DxListBox<TData, TValue>.SearchTextChanged Event
Fires when the search text changes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<string> SearchTextChanged { get; set; }Parameters
| Type | Description |
|---|---|
| String | A new value of the SearchText property. |
Remarks
The SearchTextChanged event fires each time the SearchText property value changes.
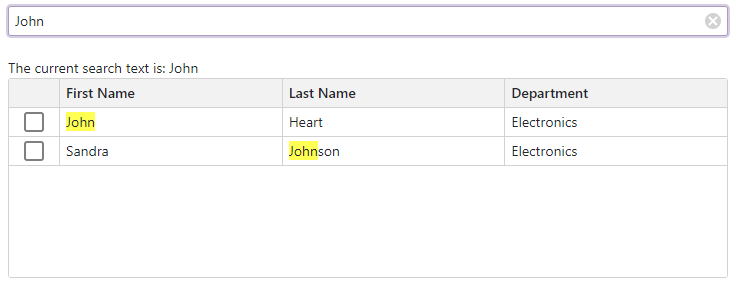
The following code snippet implements an external search box for the List Box and handles search text changes.
<DxTextBox NullText="Type search text..."
InputDelay="500"
@bind-Text="@SearchText"
SearchTextChanged="OnSearchTextChanged"
BindValueMode="BindValueMode.OnInput"
ClearButtonDisplayMode="DataEditorClearButtonDisplayMode.Auto">
</DxTextBox>
<br />
<text>The current search text is: @SearchText</text>
<DxListBox TData=Person TValue=Person Data="Staff.DataSource"
ShowCheckboxes="true"
SearchText="@SearchText"
SearchTextChanged="OnSearchTextChanged"
SelectionMode="@ListBoxSelectionMode.Multiple">
<Columns>
<DxListEditorColumn FieldName="FirstName"></DxListEditorColumn>
<DxListEditorColumn FieldName="LastName"></DxListEditorColumn>
<DxListEditorColumn FieldName="Department"></DxListEditorColumn>
</Columns>
</DxListBox>
@code {
public string SearchText { get; set; }
void OnSearchTextChanged(string newSearchText) {
SearchText = newSearchText;
}
}

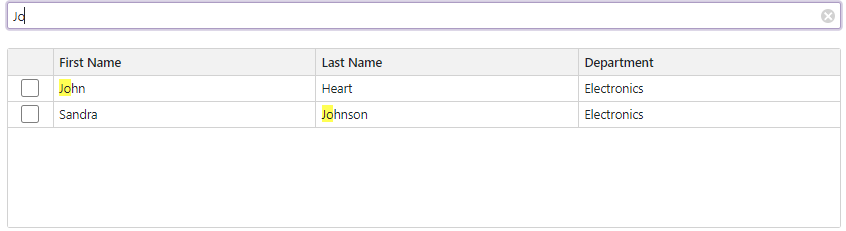
The SearchTextChanged event is handled automatically when you use two-way data binding for the SearchText property (@bind-SearchText). The following code uses two-way data binding (@bind-SearchText).
<DxTextBox NullText="Type search text..."
InputDelay="500"
@bind-Text="@SearchText"
BindValueMode="BindValueMode.OnInput"
ClearButtonDisplayMode="DataEditorClearButtonDisplayMode.Auto">
</DxTextBox>
<br />
<DxListBox TData=Person TValue=Person Data="Staff.DataSource"
ShowCheckboxes="true"
@bind-SearchText="@SearchText"
SelectionMode="@ListBoxSelectionMode.Multiple">
<Columns>
<DxListEditorColumn FieldName="FirstName"></DxListEditorColumn>
<DxListEditorColumn FieldName="LastName"></DxListEditorColumn>
<DxListEditorColumn FieldName="Department"></DxListEditorColumn>
</Columns>
</DxListBox>
@code{
public string SearchText { get; set; }
}

See Also