DxMenuItem.IconCssClass Property
Specifies the name of the CSS class applied to the menu item’s icon.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(null)]
[Parameter]
public string IconCssClass { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| String | null | The CSS class name. |
Remarks
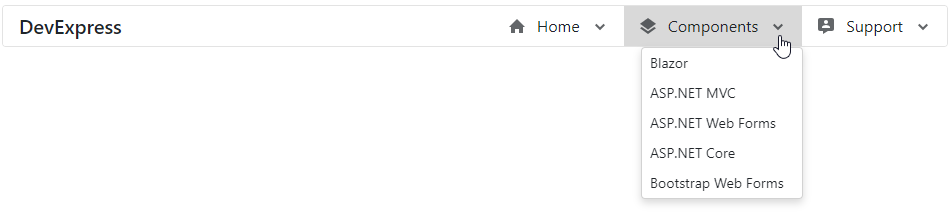
The following code snippet adds items to a menu and assign icons to them:
<div class="card">
<DxMenu Title="DevExpress" ItemsPosition="ItemPosition.End">
<Items>
<DxMenuItem Text="Home" IconCssClass="menu-icon-home menu-icon">
<Items>
<DxMenuItem Text="News">
<Items>
<DxMenuItem Text="Explore our newest features" />
<DxMenuItem Text="Website news" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Our Mission" />
<DxMenuItem Text="Our Customers" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Components" IconCssClass="menu-icon-products menu-icon">
<Items>
<DxMenuItem Text="Blazor" />
<DxMenuItem Text="ASP.NET MVC" />
<DxMenuItem Text="ASP.NET Web Forms" />
<DxMenuItem Text="ASP.NET Core" />
<DxMenuItem Text="Bootstrap Web Forms" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Support" IconCssClass="menu-icon-support menu-icon">
<Items>
<DxMenuItem Text="Getting Started" />
<DxMenuItem Text="Documentation" />
<DxMenuItem Text="Support Center" />
<DxMenuItem Text="Code Examples" />
<DxMenuItem Text="Blogs" />
</Items>
</DxMenuItem>
</Items>
</DxMenu>
</div>

See Also