DxDropDownButton.SizeMode Property
Specifies the size of the Drop-Down Button component and its items.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(null)]
[Parameter]
public SizeMode? SizeMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Nullable<SizeMode> | null | The size mode. If the property is not specified (the value is |
Available values:
| Name | Description |
|---|---|
| Small | Small size. |
| Medium | Medium size. |
| Large | Large size. |
Remarks
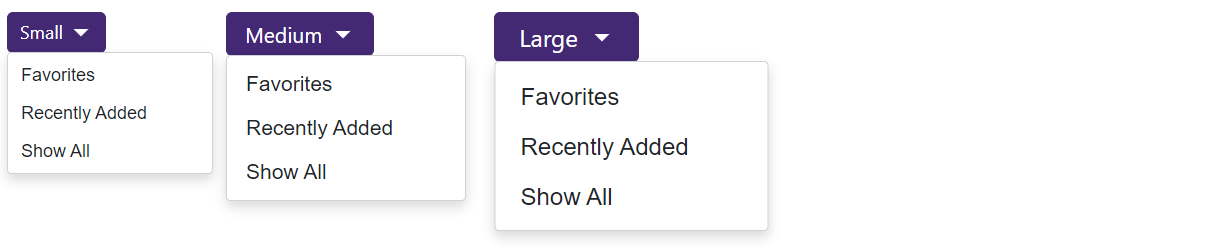
The SizeMode property allows you to apply different size modes to the <DxDropDownButton> component and its items.

<DxDropDownButton Text="Small" SizeMode="SizeMode.Small">
<Items>
<DxDropDownButtonItem Text="Favorites" />
<DxDropDownButtonItem Text="Recently Added" />
<DxDropDownButtonItem Text="Show All" />
</Items>
</DxDropDownButton>
<DxDropDownButton Text="Medium" SizeMode="SizeMode.Medium">
<Items>
<DxDropDownButtonItem Text="Favorites" />
<DxDropDownButtonItem Text="Recently Added" />
<DxDropDownButtonItem Text="Show All" />
</Items>
</DxDropDownButton>
<DxDropDownButton Text="Large" SizeMode="SizeMode.Large">
<Items>
<DxDropDownButtonItem Text="Favorites" />
<DxDropDownButtonItem Text="Recently Added" />
<DxDropDownButtonItem Text="Show All" />
</Items>
</DxDropDownButton>
See Also