DxRangeSelector.GetSvgMarkupAsync() Method
Gets the component’s SVG markup.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public ValueTask<string> GetSvgMarkupAsync()Returns
| Type | Description |
|---|---|
| ValueTask<String> | A structure that stores an awaitable result of an asynchronous operation. The awaitable result is an SVG markup string. |
Remarks
The following code snippet gets the Range Selector’s SVG markup and passes it as a parameter to a custom CreateSvgMarkup function. This function creates a new SVG file that contains the Range Selector markup.

@if (IsNewSvgGenerated) {
@((MarkupString)NewSvgMarkup)
} else {
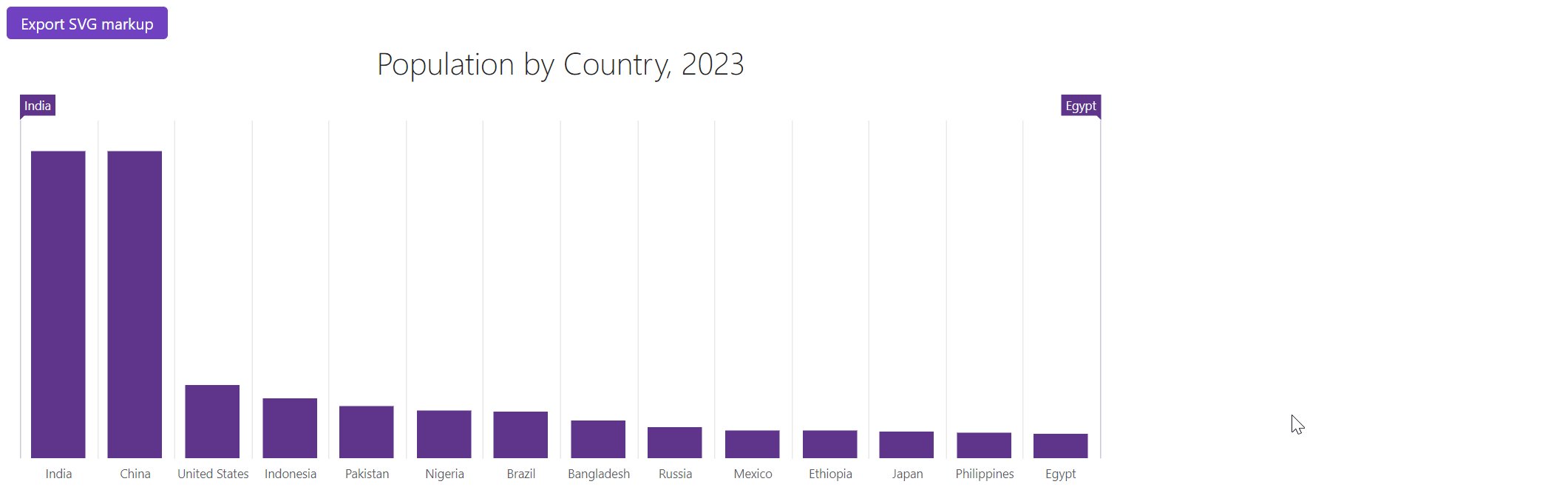
<DxButton Click=@Svg Text="Export SVG markup" />
<DxRangeSelector Width="1000px"
Height="400px"
@ref="RangeSelector"
Data="@Data"
ValueChangeMode="RangeSelectorValueChangeMode.OnHandleMove">
