DxFormLayoutTabPages.RenderMode Property
Specifies how the DxFormLayoutTabPages component loads tab content.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(TabsRenderMode.Default)]
[Parameter]
public TabsRenderMode RenderMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| TabsRenderMode | Default | A TabsRenderMode enumeration value. |
Available values:
| Name | Description |
|---|---|
| Default | The component initially loads only content of an active tab. When a user selects another tab, its content replaces the content of the previously active tab in the DOM. Note the component does not keep the tab’s state. |
| AllTabs | The component renders the content of all tabs in the DOM and maintains the tab’s state. This mode speeds up navigation between tabs, but can increase memory consumption. |
| OnDemand | The component initially loads content of an active tab, then loads the content of other tabs when a user selects them. In this case, the component maintains the tab’s state. Use this mode to improve performance of your application. |
Remarks
Use the RenderMode property to specify how the DxFormLayoutTabPages component loads tab content.
Default Mode
The DxFormLayoutTabPages component initially only loads content of an active tab. When a user selects another tab, its content replaces the content of the previously active tab in the DOM. Note that the DxFormLayoutTabPages component does not keep the state of tabs.

AllTabs Mode
In this mode, DxFormLayoutTabPages renders the content of all tabs in the DOM and maintains the tab’s state. The AllTabs mode speeds up navigation between tabs, but can increase memory consumption.

