DxFormLayoutTabPages Class
A container for tabbed layout groups.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v23.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxFormLayoutTabPages :
FormLayoutGroupBase,
IFormLayoutLevelRemarks
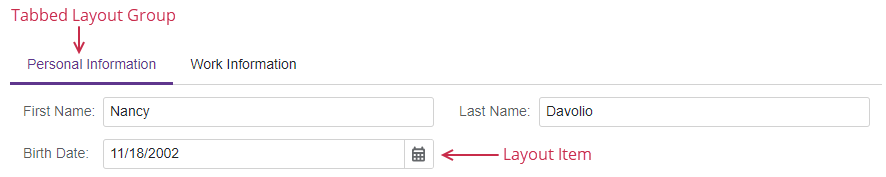
The Form Layout uses the DxFormLayoutTabPages object to store tabbed layout groups.
<DxFormLayout>
<DxFormLayoutTabPages>
<DxFormLayoutTabPage Caption="Personal Information">
<DxFormLayoutItem Caption="First Name:" ColSpanMd="6" >
@* ... *@
</DxFormLayoutItem>
@* ... *@
</DxFormLayoutTabPage>
<DxFormLayoutTabPage Caption="Work Information">
@* ... *@
</DxFormLayoutTabPage>
</DxFormLayoutTabPages>
</DxFormLayout>

Use the CaptionPosition property to place the caption of a nested item above it (Vertical) or at its left border (Horizontal).
You can disable auto-generated editors within the tab pages component or mark them as read-only.
Scroll Mode
Specify the ScrollMode property to define how users navigate between tabs when they do not fit the container’s width.
The example below demonstrates how to switch to Swipe navigation mode:
<DxFormLayout CssClass="w-100">
<DxFormLayoutTabPages ScrollMode="TabsScrollMode.Swipe">
<DxFormLayoutTabPage Caption="Personal Information">
<DxFormLayoutItem Caption="Contact Name:">
<DxTextBox Text="Name" />
</DxFormLayoutItem>
@* ... *@
</DxFormLayoutTabPage>
@* ... *@
</DxFormLayoutTabPages>
</DxFormLayout>
Render Mode
Use the RenderMode property to specify how the DxFormLayoutTabPages component loads tab content. The following options are available:
- Default
- The component initially loads only content of an active tab. When a user selects another tab, its content replaces the content of the previously active tab in the DOM. Note the component does not keep the tab’s state.
- AllTabs
- The component renders the content of all tabs in the DOM and maintains the tab’s state. This mode speeds up navigation between tabs, but can increase memory consumption.
- OnDemand
- The component initially loads content of an active tab, then loads the content of other tabs when a user selects them. In this case, the component maintains the tab’s state. Use this mode to improve performance of your application.
The code below demonstrates the OnDemand mode implementation:
<DxFormLayout CssClass="w-100">
<DxFormLayoutTabPages @bind-ActiveTabIndex="@ActiveTabIndex"
RenderMode="TabsRenderMode.OnDemand">
<DxFormLayoutTabPage Caption="Personal Information">
<DxFormLayoutItem Caption="First Name:" ColSpanMd="6">
<DxTextBox @bind-Text="@FirstName" />
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Last Name:" ColSpanMd="6">
<DxTextBox @bind-Text="@LastName" />
</DxFormLayoutItem>
</DxFormLayoutTabPage>
<DxFormLayoutTabPage Caption="Work Information">
<DxFormLayoutItem Caption="Position:" ColSpanMd="6">
<DxTextBox @bind-Text="@Position" />
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Hire Date:" ColSpanMd="6">
<DxDateEdit @bind-Date="@HireDate" />
</DxFormLayoutItem>
</DxFormLayoutTabPage>
<DxFormLayoutTabPage Caption="Additional information">
<DxFormLayoutItem Caption="Birth Date:" ColSpanMd="6">
<DxDateEdit @bind-Date="@BirthDate" />
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Notes:" ColSpanMd="6">
<DxTextBox @bind-Text="@Notes" />
</DxFormLayoutItem>
</DxFormLayoutTabPage>
</DxFormLayoutTabPages>
</DxFormLayout>
@code {
int ActiveTabIndex { get; set; } = 1;
string FirstName { get; set; } = "Nancy";
string LastName { get; set; } = "Davolio";
DateTime BirthDate { get; set; } = DateTime.Now.AddYears(-20);
string Position { get; set; } = "Sales Representative";
DateTime HireDate { get; set; } = DateTime.Now.AddYears(-20);
string Notes { get; set; } = "Education includes a BA in psychology.";
}