DxRangeSelector.ExportToAsync(String, DataExportFormat) Method
Exports component data to a file in the specified format.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public ValueTask ExportToAsync(
string fileName,
DataExportFormat format = DataExportFormat.Png
)Parameters
| Name | Type | Description |
|---|---|---|
| fileName | String | Exported file name. |
Optional Parameters
| Name | Type | Default | Description |
|---|---|---|---|
| format | DataExportFormat | Png | Exported file format. |
Returns
| Type | Description |
|---|---|
| ValueTask | A structure that stores an awaitable result of an asynchronous operation. |
Remarks
Call the ExportToAsync() method to export component data to a file in PNG, PDF, JPEG, or SVG format. When you call the ExportToAsync method, the Range Selector raises the Exported event.
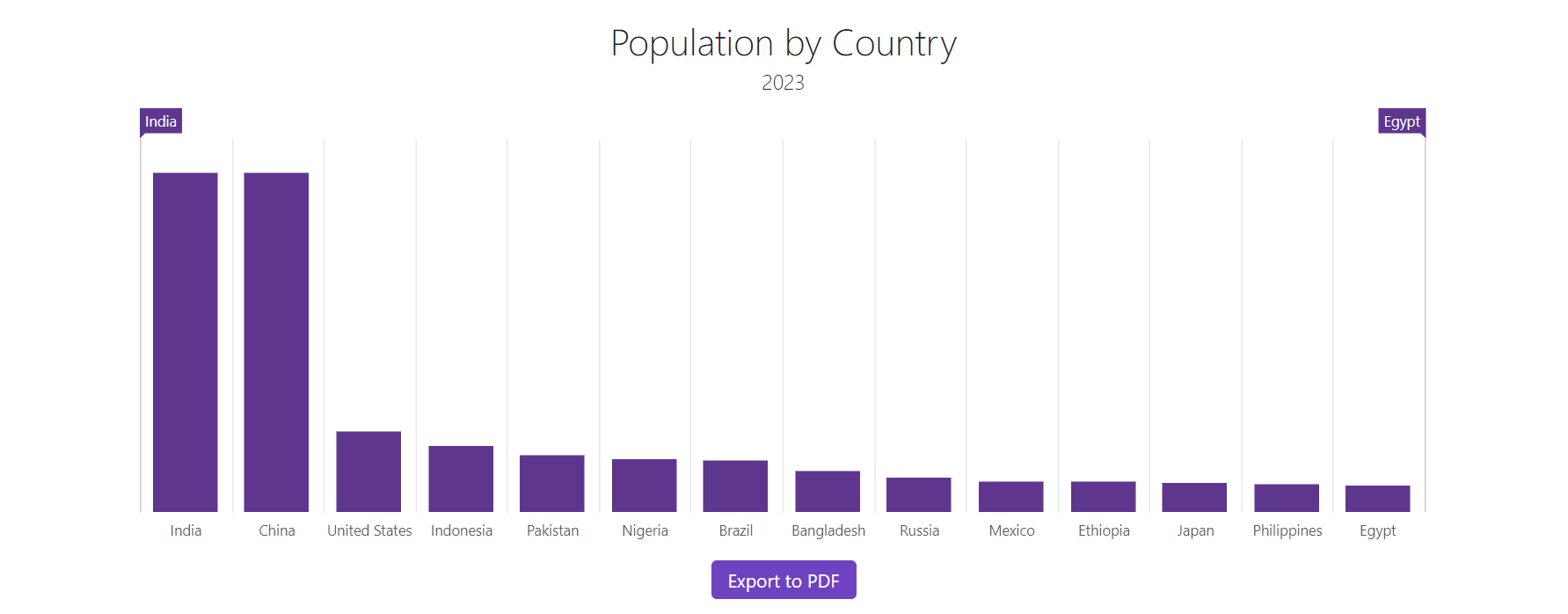
The following code snippet displays a custom Export to PDF button that exports the Range Selector to a PDF file. The button appears after the component is loaded. For demo purposes, the example imitates a time-consuming operation.

<DxRangeSelector Width="1000px"
Height="400px"
@ref="RangeSelector"
Data="@Data"
Rendered="@RangeSelectorRendered"
ValueChangeMode="RangeSelectorValueChangeMode.OnHandleMove">
<DxTitleSettings Text="Population by Country">
<DxSubtitleSettings Text="2023" />
</DxTitleSettings>
<DxRangeSelectorChart>
<DxChartBarSeries ArgumentField="@((PopulationPoint s) => s.Country)"
ValueField="@((PopulationPoint s) => s.Value)" />
</DxRangeSelectorChart>
</DxRangeSelector>
<DxButton Text="Export to PDF" Visible="@buttonVisible" Click="@ExportToPdf" />
@code {
bool buttonVisible;
DxRangeSelector RangeSelector;
async Task ExportToPdf() {
await RangeSelector.ExportToAsync("Range Selector", DataExportFormat.Pdf);
}
async Task RangeSelectorRendered() {
await Task.Delay(2000);
buttonVisible = true;
}
List<PopulationPoint> Data;
protected override void OnInitialized() {
Data = GetData();
}
}
See Also