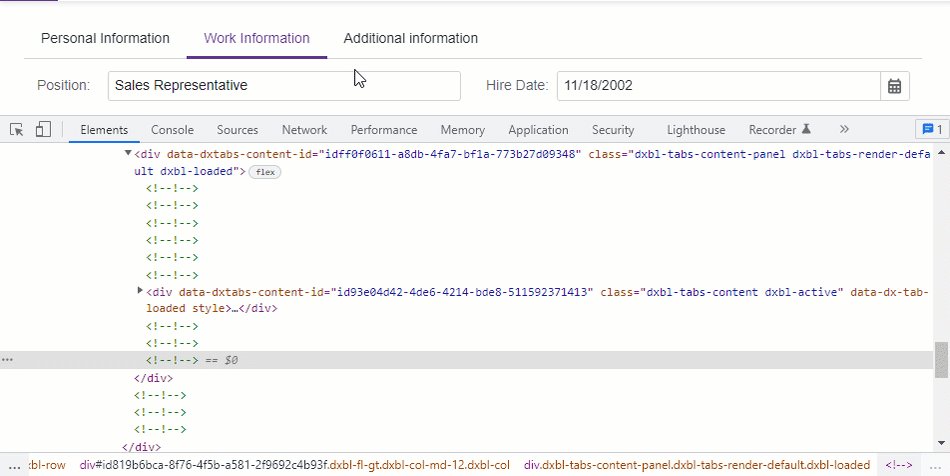
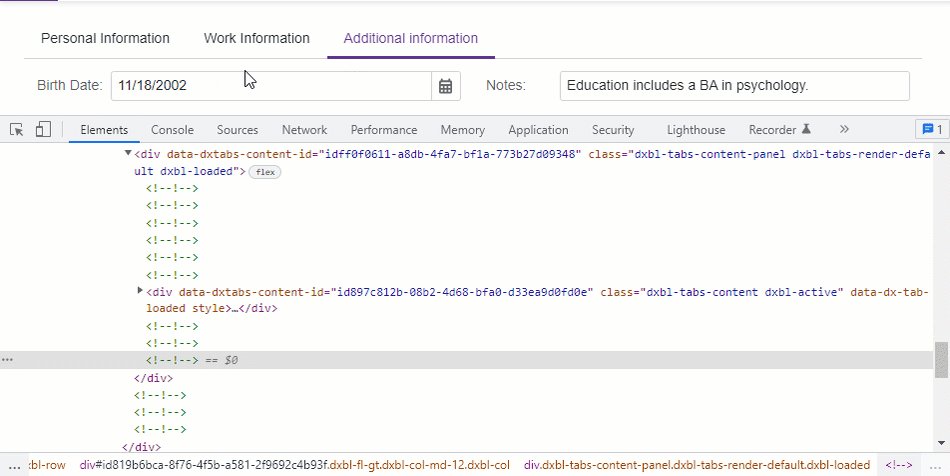
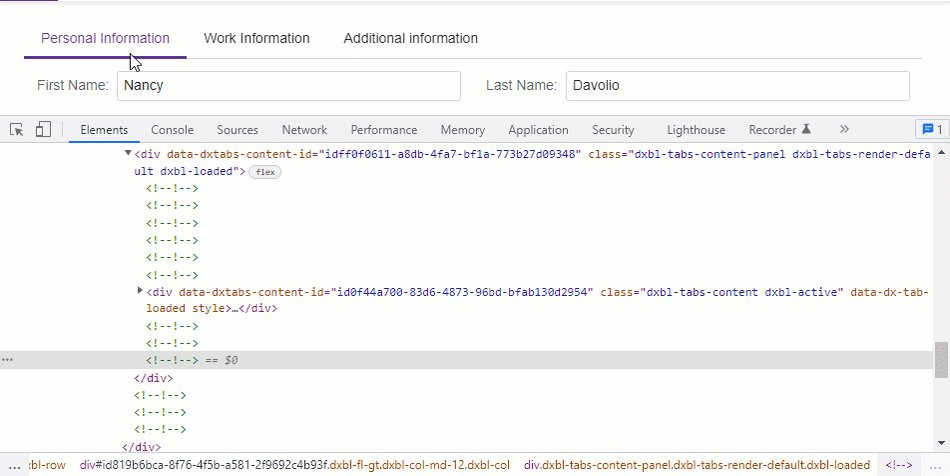
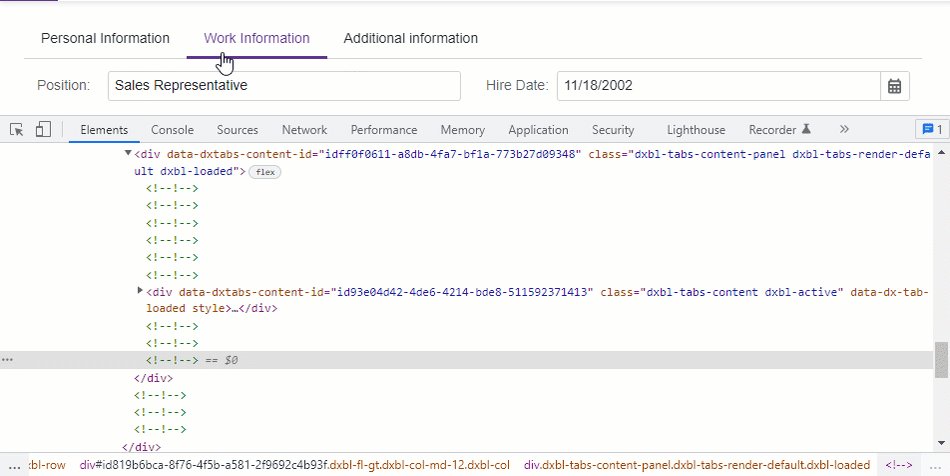
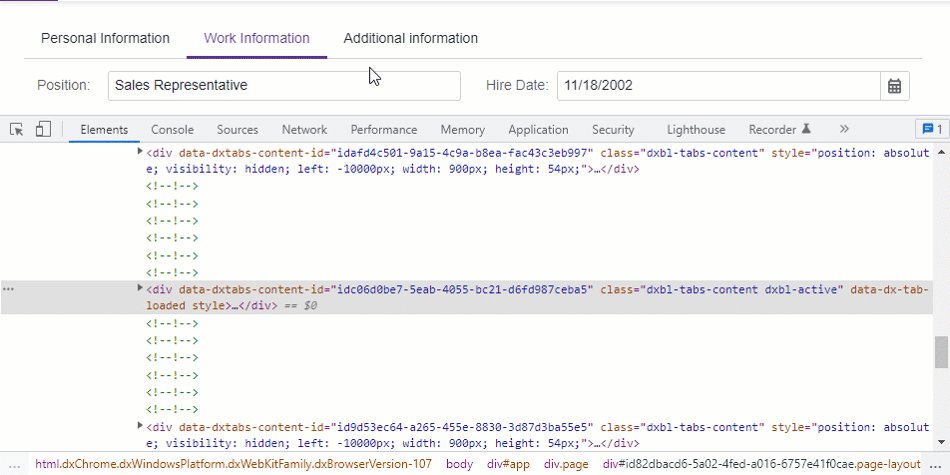
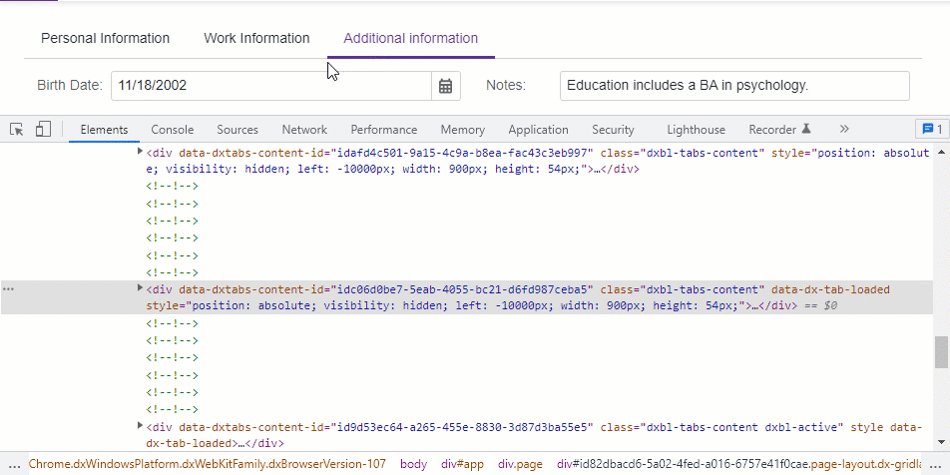
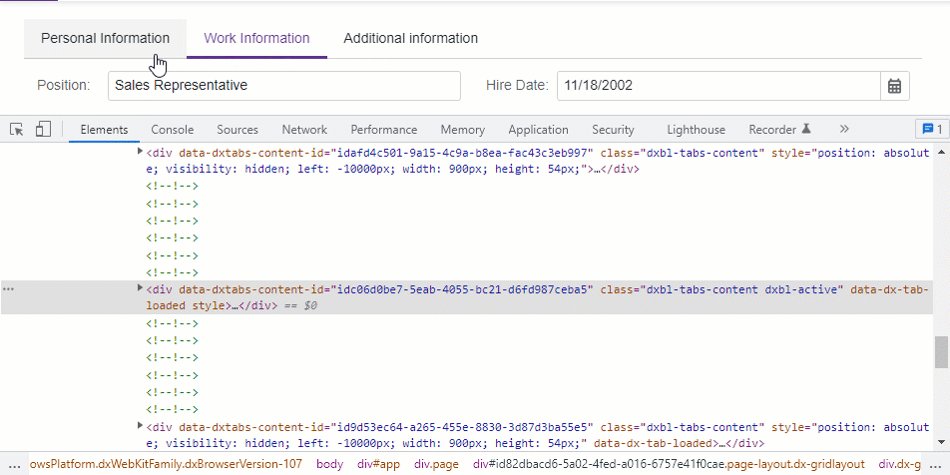
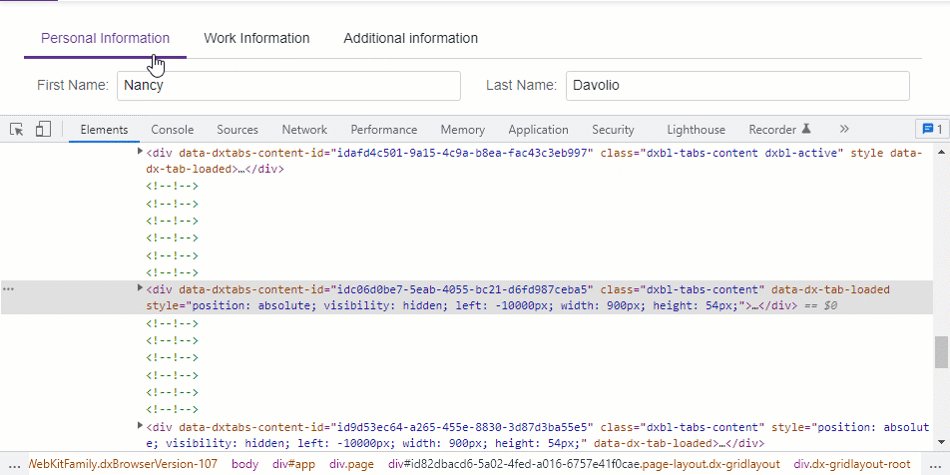
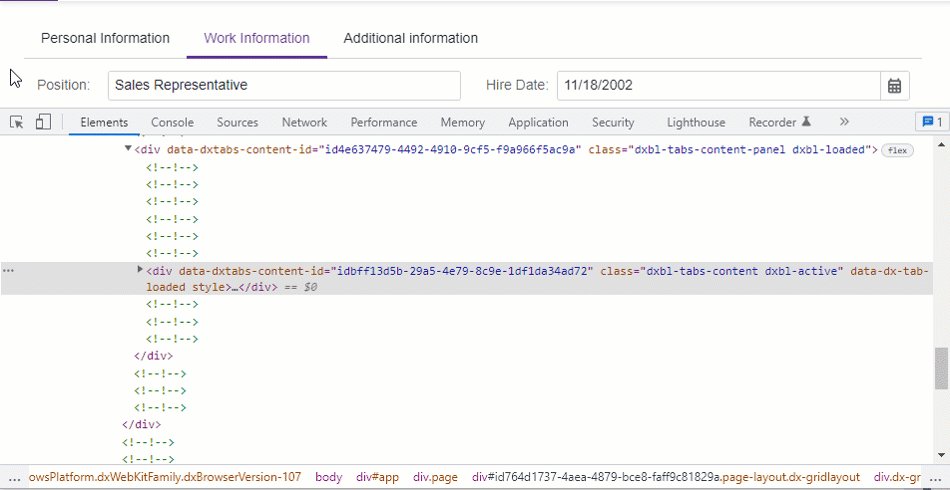
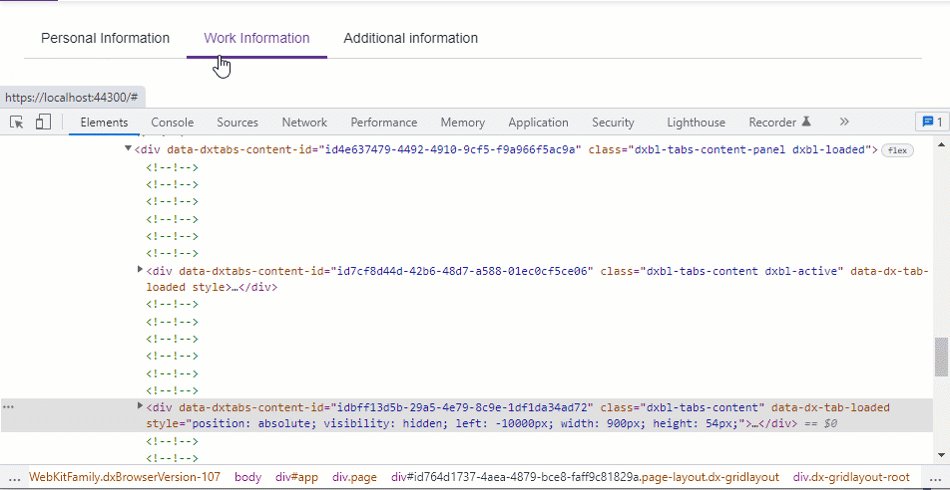
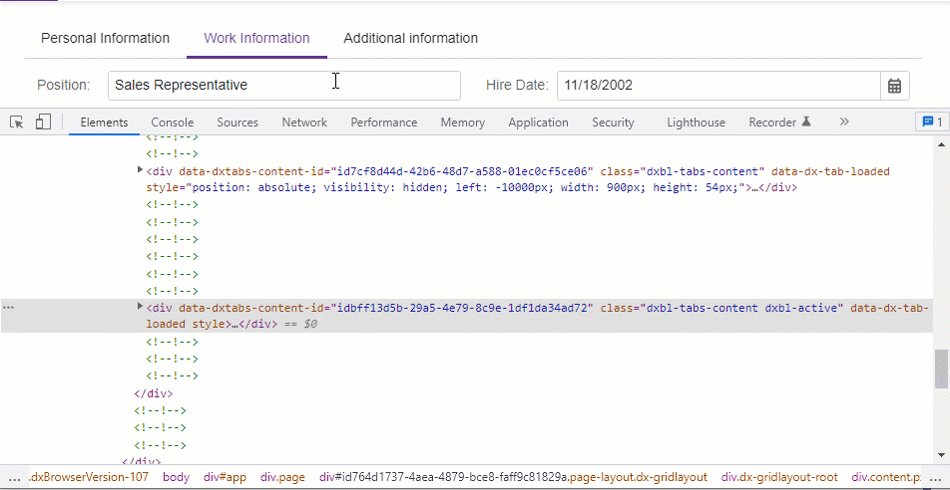
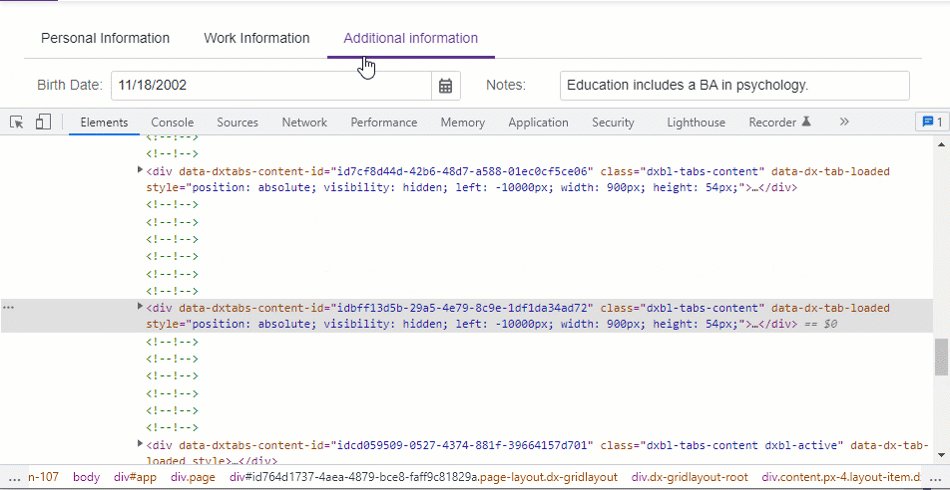
OnDemand Mode
In this mode, the DxFormLayoutTabPages component initially loads content of an active tab, then loads the content of other tabs when a user selects them. The component maintains the state of tabs.
