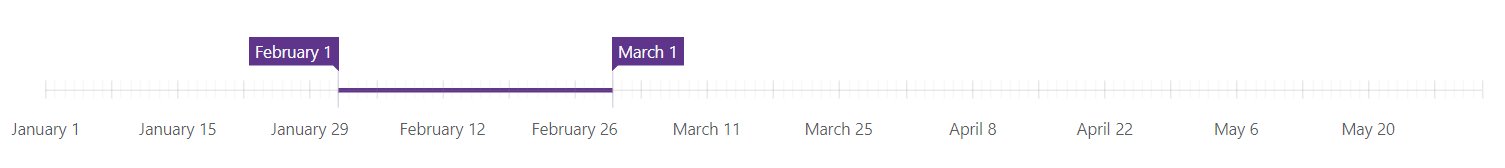
DxRangeSelector displays sliders that allow a user to select a range. Sliders consist of handles and markers.

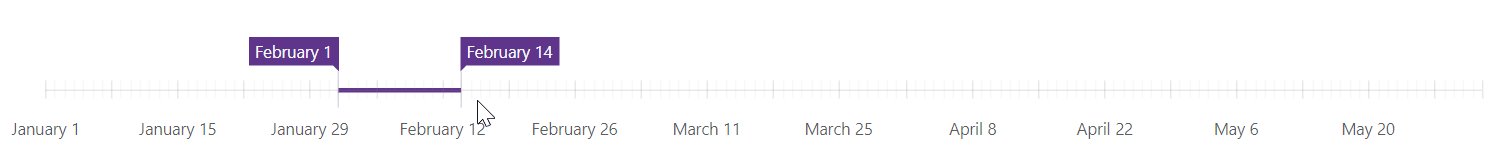
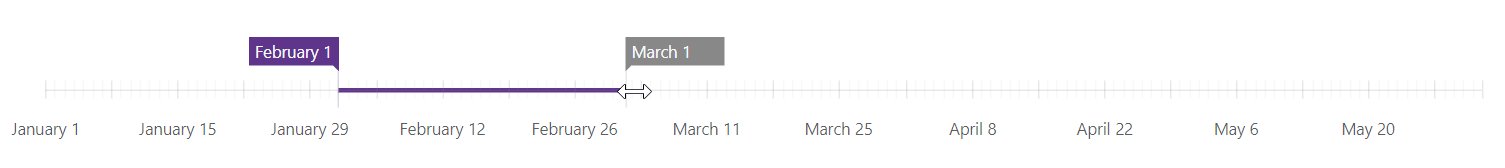
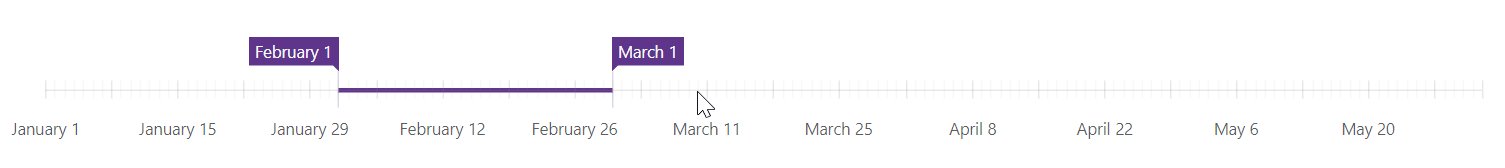
When the selected range falls out of a predefined range, slider markers change their color. To specify the slider marker color in this case, use the InvalidRangeColor property.
The InvalidRangeColor property accepts the following formats:
- Longhand and shorthand hexadecimal color values:
#ffff00,#ff0. - RGB and RGBA color codes:
rgb(255, 0, 0),rgba(0, 230, 0, 0.3). - HTML color name (case-insensitive):
red,DarkGreen.

<DxRangeSelector Width="1000px"
Height="400px"
SelectedRangeStartValue="@(new DateTime(2024, 2, 1))"
SelectedRangeEndValue="@(new DateTime(2024, 2, 14))">
<DxRangeSelectorSliderMarker InvalidRangeColor="#888">
<DxTextFormatSettings Type="TextFormat.MonthAndDay" />
</DxRangeSelectorSliderMarker>
<DxRangeSelectorScale StartValue="@(new DateTime(2024, 1, 1))"
EndValue="@(new DateTime(2024, 6, 1))"
MinorTickInterval="ChartAxisInterval.Day"
TickInterval="ChartAxisInterval.Week"
MaxRange="ChartAxisInterval.Month"
MinRange="ChartAxisInterval.Week"
ValueType="ChartAxisDataType.DateTime">
<DxRangeSelectorScaleMarker Visible="false" />
</DxRangeSelectorScale>
</DxRangeSelector>
Refer to the DxRangeSelectorSliderMarker class description for more information.
See Also