<DxTitleSettings Text="Population by Country, 2023" />
<DxRangeSelectorChart>
<DxChartBarSeries ArgumentField="@((PopulationPoint s) => s.Country)"
ValueField="@((PopulationPoint s) => s.Value)" />
</DxRangeSelectorChart>
</DxRangeSelector>
}
@code {
string NewSvgMarkup { get; set; }
bool IsNewSvgGenerated { get; set; }
DxRangeSelector RangeSelector;
public async Task Svg() {
var componentMarkup = await RangeSelector.GetSvgMarkupAsync();
NewSvgMarkup = CreateSvgMarkup(componentMarkup);
IsNewSvgGenerated = true;
}
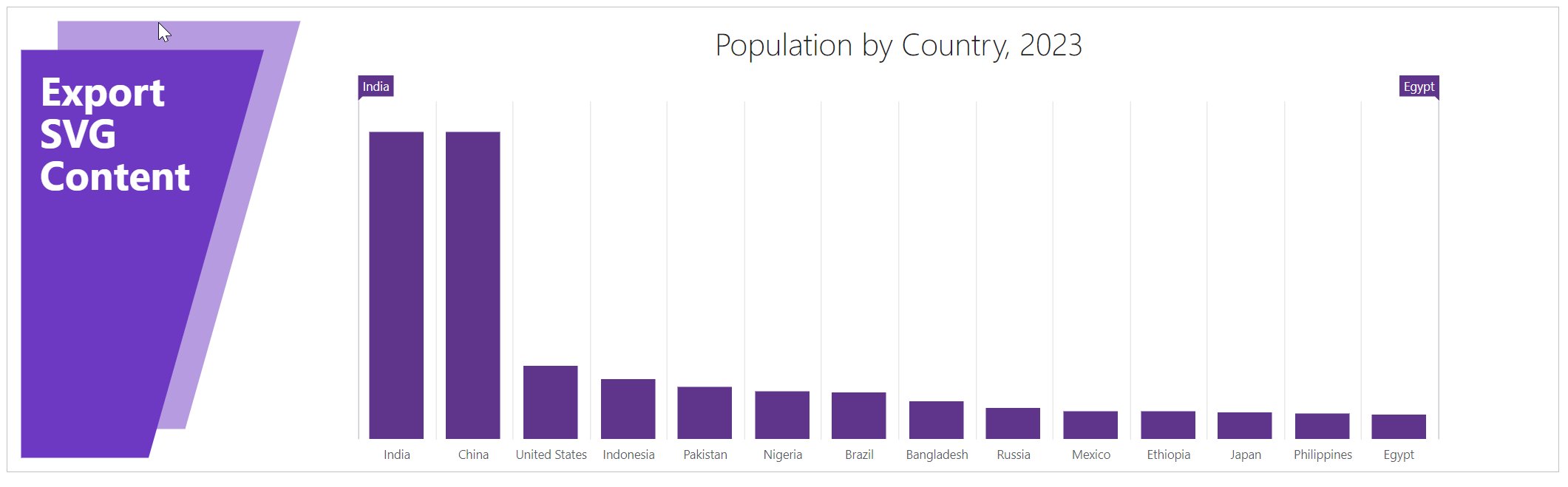
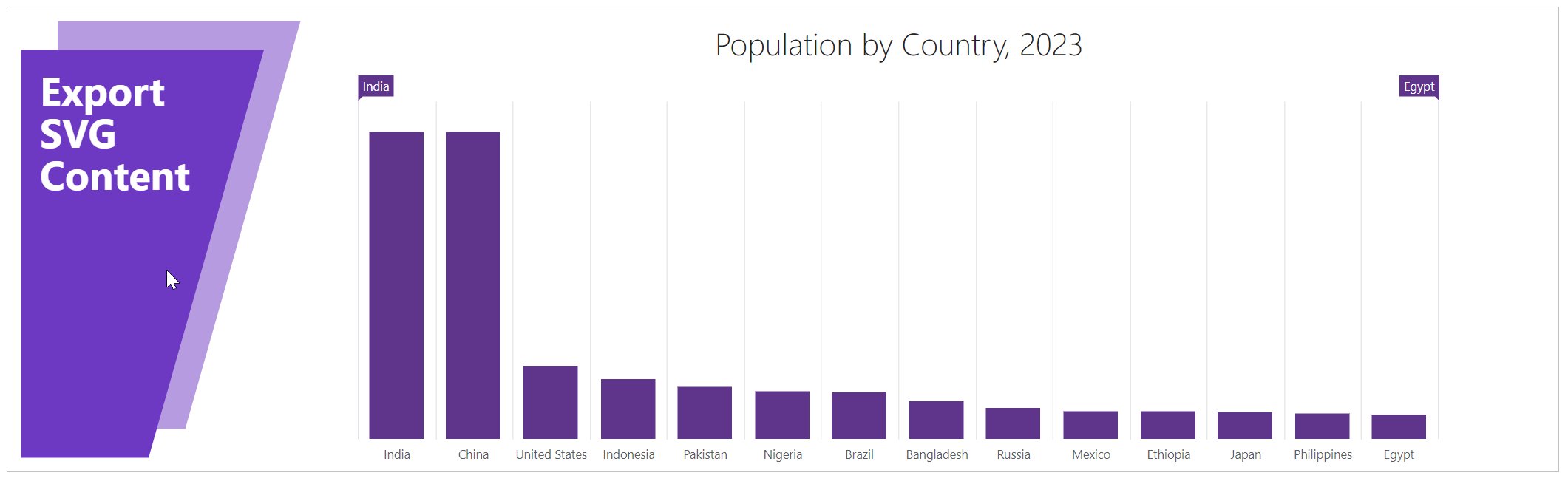
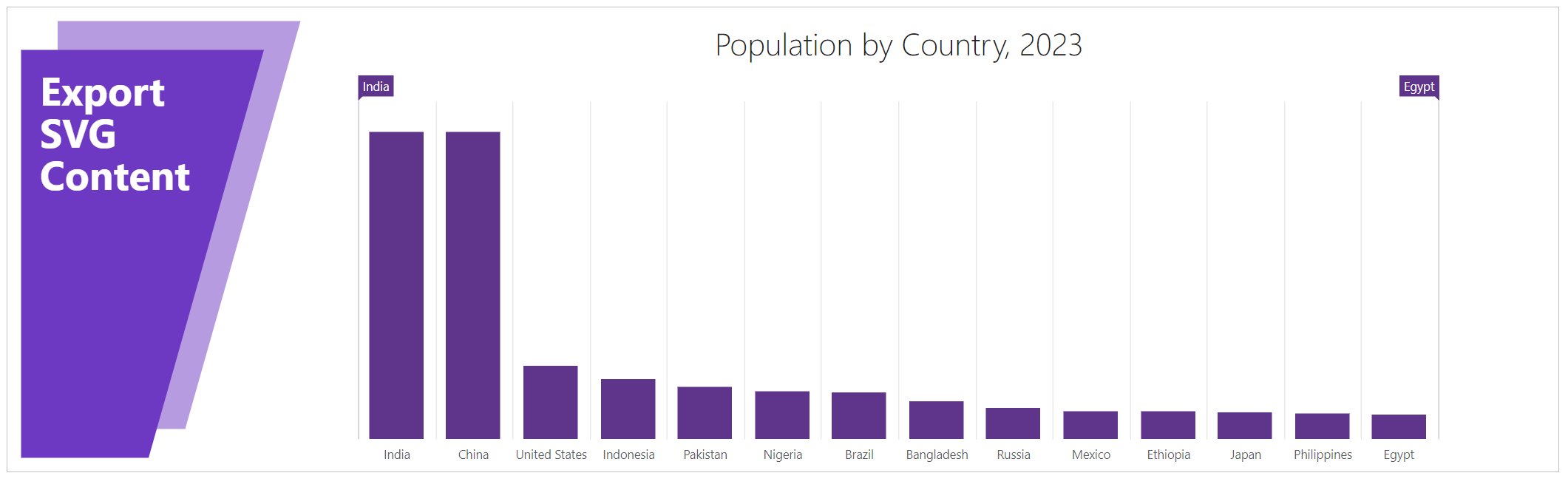
string CreateSvgMarkup(string componentMarkup) {
var templateSvg =
"<svg width=\"1400px\" height=\"420px\">" +
"<path d=\"M 13 407 L 128 407 L 232 39 L 13 39\" fill=\"#6D39C3\"></path>" +