Use the OnDemand mode to improve performance of your application.

Example
The following code snippet demonstrates implementation of the OnDemand mode:
<DxFormLayout>
<DxFormLayoutTabPages @bind-ActiveTabIndex="@ActiveTabIndex"
RenderMode="TabsRenderMode.OnDemand">
<DxFormLayoutTabPage Caption="Personal Information">
<DxFormLayoutItem Caption="First Name:" ColSpanMd="6">
<DxTextBox @bind-Text="@FirstName" />
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Last Name:" ColSpanMd="6">
<DxTextBox @bind-Text="@LastName" />
</DxFormLayoutItem>
</DxFormLayoutTabPage>
<DxFormLayoutTabPage Caption="Work Information">
<DxFormLayoutItem Caption="Position:" ColSpanMd="6">
<DxTextBox @bind-Text="@Position" />
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Hire Date:" ColSpanMd="6">
<DxDateEdit @bind-Date="@HireDate" />
</DxFormLayoutItem>
</DxFormLayoutTabPage>
<DxFormLayoutTabPage Caption="Additional information">
<DxFormLayoutItem Caption="Birth Date:" ColSpanMd="6">
<DxDateEdit @bind-Date="@BirthDate" />
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Notes:" ColSpanMd="6">
<DxTextBox @bind-Text="@Notes" />
</DxFormLayoutItem>
</DxFormLayoutTabPage>
</DxFormLayoutTabPages>
</DxFormLayout>
@code {
int ActiveTabIndex { get; set; } = 1;
string FirstName { get; set; } = "Nancy";
string LastName { get; set; } = "Davolio";
DateTime BirthDate { get; set; } = DateTime.Now.AddYears(-20);
string Position { get; set; } = "Sales Representative";
DateTime HireDate { get; set; } = DateTime.Now.AddYears(-20);
string Notes { get; set; } = "Education includes a BA in psychology.";
}