"<path d=\"M 46 381 L 161 381 L 265 13 L 46 13\" opacity=\"0.5\" fill=\"#6D39C3\"></path>" +
"<text transform=\"translate(30,89)\" style=\"fill: rgb(255, 255, 255);font-family: "Segoe UI", "Helvetica Neue", "Trebuchet MS", Verdana, sans-serif;font-size: 36px;font-weight: bold;\">" +
"<tspan x=\"0\" y=\"0\">Export </tspan>" +
"<tspan x=\"0\" y=\"38\">SVG</tspan>" +
"<tspan x=\"0\" y=\"76\">Content</tspan>" +
"</text>" +
"<path opacity=\"0.8\" d=\"M 0 0 L 1400 0 L 1400 420 L 0 420 L 0 0\" stroke=\"#999999\" stroke-width=\"1\" stroke-linecap=\"butt\" fill=\"none\" stroke-linejoin=\"miter\"></path>" +
"</svg>";
return "<svg xmlns=\"http://www.w3.org/2000/svg\" xmlns:xlink=\"http://www.w3.org/1999/xlink\" version=\"1.1\" width=\"1400px\" height=\"420px\">" +
templateSvg +
"<g transform=\"translate(305,12)\">" + componentMarkup + "</g>" +
"</svg>";
}
}
See Also